The Syncfusion® JavaScript UI controls library is the only suite that you will ever need to build an application since it contains over 70+ high-performance, lightweight, modular, and responsive UI components in a single package.
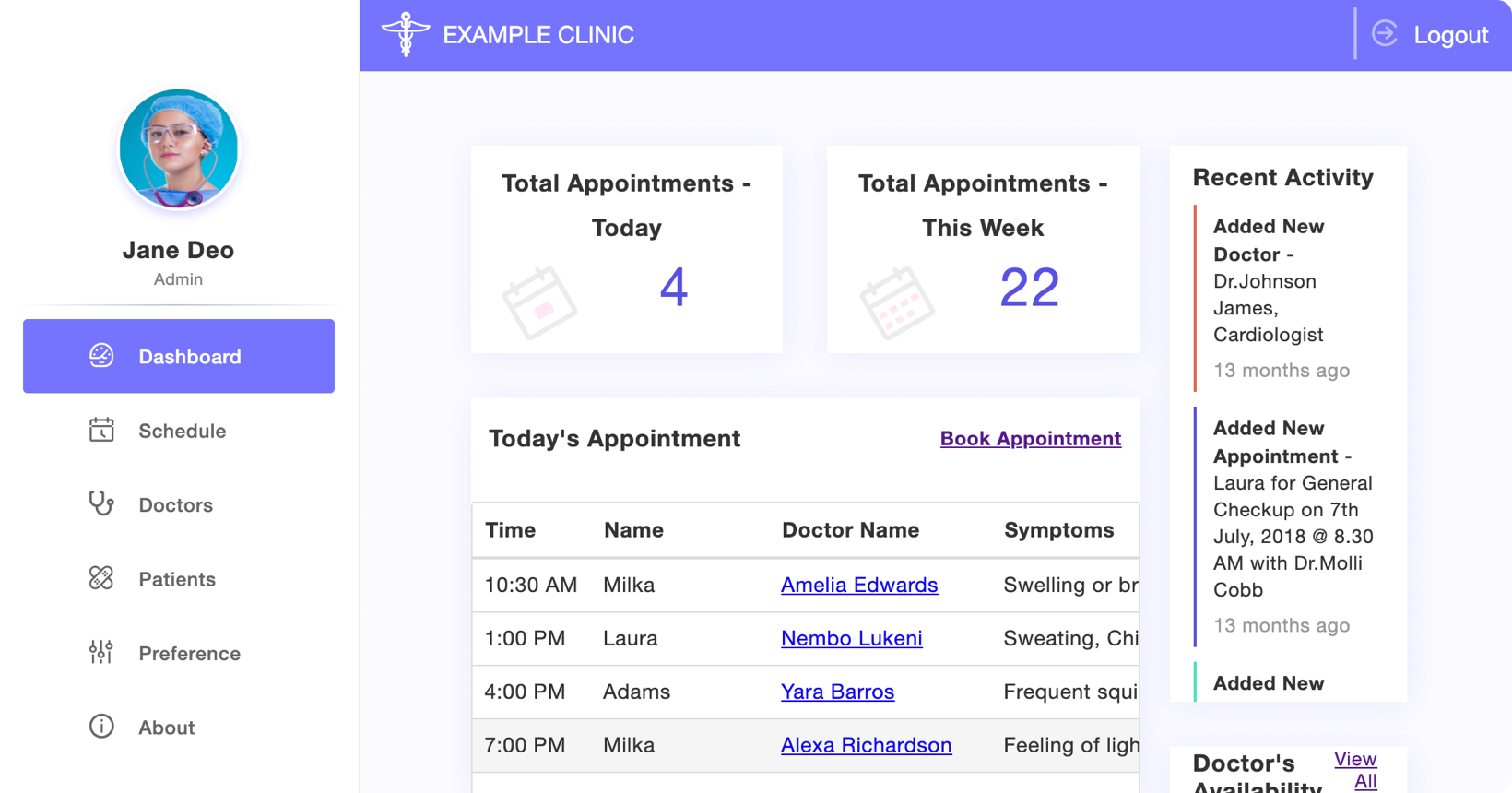
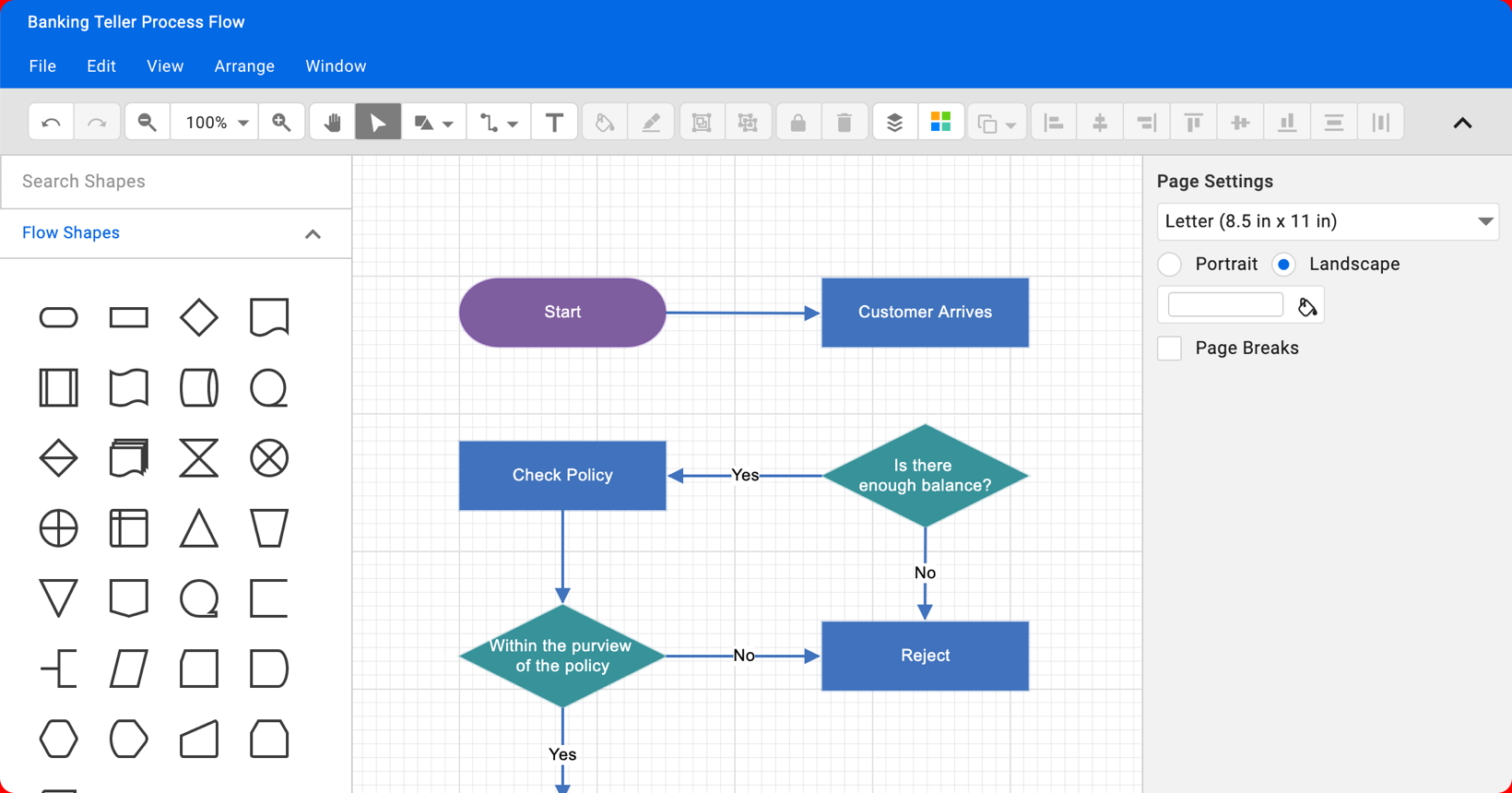
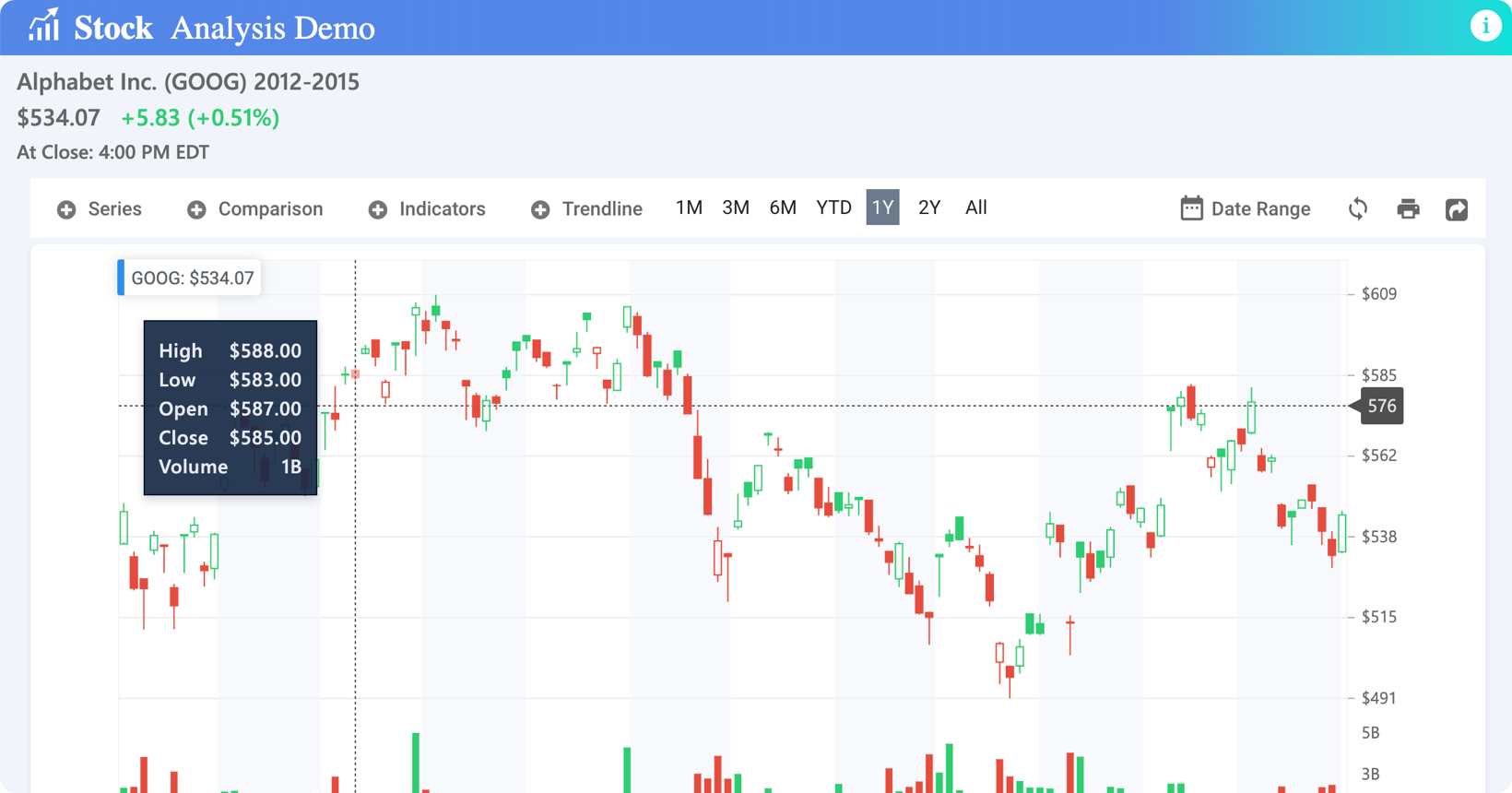
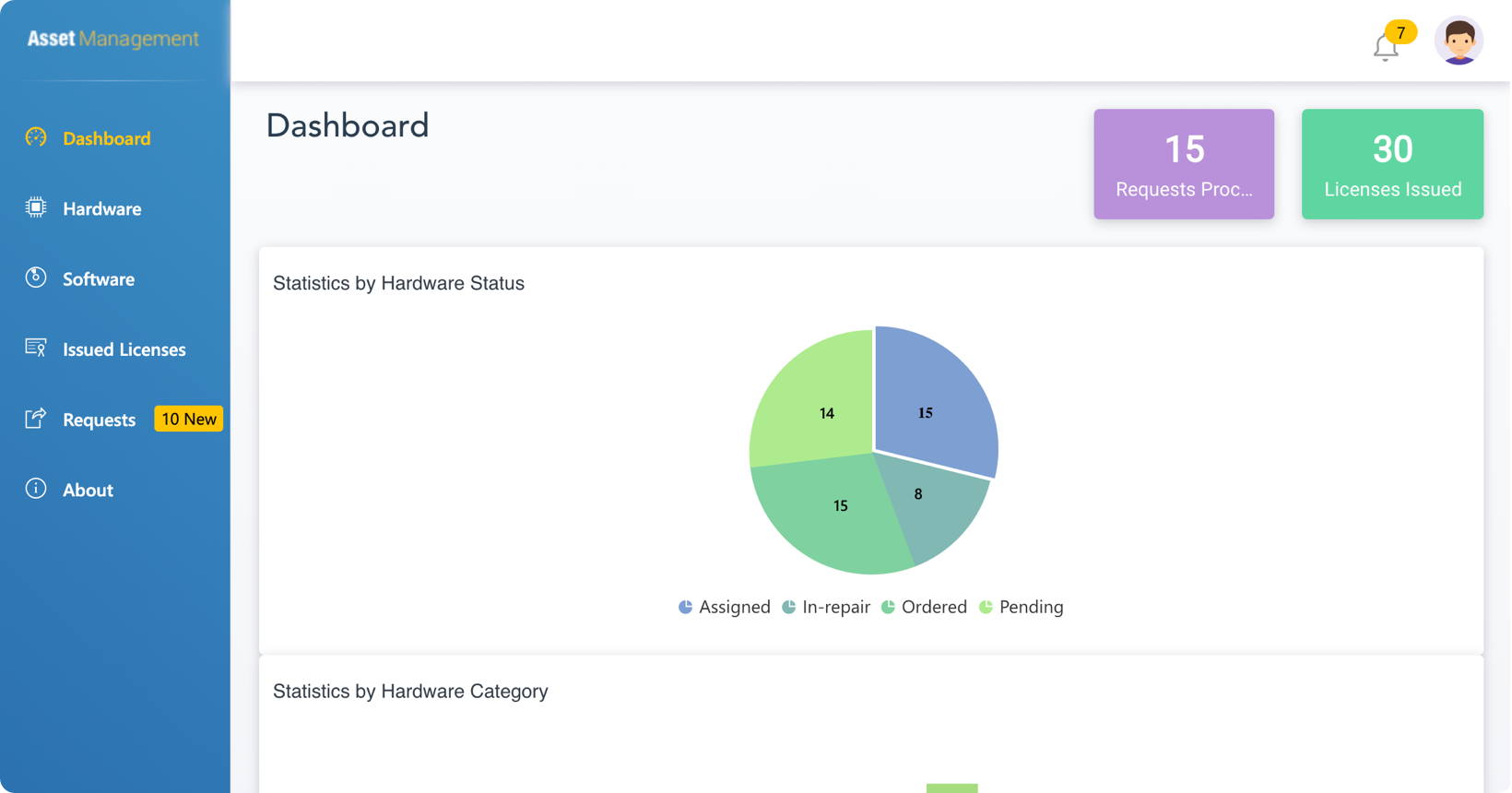
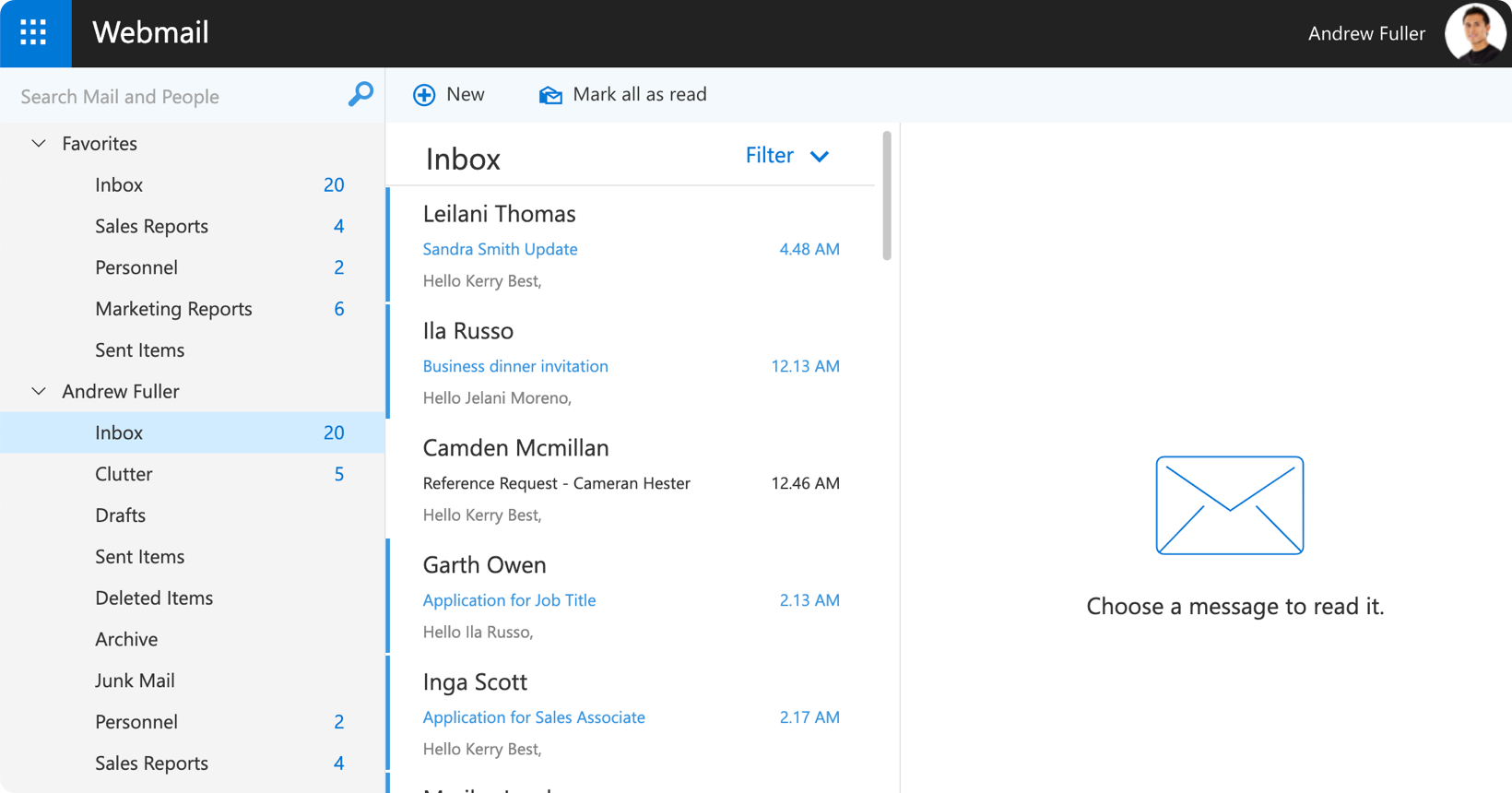
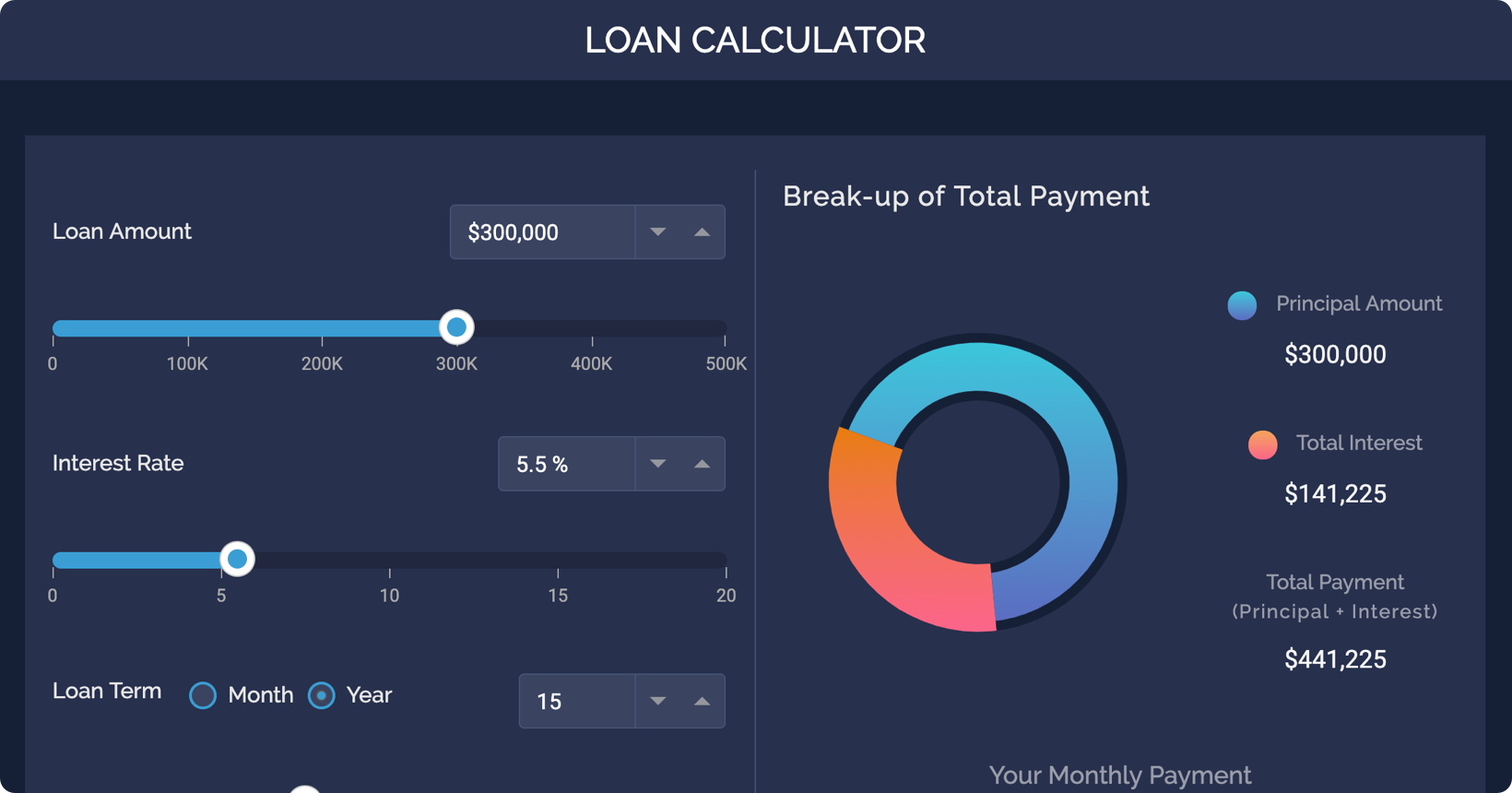
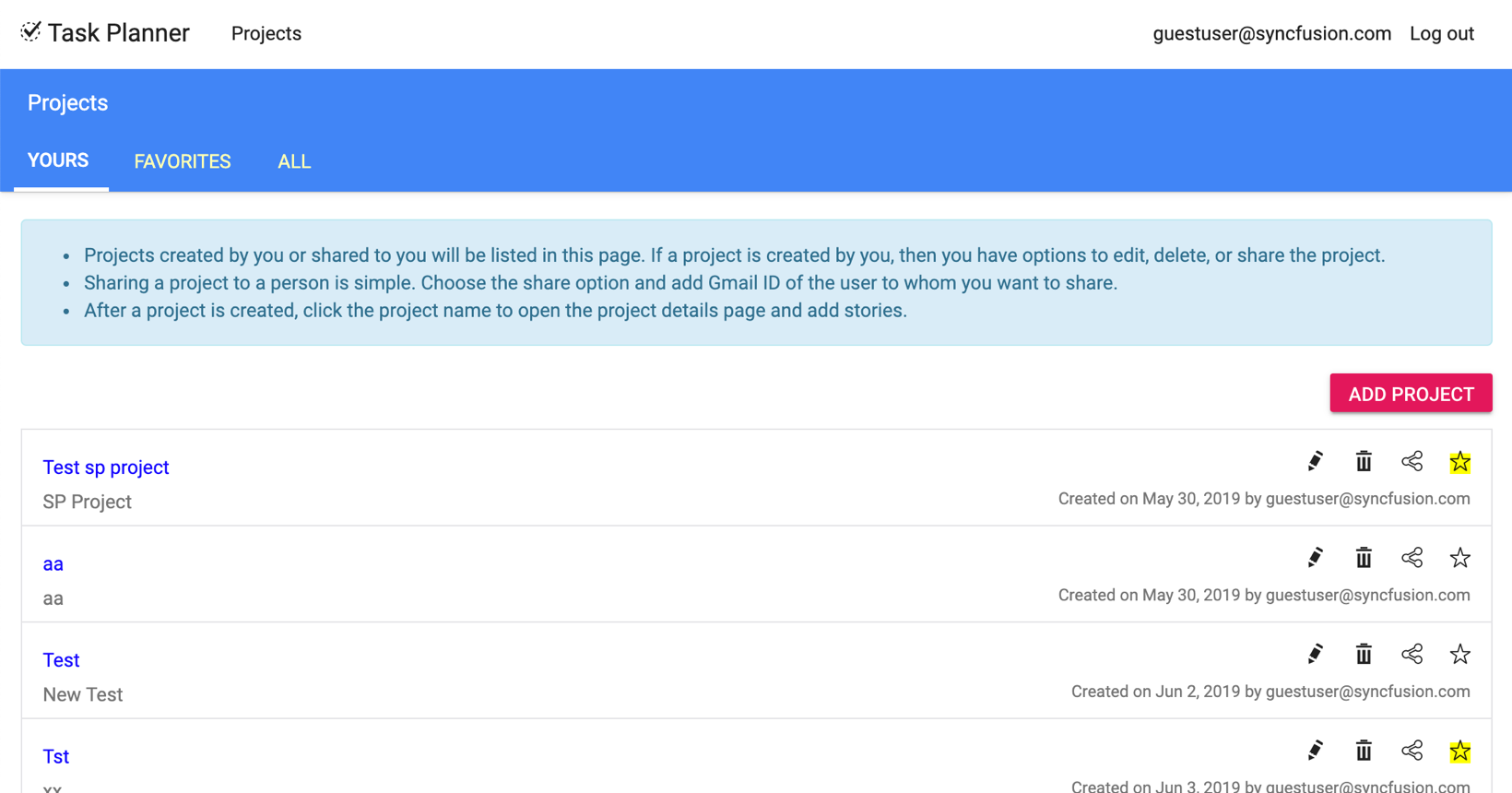
Screens of showcase applications created using Syncfusion® Essential® JS 2 UI controls
- Framework highlights
- Control list
- Grids
- Resources
- Supported Frameworks
- Showcase Applications
- Release Notes
- License
The entire Essential® JS 2 framework is built from scratch to be lightweight and modular. Its footprint can be reduced further by including only the specific components and features your application requires.
All components have been built as modules to enable selective referencing, so only the components and features you need are included in your application.
Performance is critical for delivering a good user experience. We ensure that all our components are designed and built to achieve the best performance possible.
All Essential® JS 2 controls are touch friendly and render adaptively based on the device they are on to provide optimal usage experience on phones, tablets and desktops.
Pixel-perfect built-in themes are available in material, bootstrap and fabric design. In addition, it comes with Accessible high-contrast theme and an online tool "Theme Studio" to customize the provided built-in themes.
Easily build applications to be used by a global audience in various language and culture settings.
With our commitment to at least four major updates per year, you receive the most up-to-date functionality and new components in addition to monthly service packs and bug fixes. Custom patches are available as needed.
| Data Grid |
 |
Source | Live demo | Documentation |
| Pivot Table |
 |
Source | Live demo | Documentation |
| Tree Grid |
 |
Source | Live demo | Documentation |
| Spreadsheet |
 |
Source | Live demo | Documentation |
| In-place Editor |
 |
Source | Live demo | Documentation |
| PDF Viewer |
 |
Source | Live demo | Documentation |
| Rich Text Editor |
 |
Source | Live demo | Documentation |
| Word Processor |
 |
Source | Live demo | Documentation |
| Badge |
 |
Styles | Live demo | Documentation |
| Toast | Source | Live demo | Documentation | |
| Progress Bar |
 |
Source | Live demo | Documentation |
| Form Validation |
 |
Source | Live demo | Documentation |
| Query Builder |
 |
Source | Live demo | Documentation |
 Angular |
 React |
 Vue |
 ASP.NET Core |
 ASP.NET MVC |
 Blazor |
|---|
- Documentation
- Theme Studio
- Custom Resource Generator
- Contact Support
- Forums
- What's New
- Road Map
- E-Books
Please refer this link
This is a commercial product and requires a paid license for possession or use. Syncfusion® licensed software, including this component, is subject to the terms and conditions of Syncfusion's EULA. To acquire a license, you can purchase here or start a free 30-day trial here. A free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers. © Copyright 2025 Syncfusion® Inc. All Rights Reserved. The Syncfusion® Essential Studio® license and copyright applies to this distribution. The Syncfusion® Essential® Studio license and copyright applies to this distribution.