reactjs-tab
Minimal Tab ui component
Install
npm install --save reactjs-tabUsage
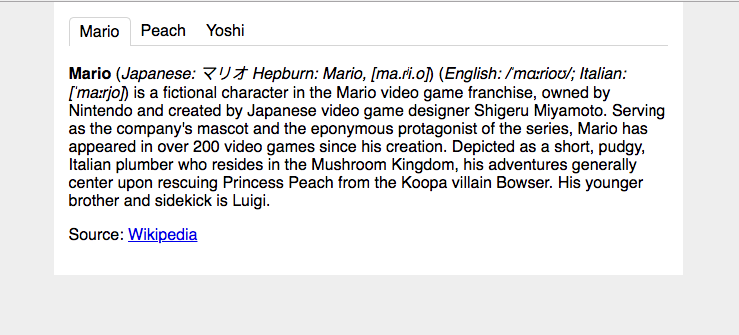
import React Component from 'react' import Tabs Tab from 'reactjs-tab' { return <Tabs> <Tab ="Tab 1">/* Tab content or component */</Tab> <Tab ="Tab 2">/* Tab content or component */</Tab> <Tab ="Tab 3">/* Tab content or component */</Tab> </Tabs> }Default Style
Import default stylesheet
import 'reactjs-tab/tab.css'
License
MIT © kingRayhan

