react-mdex
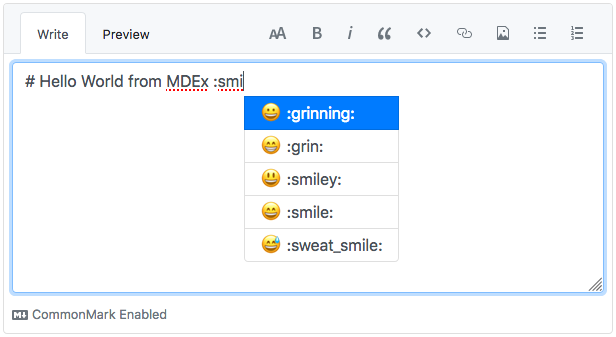
An ultralight library for building Markdown editors in React - Try it out!

Install
npm install --save react-mdexUsage
import React Component from "react";import MarkdownIt from "markdown-it";import Editor EditorState Preview from "react-mdex"; { ; thisstate = editorState: ; this { this; }; const md = ; thisrenderFn = mdrender; } { return <div> <Editor = = /> <Preview = = /> </div> ; }License
MIT © danrpts

