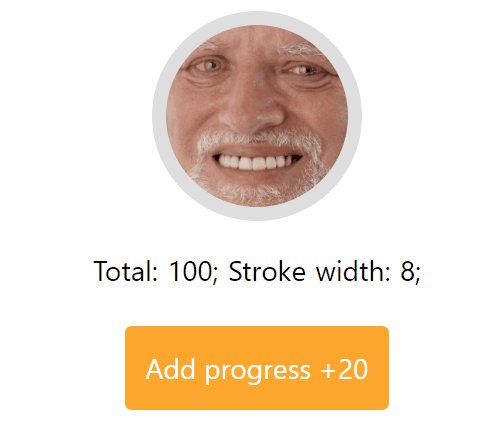
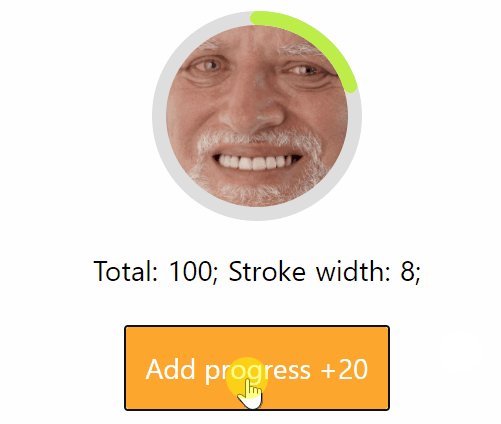
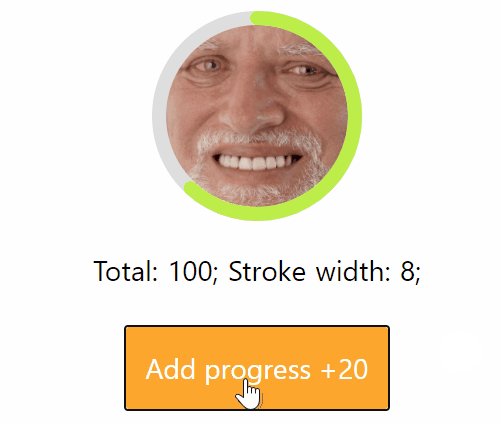
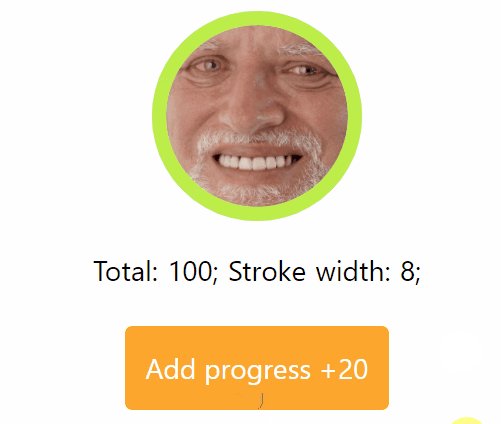
vue-progress-avatar
1.1.2 • Public • Published Expamle

Install
npm i vue-progress-avatar
Nuxt
import Vue from 'vue';
import VueProgressAvatar from 'vue-progress-avatar';
Vue.use(VueProgressAvatar);
Props
| Name |
Type |
Description |
Default |
image |
String |
Image inside circle |
'' |
radius |
Number |
Circle radius |
40 |
totalPoits |
Number |
Full fill target. |
100 |
progress |
Number |
Circle progress. |
0 |
stroke |
Number |
Stroke width. |
4 |
strokeLinecap |
String |
Rounding the corners of a stroke. |
round |
fillColor |
String |
Circle background color. |
#f5f5f5 |
strokeColor |
String |
Progress stroke color. |
#BBEE29 |
innerStrokeColor |
String |
Back stroke color. |
#dedede |
Dependencies (0)
Dev Dependencies (15)
Package Sidebar
Install
npm i vue-progress-avatar
Weekly Downloads
![]()