@odyssoft/calendar
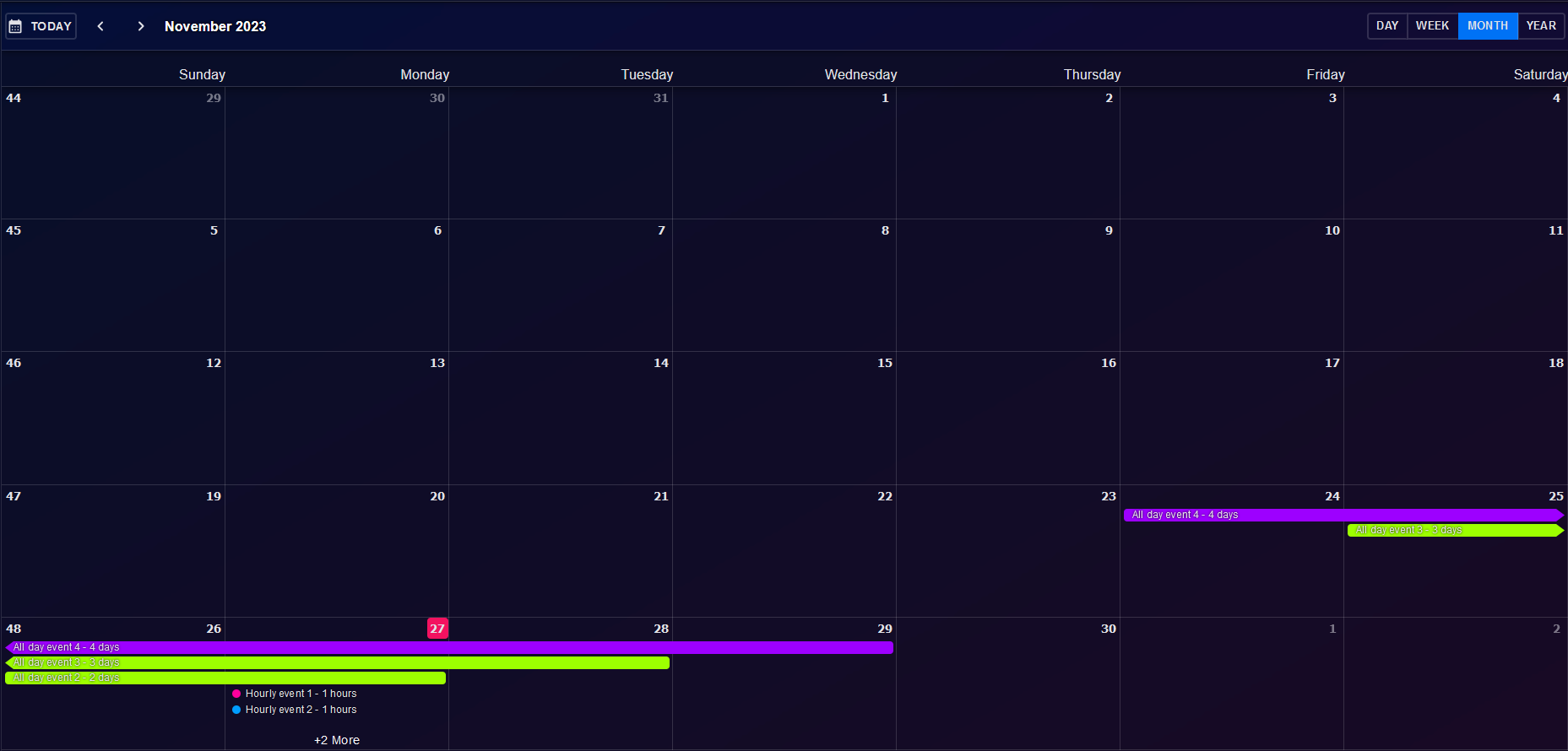
Full screen calendar built using React, storybook, Mui, Mui-icons & emotion
Installation
npm install @odyssoft/calendarUsage
import { Calendar } from '@odyssoft/calandar'
export const MyComponent = () => (
<div style={{ display: 'flex', height: '100vh', width: '100vw' }}>
<Calendar />
</div>
)Props
| Prop | Required | Values | Default Value |
|---|---|---|---|
| data | no | CalendarEvent[] | [] |
| defaultView | no | 'day' | 'week' | 'month' | 'year' | 'month' |
| editable | no | true | false | false |
| navigation | no | true | false | false |
| onEventChange | no | callback function | undefined |
| sidebar | no | true | false | false |
| views | no | ('day' | 'week' | 'month' | 'year')[] | ['day', 'week', 'month', 'year'] |
CalendarEvent type
| Attribute | Required | Values | Default Value | Description |
|---|---|---|---|---|
| allDay | no | boolean | false | If false or undefined, start and end date will need to be DateTimeType. When true start and end date will need to be DateType |
| calendar | yes | CalendarType | ||
| description | no | string | ||
| end | yes | DateType | DateTimeType | ||
| id | yes | string | ||
| start | yes | DateType | DateTimeType | ||
| title | yes | string |
DateType
string in the date format 'DD-MM-YYYY'
DateTimeType
string in the date format 'DD-MM-YYYY HH:mm