Search results
176 packages found
Simple context-menu component built for Vue. Works well with both left and right clicks. Nothing too fancy, just works and is simple to use.
Simple context-menu component built for Vue. Works well with both left and right clicks. Nothing too fancy, just works and is simple to use.
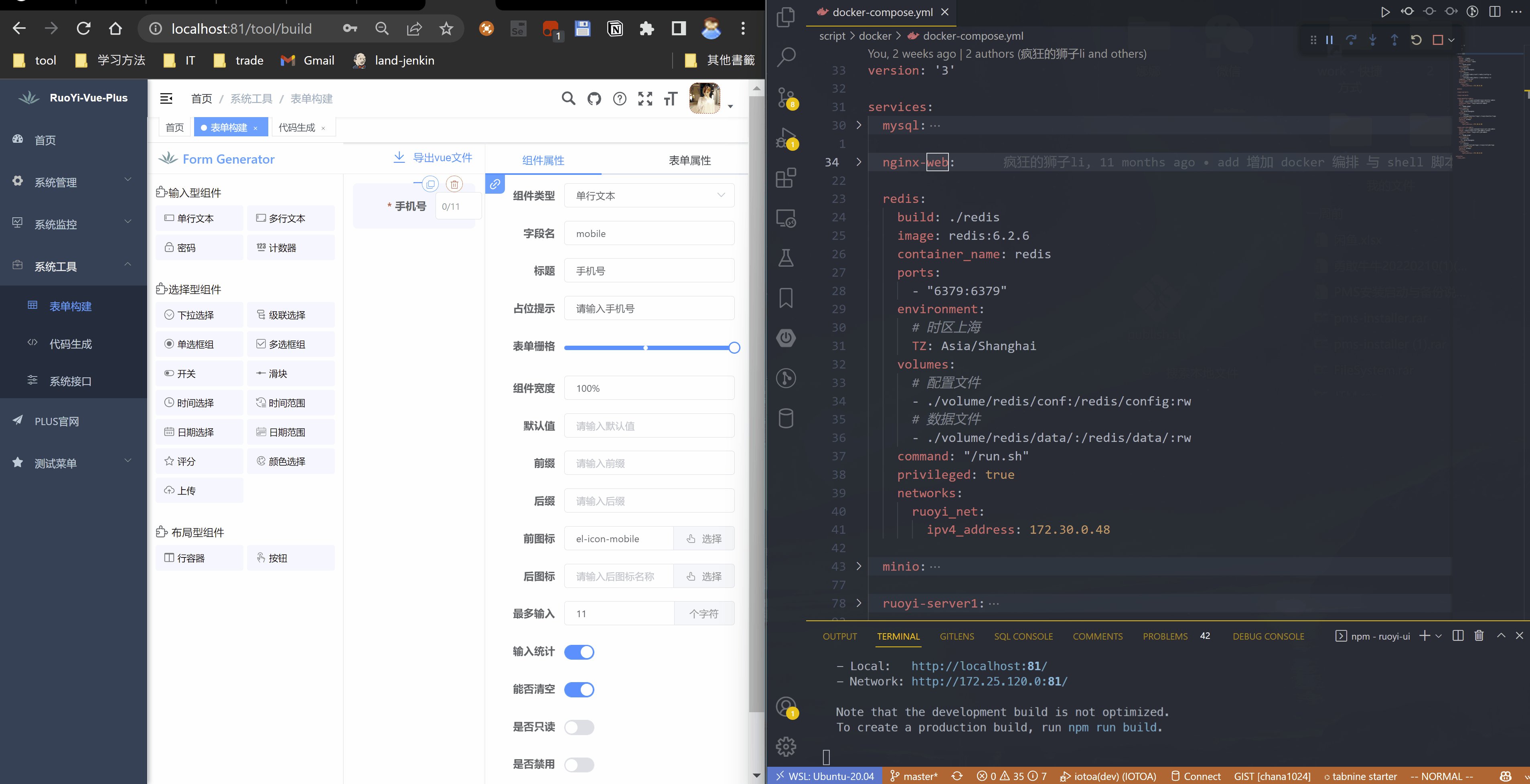
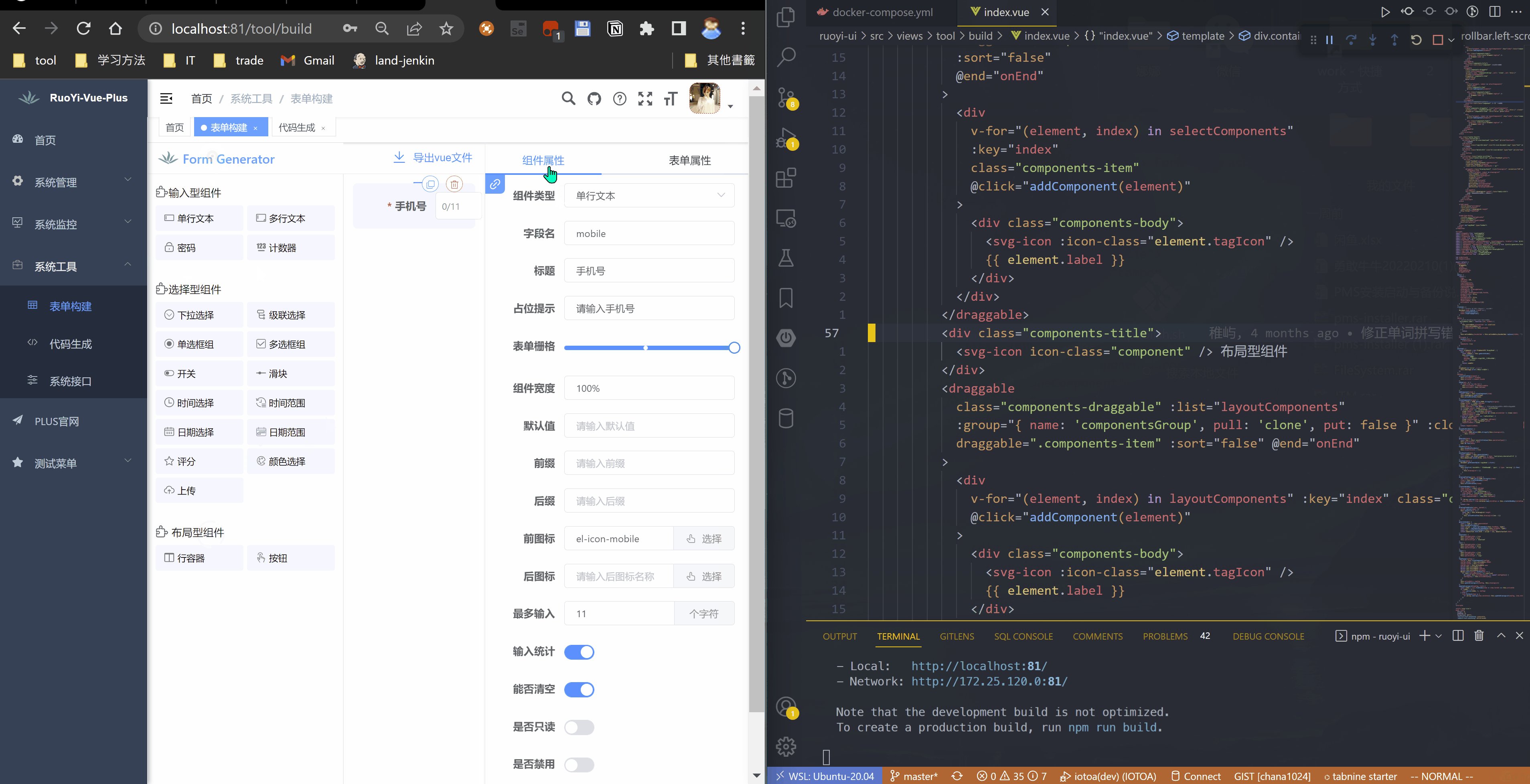
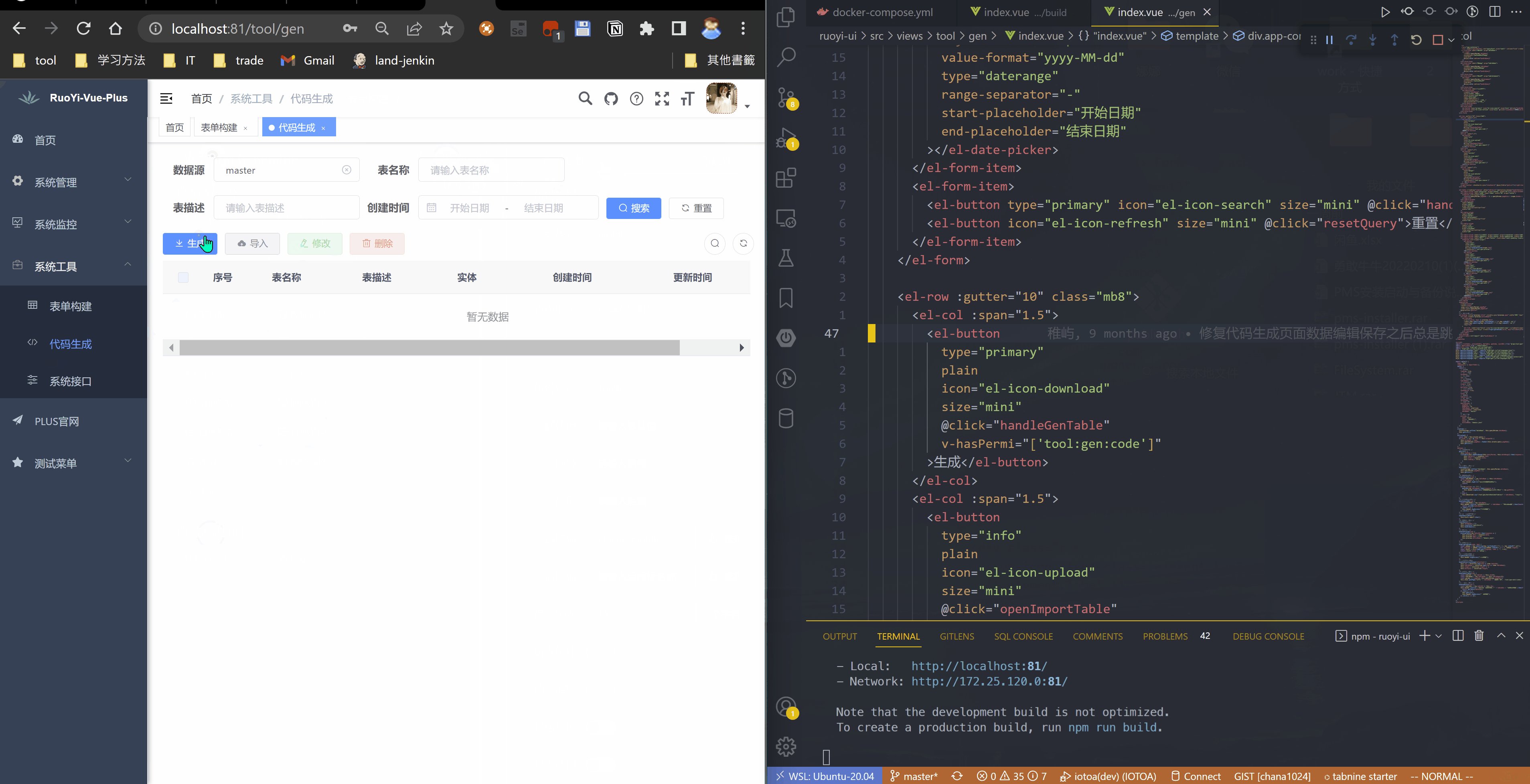
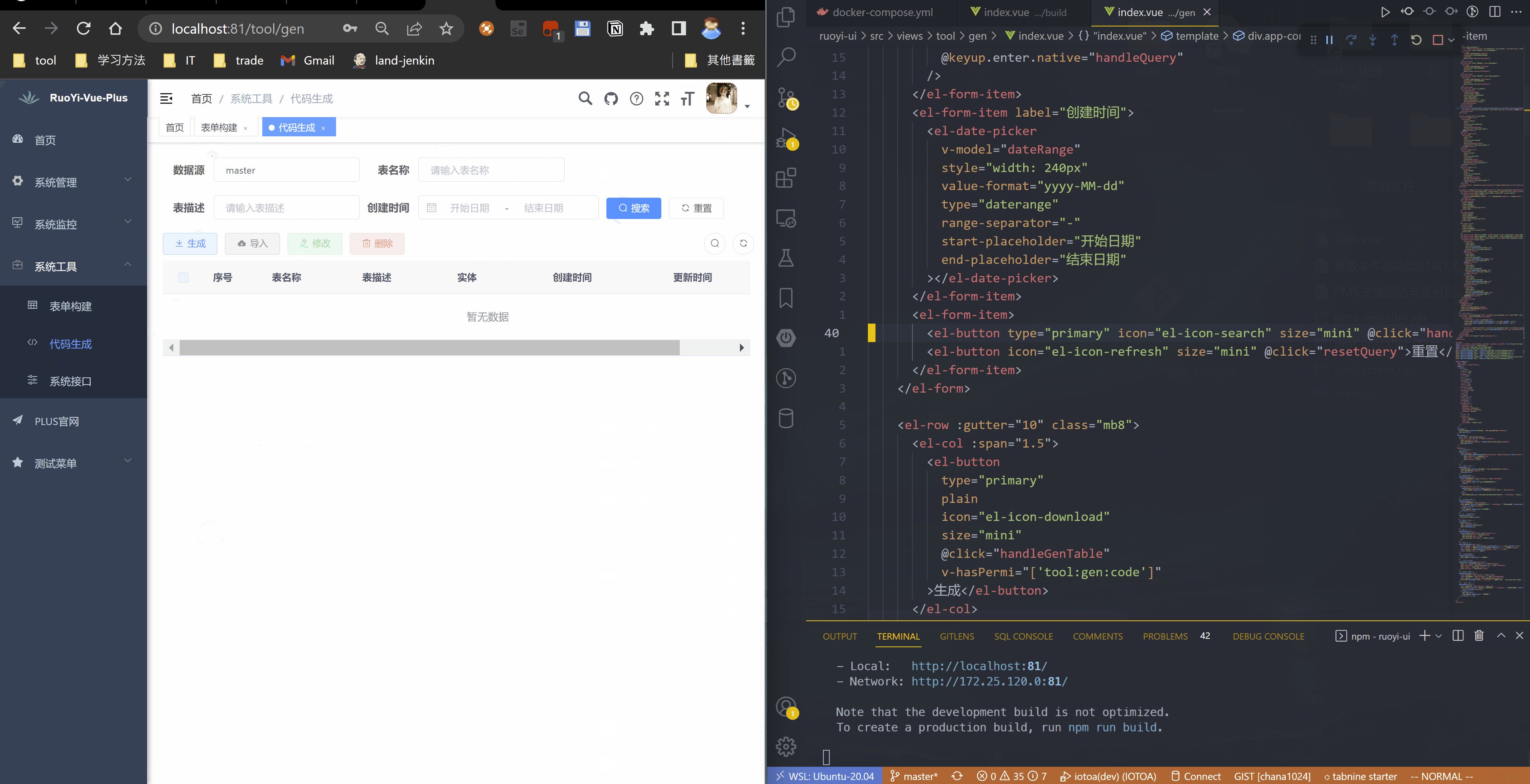
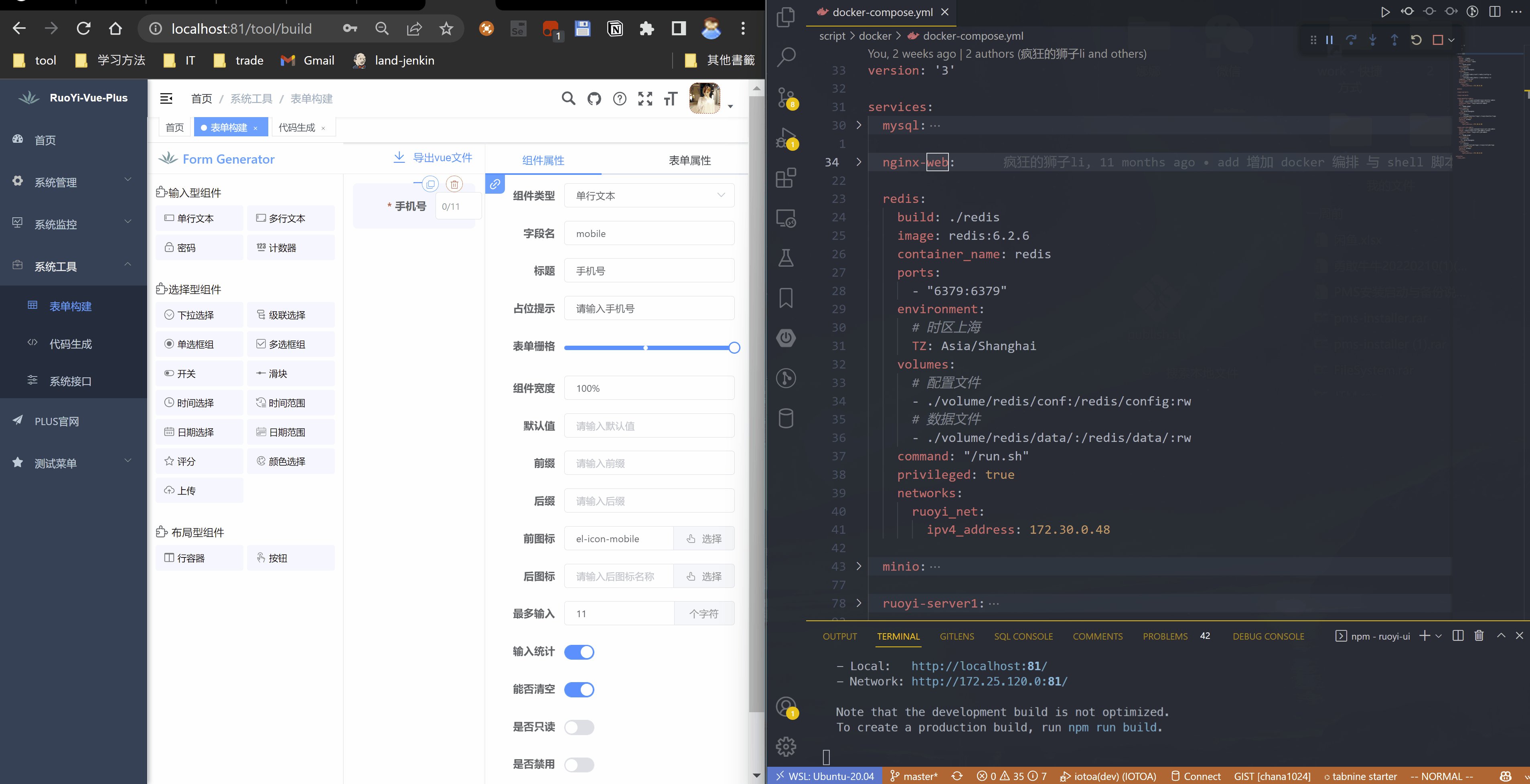
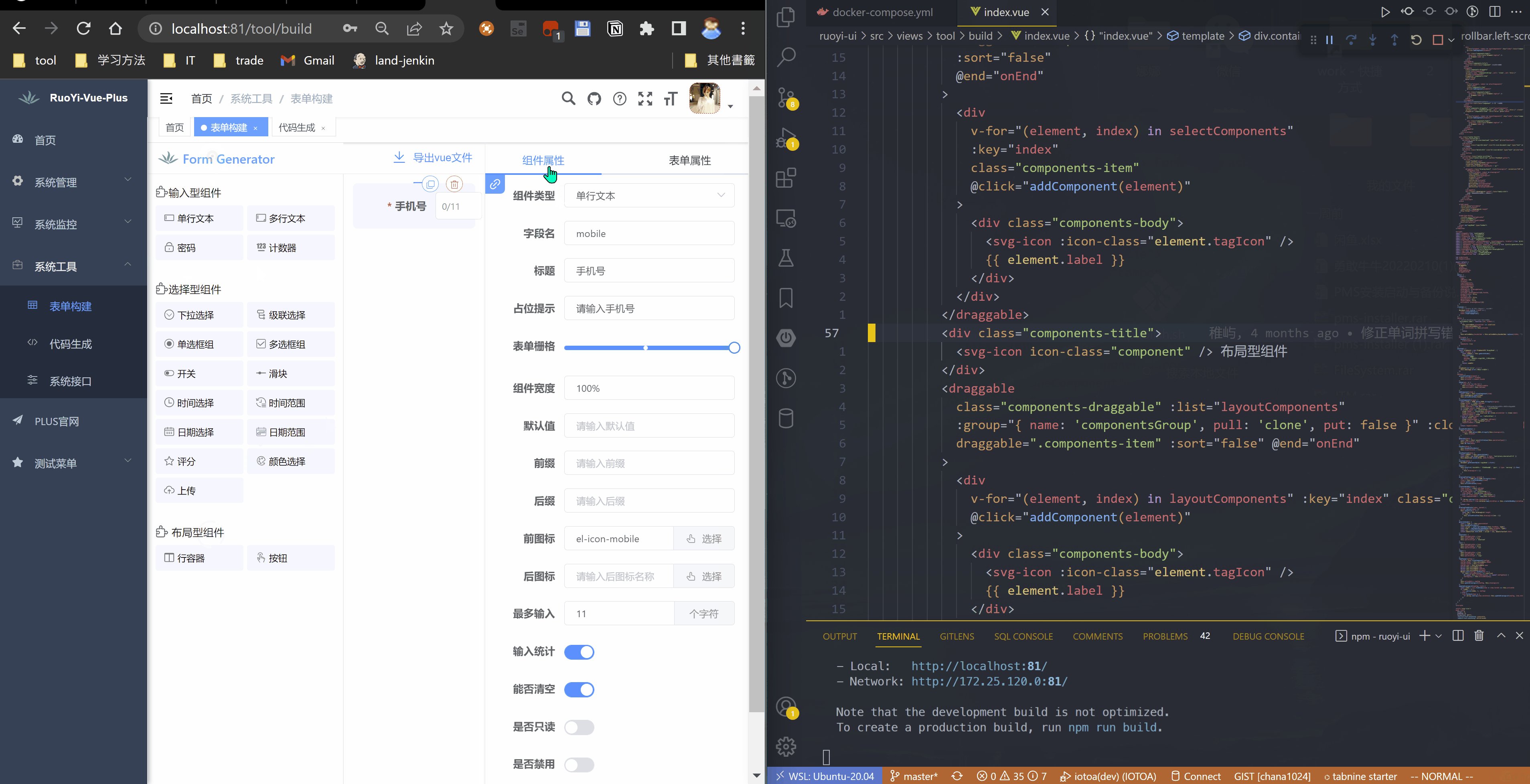
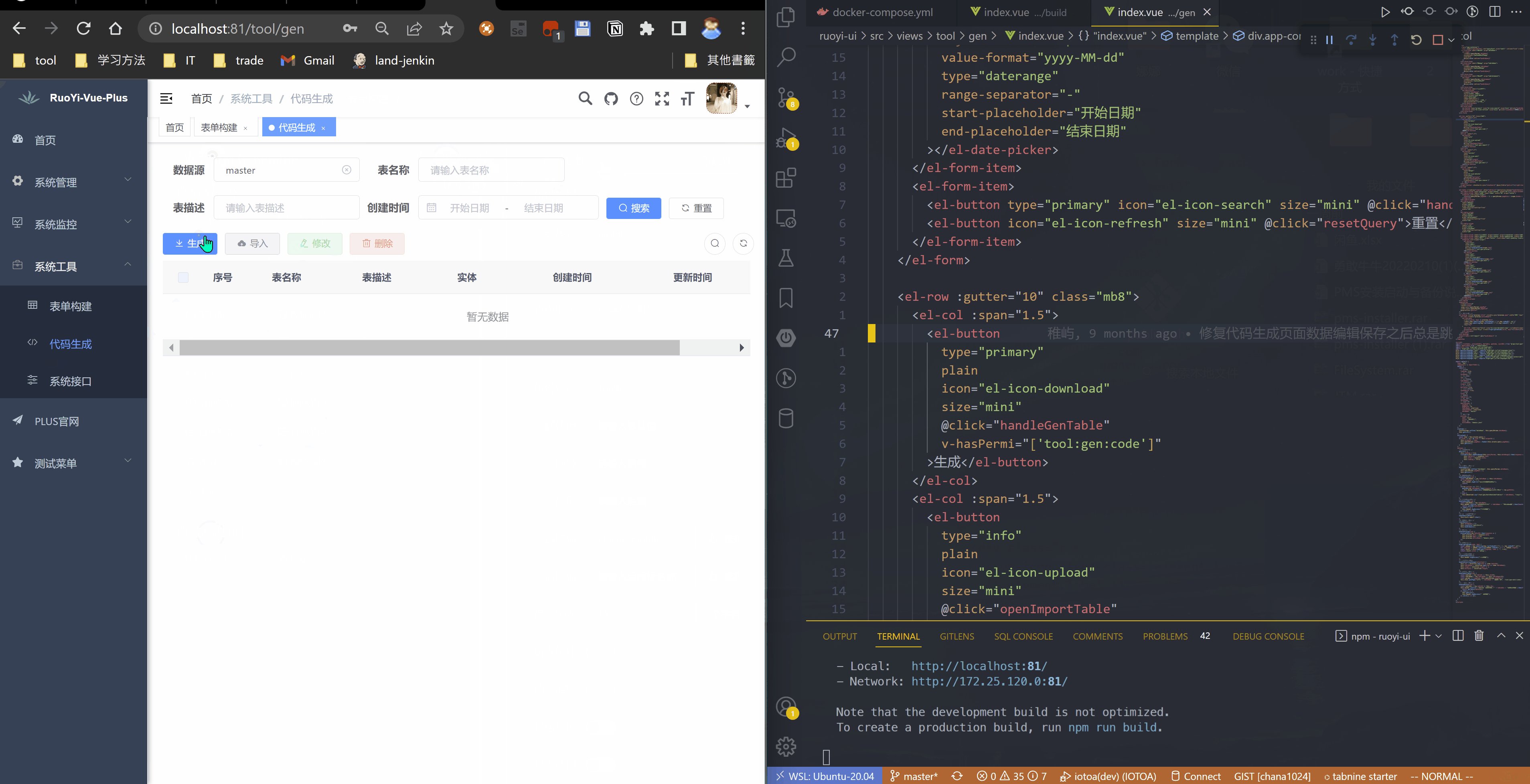
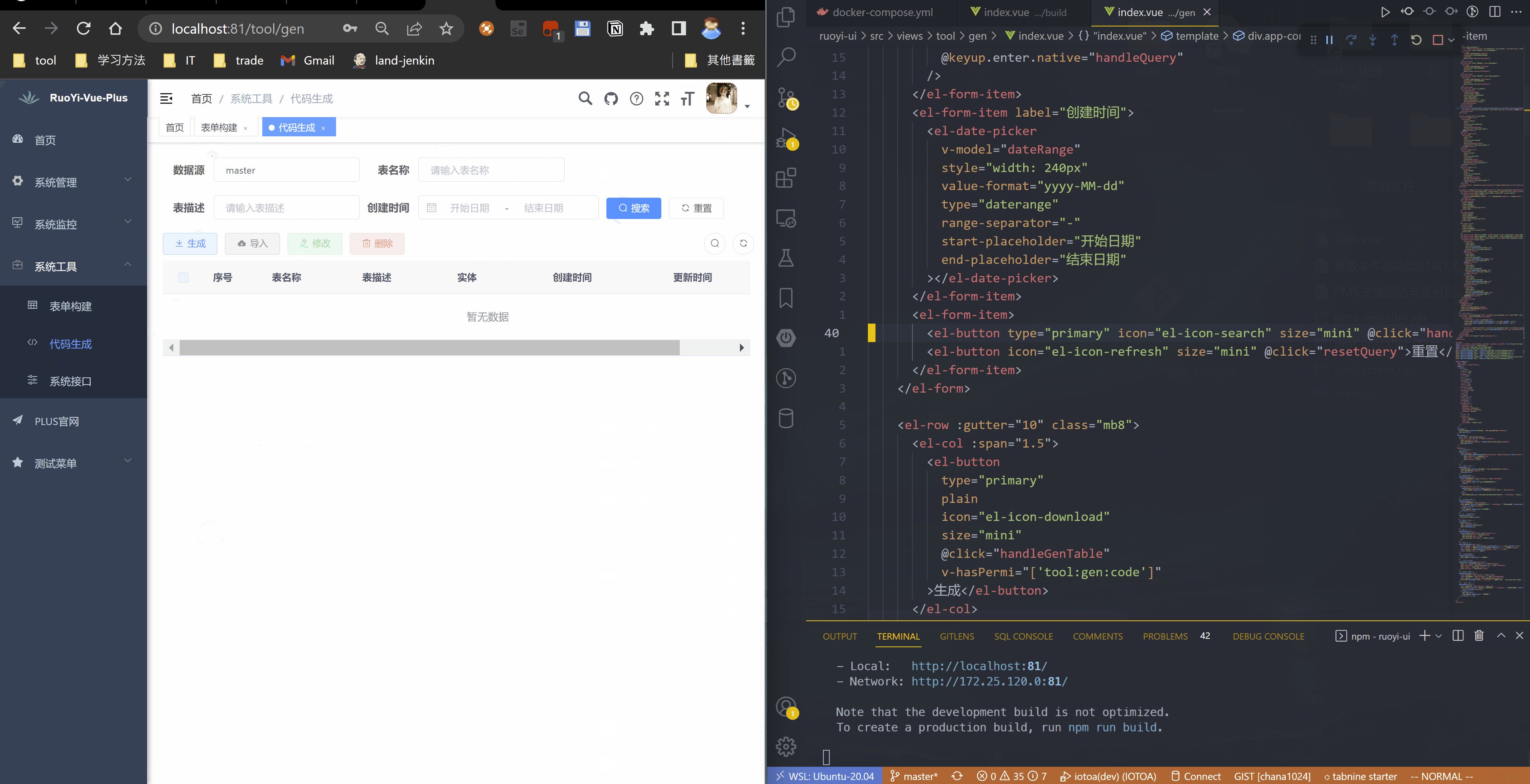
jump to local IDE source code while click the element of browser automatically.

Simple context-menu component built for Vue. Works well with both left and right clicks. Nothing too fancy, just works and is simple to use.
Reusable clickaway directive for reusable Vue.js components

Vue click outside directive for vue3 and nuxt3
- click outside
- vue 3 click outside
- nuxt click outside
- nuxt 3 click outside
- vue click outside
- click outside directive
- vue
- vue3
- vue3js
- vuejs3
- nuxt3
- nuxtjs3
Vue 3.0 Compatible Click Away Directive, also including right clicks
Click the dom on the page, it will open your IDE and position the cursor to the source code location of the dom.
Click the dom on the page, it will open your IDE and position the cursor to the source code location of the dom.
Vue directive to react on clicks outside an element.
Reusable clickaway directive for reusable Vue.js components
Vue UI toggle interaction directive
- vue
- vue-directive
- directives
- directive
- interaction
- prototyping
- behavior
- toggles
- toggle
- states
- click
- ui-directive
- ui-component
- ui-state
btn-kit is a Vue 3 component for creating buttons for web applications. Built-in features include icon support, different button types and sizes, states, effects.
Click the dom on the page, it will open your IDE and position the cursor to the source code location of the dom.
Simple context-menu component built for Vue. Works well with both left and right clicks. Nothing too fancy, just works and is simple to use.
Click the dom on the page, it will open your IDE and position the cursor to the source code location of the dom.
🧩 jump to local IDE source code while click the element of browser automatically.
