vue-tabevents
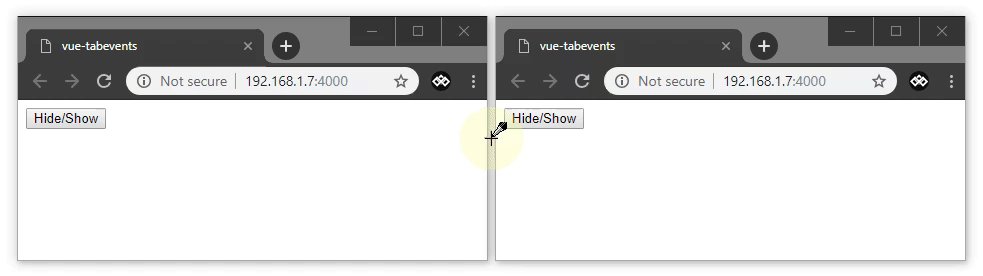
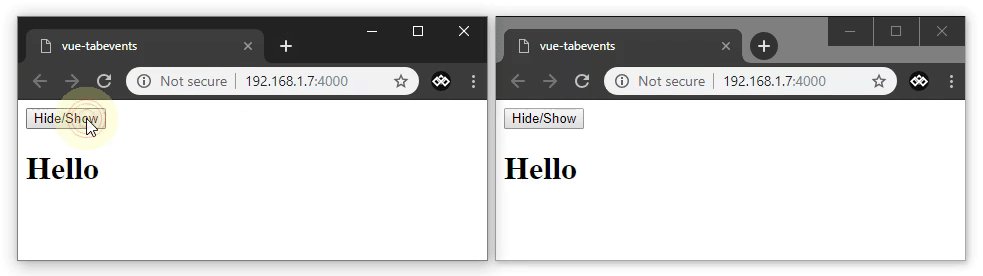
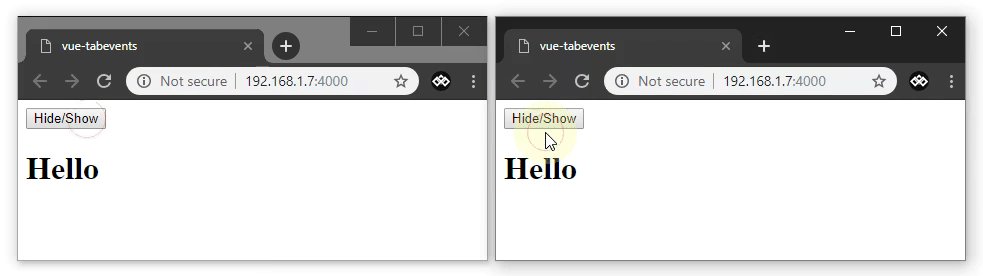
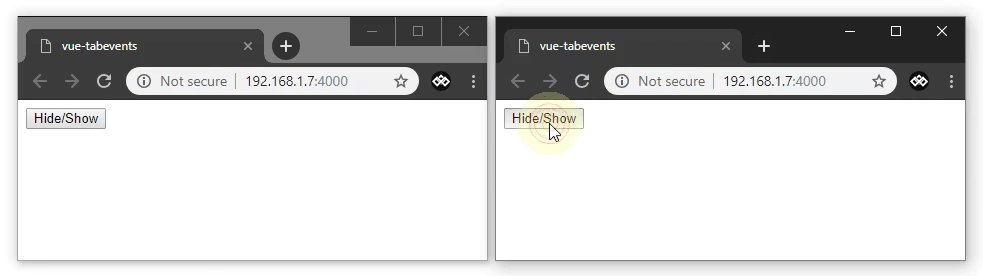
Easy communication between tabs for Vue 2.x

Getting Started
Installing
Install with npm:
npm install --save vue-tabeventsimport into project:
;; Vue;Usage
To an emit event to other tabs
this.$tabEvent.emit('eventName');
const data = {
name: 'Ali'
phone: 123
}
this.$tabEvent.emit('eventName', data);
To listen for events emitted by other types
this.$tabEvent.on('eventName', callback);
this.$tabEvent.on('eventName', (data) => console.log(data));
To stop listening to an event
this.$tabEvent.off('eventName');
Authors
- Ali Almoullim - almoullim
License
This project is licensed under the MIT License - see the LICENSE.md file for details



