vue-data-table-column
A simple, customizable data table column based on vue2 and element-ui with essential features like sorting, column filtering etc.

Features
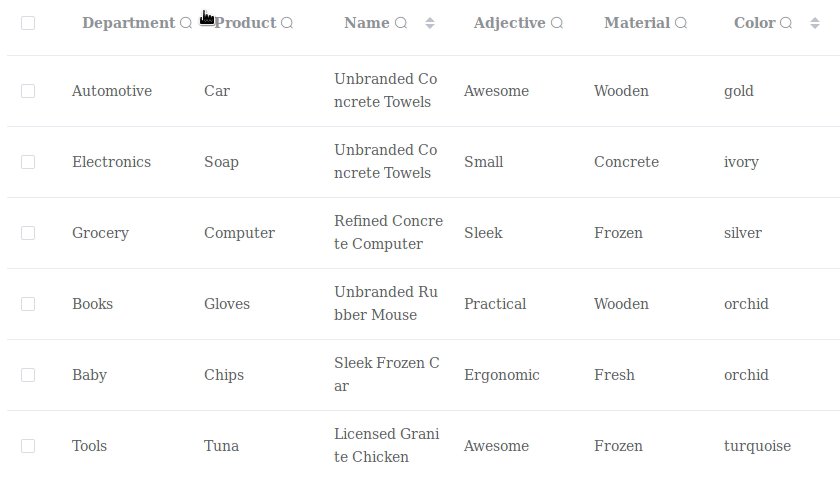
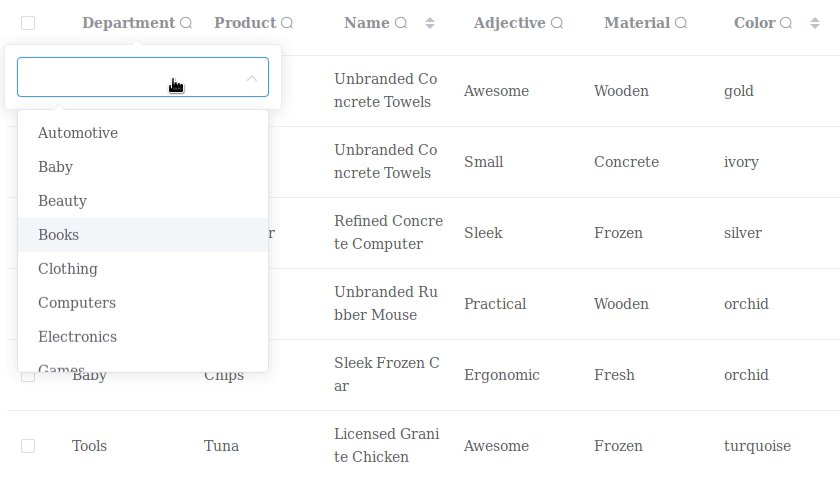
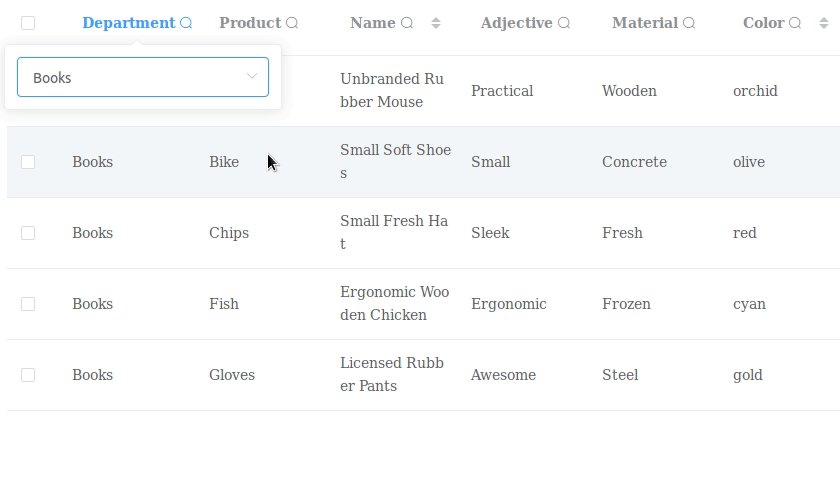
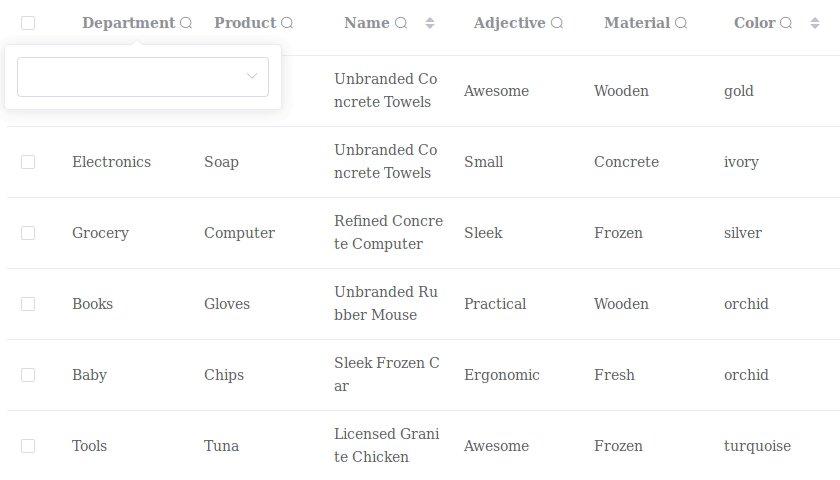
- Popover filters. Supports: text, select, date range.
- Sorting and other features from el-table-column.
Requirements
Installation
yarn add vue-data-table-columnUsage
Include the component
;Then, register the component, however you like:
... components: ... DataTableColumn or register globally:
;;...Vue;Vue;... el: '#app' ;And then use the component:
Documentation
Available filter types:
textorinput- text filterselect- dropdown filterdate- date range filterdatetime- date time range filter
Filter properties:
| Prop | Type | Default | Description |
|---|---|---|---|
| type | String | Filter type ('text','select','date','datetime') | |
| data | Array | Data for select filter [{label, value}] | |
| filterMethod | Function | Same as el-table-column filter method | |
| callbackMethod | Function | Call when v-model changed (column, prop, value) | |
| placeholder | String | Filter placeholder | |
| width | String | 230px | Filter popover width |
| icon | String | el-icon-search | Field icon class |
| dateFormat | String | yyyy-MM-dd | Date field display format |
| dateValueFormat | String | yyyy-MM-dd | Date field value format |
| dateTimeFormat | String | yyyy-MM-dd HH:mm:ss | Datetime field display format |
| dateTimeValueFormat | String | yyyy-MM-dd HH:mm:ss | Datetime field value format |
| defaultTime | Array | [00:00:00, 23:59:59] | Default time range for datetime field |
Authors
Contributions
All contributions are welcome send your PR and Issues.
License
This project is licensed under the MIT License - see the LICENSE file for details.