use-cancelable-thunk-reducer
Custom implementation of react hook useReducer that will cancel all dispatched actions if the component is unmounted and allows to dispatch thunk actions (that will be canceled either).

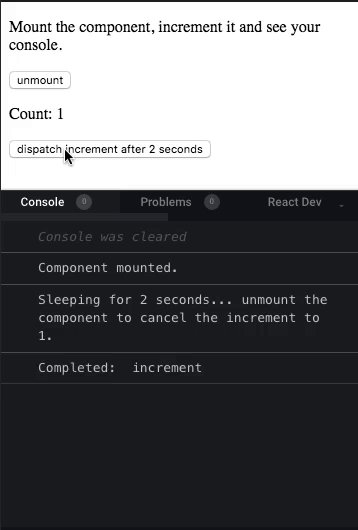
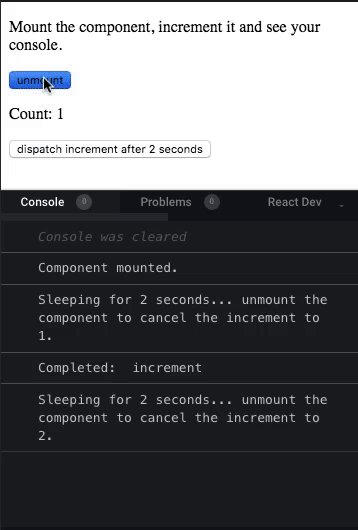
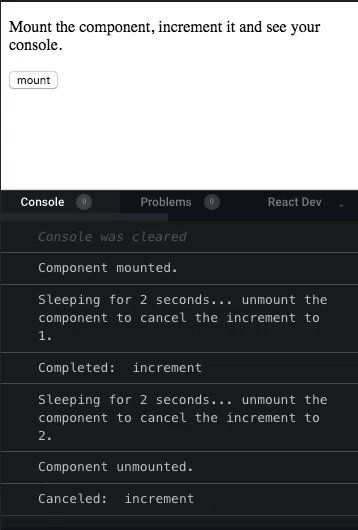
Open on codesanbox.
Installation
yarn add use-cancelable-thunk-reducer
npm i use-cancelable-thunk-reducer
useCancelableThunkReducer
; const state dispatch = ; reducer
useReducer first argument.
initialState
useReducer second argument.
callback
default is undefined, if is a function, when some action is canceled it is called with the action argument: callback(action).
init
useReducer last argument.
Thunk action
The thunk actions receive (dispatch, getState) args.
const thunkAction = async { ; const state = ; ...}