Tripetto is a full-fledged form kit. Rapidly build and run smart flowing forms and surveys. Drop the kit in your codebase and use all of it or just the parts you need. The visual builder is for form building, and the runners are for running those forms in different UI variants. It is entirely extendible and customizable. Anyone can build their own building blocks (e.g., question types) or runner UI's.
Builder package
This package contains:
- A CLI tool for running the form builder stand-alone from your command line - Docs - Quickstart
- A library to integrate the form builder in your projects - Docs
- Typings to develop custom building blocks for the form builder using TypeScript - Docs - Boilerplate
Purpose
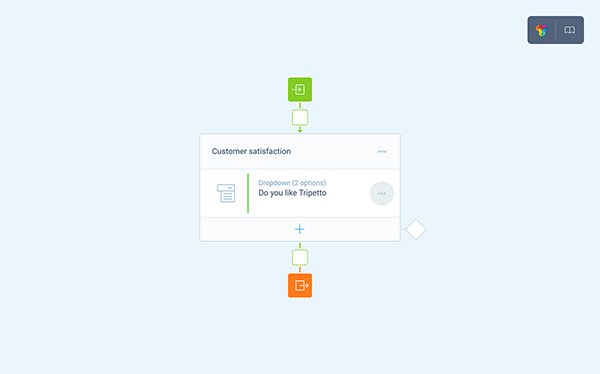
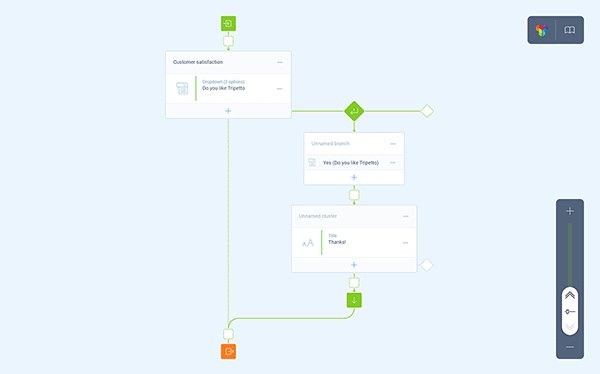
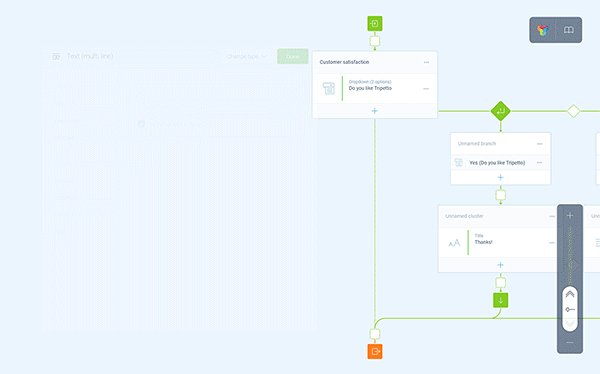
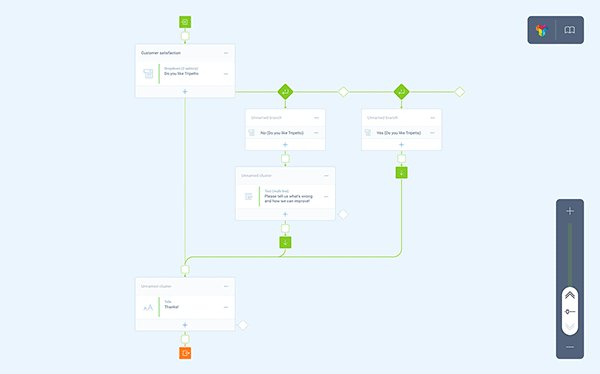
You use the visual form builder to create and edit smart forms with logic and conditional flows in 2D on a self-organizing drawing board. The form builder can run as a stand-alone CLI tool or be tightly integrated in your software. It works in any modern browser and with mouse, touch or pen. The complete structure of a form is stored in a JSON format; the form definition. Also, you decide which form building blocks (e.g., question types) you want to use in the form builder and runners. We offer a default set to choose from, but you can also develop your own.
Demo
Get started
Use as CLI tool
The CLI version of the form builder is an easy to use command line tool that allows you to create and edit form definition files stored locally on your disk. This is ideal for developers implementing a runner in a website or application, or when building and testing custom blocks for Tripetto. Install it using npm (you need Node.js). Enter the following command in your terminal/command prompt:
$ npm install tripetto -gAnd start using the CLI tool for editing a form definition file (the form builder will run in your browser at localhost:3333):
$ tripetto demo.jsonThere are some additional command line options you can use. These are listed here.
Integrate in your project
When you want to seamlessly integrate the Tripetto visual form builder into your own project, you need this library to do so. Implementation is very easy. First add the form builder package to your project's dependencies:
$ npm install tripetto --saveNext, import the appropriate symbols into your application (if you use TypeScript, the type information should work out-of-the-box) and then you can invoke the form builder with a simple command:
import { Builder } from "tripetto";
// Create and open a form builder instance
Builder.open();Take a look at the library documentation here to learn more.
Documentation
The complete documentation can be found at docs.tripetto.com.
Detailed form builder documentation is found here.
More about the runners is available here.
If you want to develop your own building blocks, read more here or start with our boilerplate.
Support
Run into issues or bugs? Report them here and we'll look into them.
For general support contact us at support@tripetto.com. We're more than happy to assist you.
License
For detailed license information, please read the pricing page on our website.
Contributors
- Hisam A Fahri (Indonesian translation)
- Krzysztof Kamiński (Polish translation)
Community
We hope other enthusiasts will also start to develop and share runners and blocks for Tripetto. We have a repository where we collect a list of community driven blocks and runners. Did you build something? Submit a PR and add yours to the list. We appreciate it!
About us
If you want to learn more about Tripetto or contribute in any way, visit us at Tripetto.com.