ThreejsTextureTool 0.5.1
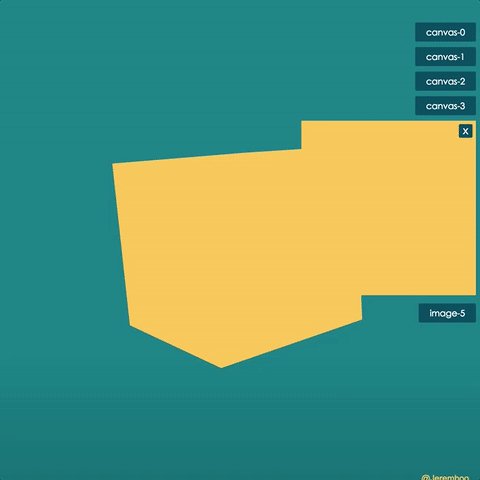
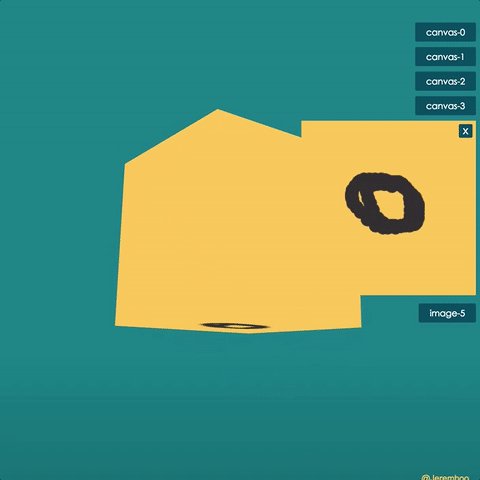
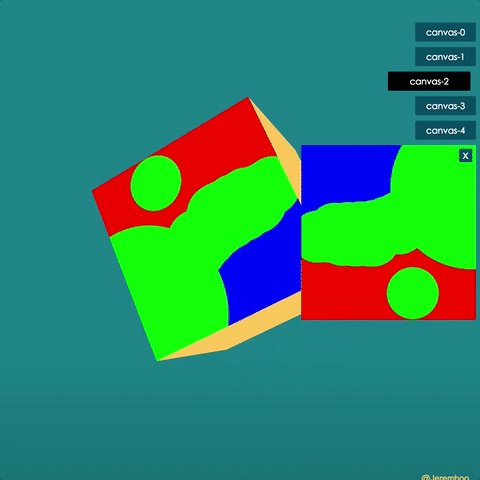
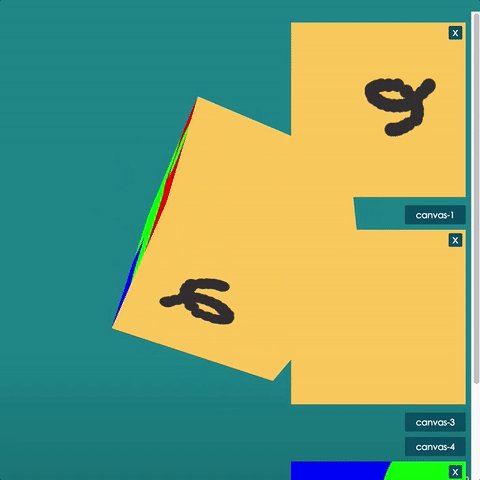
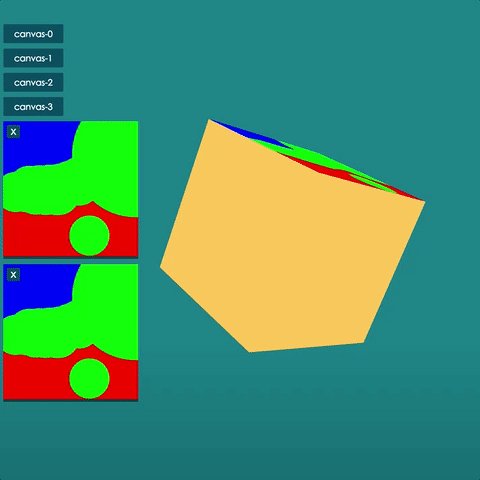
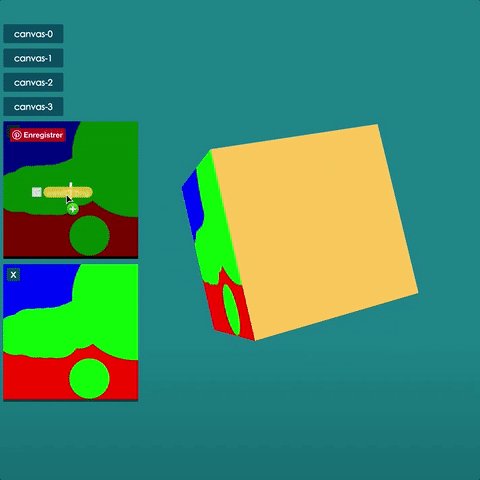
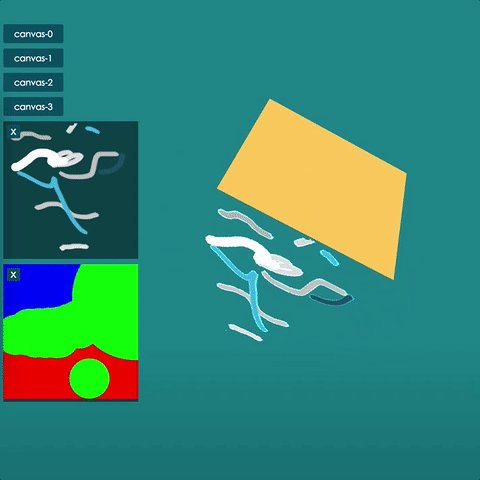
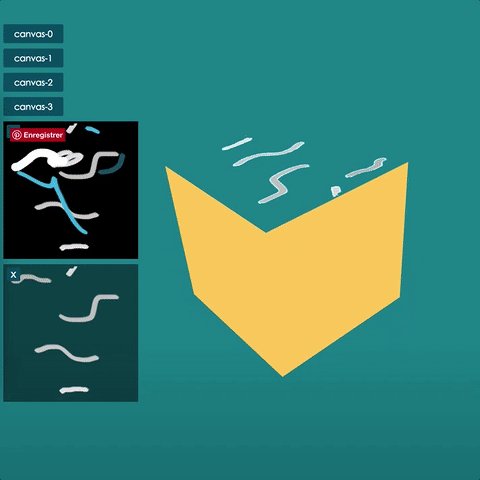
A tool to preview and update your canvases or pictures used for your three.js textures.
Getting Started (es6)
Create a texture with a dynamic canvas

; // Create a canvasTextureconst canvasTexture = ; // Different accessesconst texture material uniform canvas = canvasTexture;Create a texture with a picture

; // Load the pictureconst imgTexture = ; // Different accessesconst texture material uniform image = canvasTexture;Get material / uniform and other transformations
For the both textureTools, you can get her material and uniform object compatible with three.js
// Use it as materialconst mesh = THREE; // Into shaderMaterialconst shaderMaterial = uniforms: imgMap: imageOrCanvasTextureuniform vertexShader: shaderVert fragmentShader: shaderFrag side: DoubleSide; // Get only the pictureconst img = document;imgsrc = imageTextureimage; // Get only the canvasconst canvas = canvasTexturecanvas; TODO / NEXT STEP
-
remplace dragDrop dependencie from scratch
-
drag and move all openned textures anywhere in the view
-
reset each canvas texture with a button
-
functions to generate specific canvas textures :
- noiseTexture
- perlinNoiseTexture
- gradientTexture
- perlinGradientNoiseTexture
- customTexture
- fusionTexture / superposeTextures