Converts an array of objects into a tree structure, backend or frontend, with an optimal linear complexity O(n), taking into account various useful options to manage your data. If you want to test it, go to the demo!
There is no dependency, all the code is here!
When you make a SQL request, you often get an array of rows, each of them being linked to another one in a parent/child relation. And you may want to use this array to display a tree, for example in a Vuetify component.
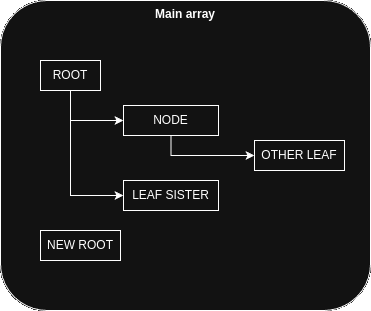
This module helps you convert the original array into an array of parents and child, building the expected tree:
The test file provides an example of what could be done. Suppose you have the following table:
| id | id_parent | name |
|---|---|---|
| 1 | null | ROOT |
| 2 | 1 | NODE |
| 4 | 1 | LEAF SISTER |
| 6 | 2 | OTHER LEAF |
| 5 | null | NEW ROOT |
You will end up with an array of objects,
npm install --save row-to-treeconst { rowToTree } = require("row-to-tree");
const data = [
{ id: 1, id_parent: null, name: "ROOT" },
{ id: 2, id_parent: 1, name: "NODE" },
{ id: 4, id_parent: 1, name: "LEAF SISTER" },
{ id: 6, id_parent: 2, name: "OTHER LEAF" },
{ id: 5, id_parent: null, name: "NEW ROOT" },
];
console.log(rowToTree(data));You will get this nested array:
[
{
id: 1,
id_parent: null,
name: "ROOT",
children: [
{
id: 2,
id_parent: 1,
name: "NODE",
children: [
{
id: 6,
id_parent: 2,
name: "OTHER LEAF",
children: [],
},
],
},
{
id: 4,
id_parent: 1,
name: "LEAF SISTER",
children: [],
},
],
},
{
id: 5,
id_parent: null,
name: "NEW ROOT",
children: [],
},
];rowToTree(data, options)
Convert an array of objects into a tree structure: returns an array of root objects.
| Key | Type | Optional | Description | Default | |
|---|---|---|---|---|---|
| data | Array | ❌ | the array of objects to convert | ||
| options | JSON | ✅ | the JSON of customized paramaters | {} | |
| ├── | idKey | String | ✅ | the name of the key that identifies an object | "id" |
| ├── | parentKey | String | ✅ | the name of the key that identifies the parent of an object | "id_parent" |
| ├── | childrenKey | String | ✅ | the name of the key that will contain the children of an object | "children" |
| └── | cleanEmptyChildren | Boolean | ✅ | delete the `childrenKey` if the node has no child, i.e. a leaf. | false |
MIT




-blue)