roundSlider - A free jQuery plugin
What's this ?
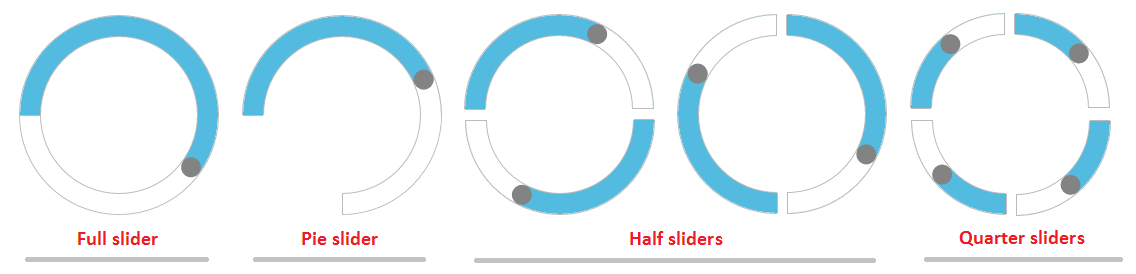
Round slider (also can call as Circular slider, Radial slider) is a jQuery plugin that allows the user to select a value or range of values.
Not only a round slider, it supports the quarter, half and pie circle shapes also.

You can check the demos of various circle shapes here.
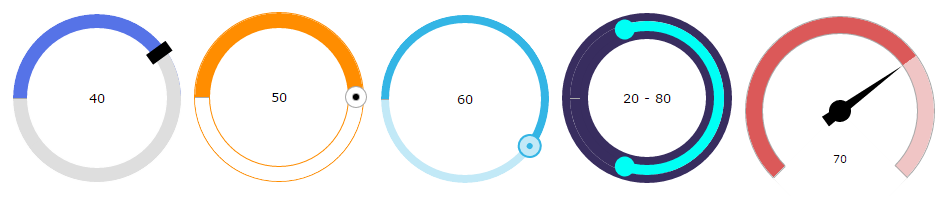
Different Theming and Appearances ?
By customizing the CSS styles we can make different appearances.

You can check the detailed demos here.
Browser Support
IE 9+, Chrome, Firefox, Safari, Opera (including Mobile devices).
Options
The roundSlider has several properties and events to interact with the control programmatically.
To know more about the Options, please check the documentation.
;Some quick links
Test environment
Licence
roundSlider is licensed under the terms of the MIT license.