Installation
Add the dependency:
npm i react-native-shake-textPeer Dependencies
Zero Dependency
Usage
Import
import ShakeText from "react-native-shake-text";Fundamental Usage
import ShakeText from "react-native-shake-text";
shakeTextRef: ShakeText | null = null;
<ShakeText
ref={(ref: any) => (this.shakeTextRef = ref)}
>
Shake Text
</ShakeText>
<Button onPress={() =>{
this.shakeEmailRef?.startShakeAnimation();
}}>Start the Shake Animation
Simply you just need to call the startShakeAnimation by its reference
this.shakeEmailRef?.startShakeAnimation();Example Project 😍
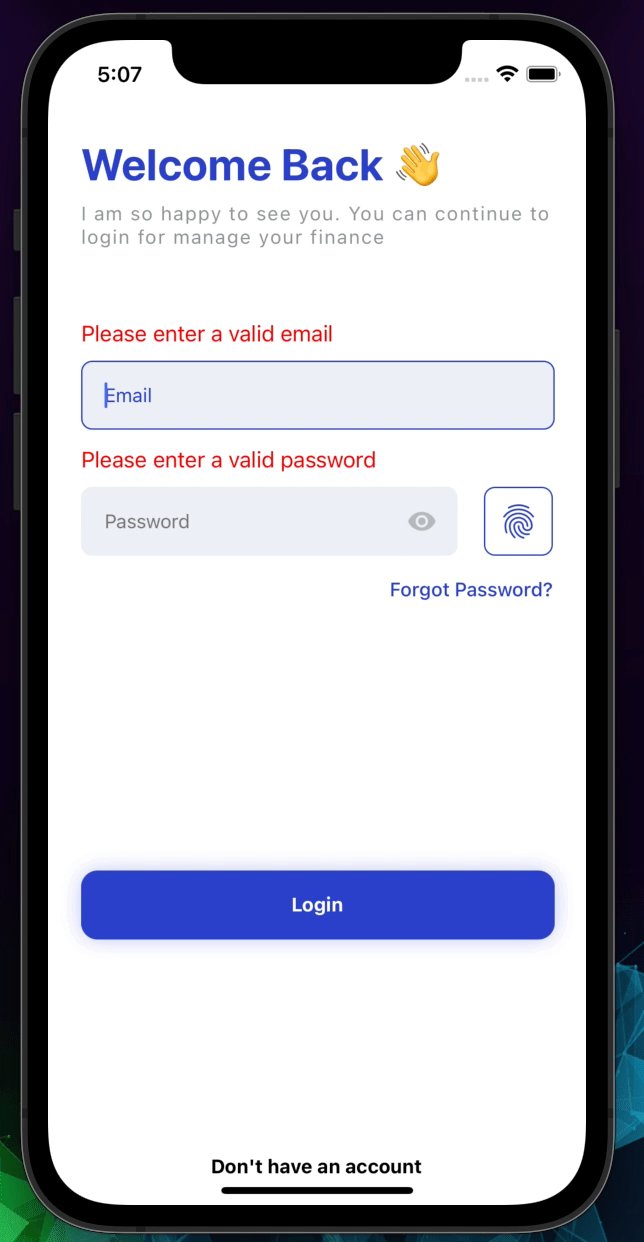
You can checkout the example project 🥰
Simply run
npm ireact-native run-ios/android
should work of the example project.
Configuration - Props
Fundamentals
There is a prop-drilling for both animated view and the text. You can customize anything :)
Future Plans
- [x]
LICENSE - [ ] Write an article about the lib on Medium
Author
FreakyCoder, kurayogun@gmail.com
License
React Native Shake Text is available under the MIT license. See the LICENSE file for more info.