reCAPTCHA for React Native (Android and iOS)
A reCAPTCHA library for React Native (Android and iOS). Fully tested.
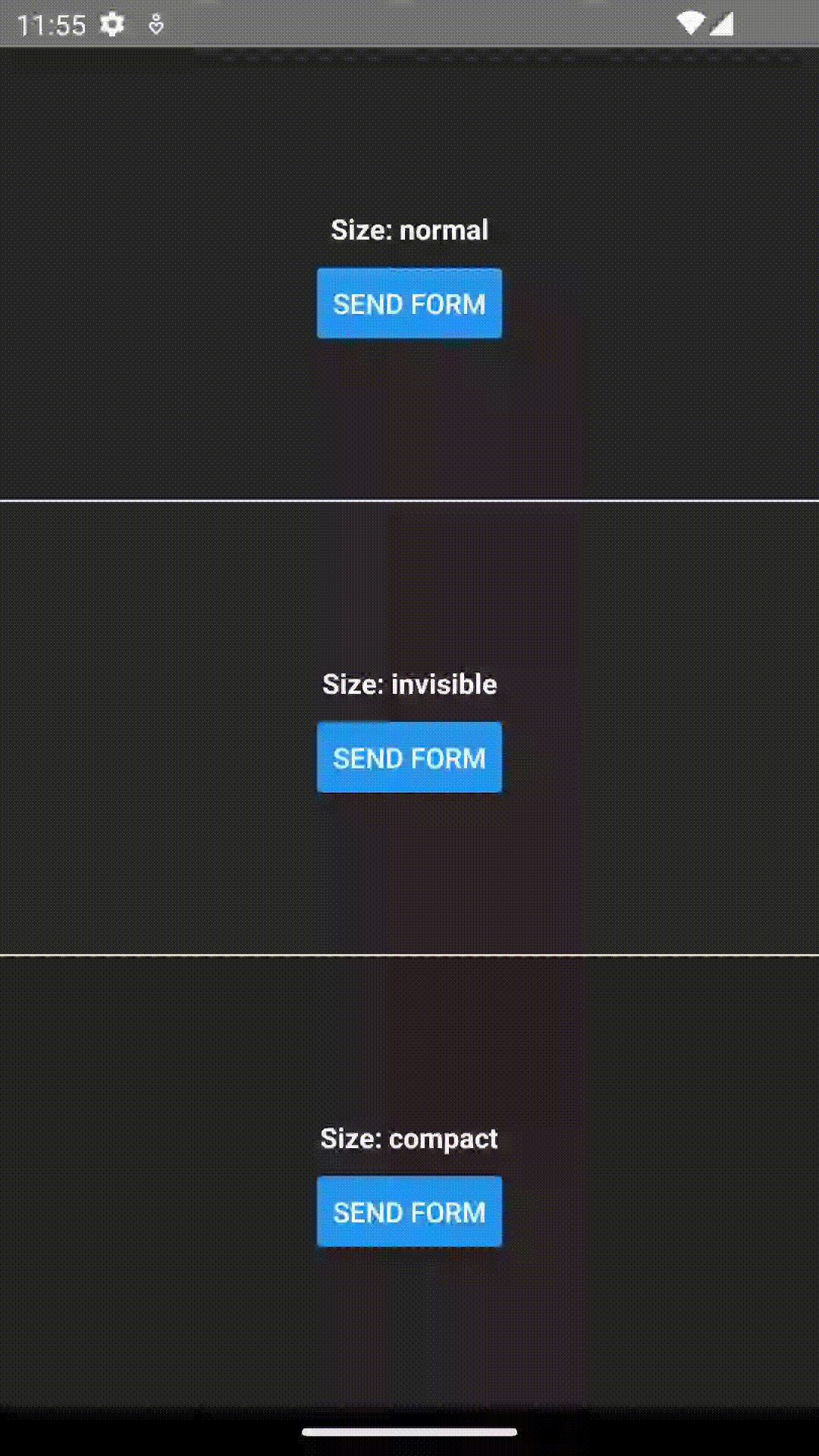
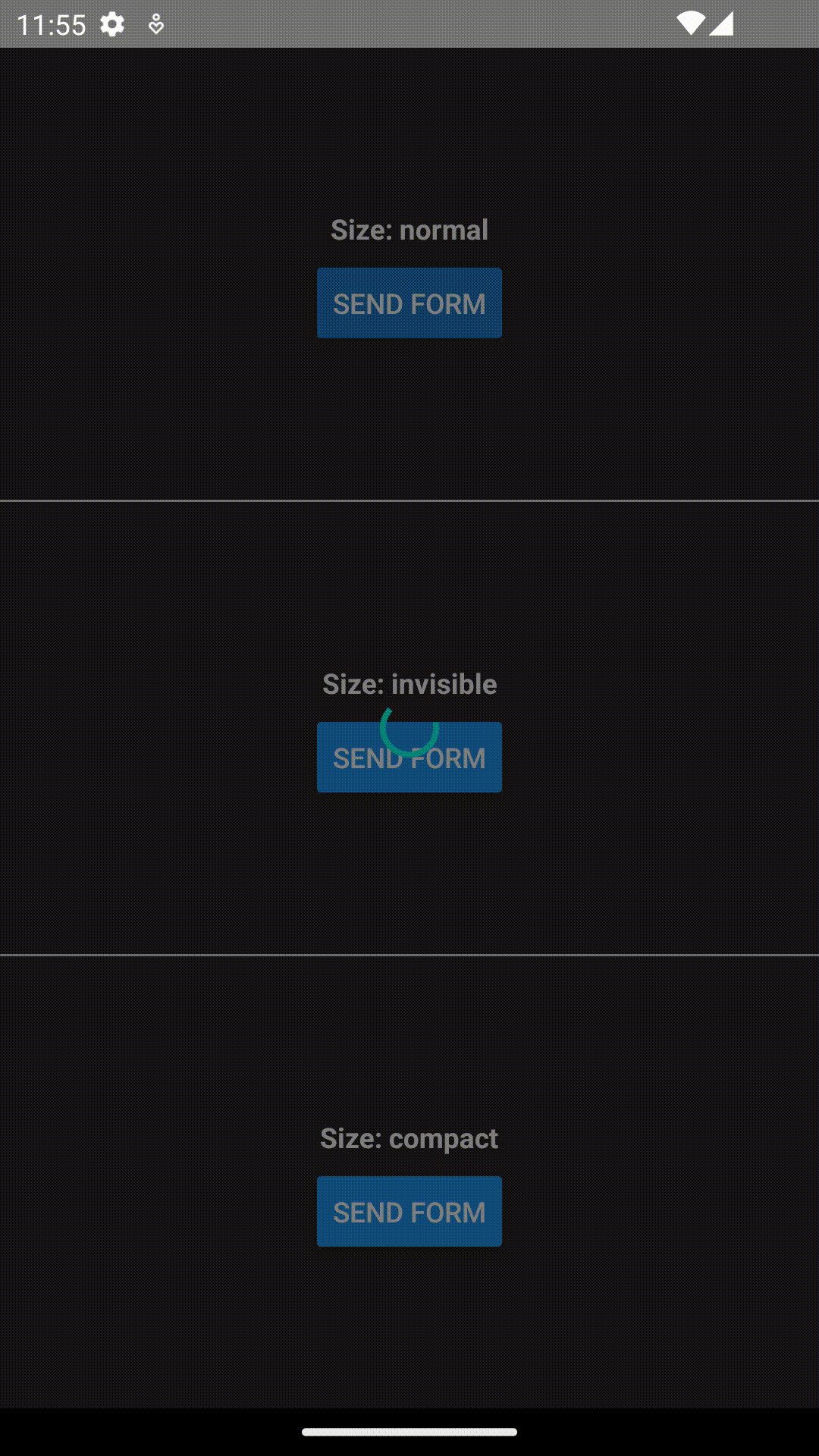
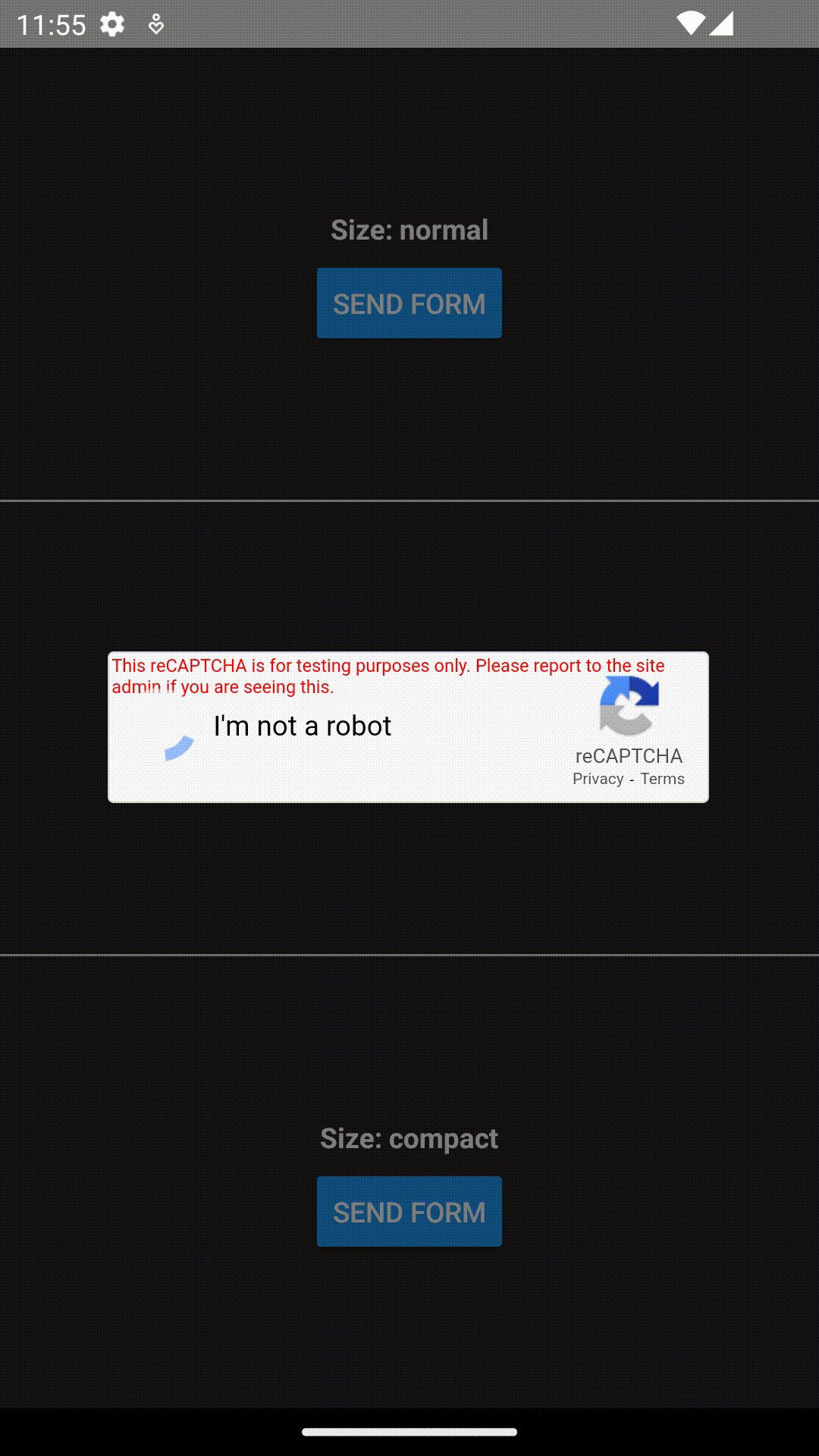
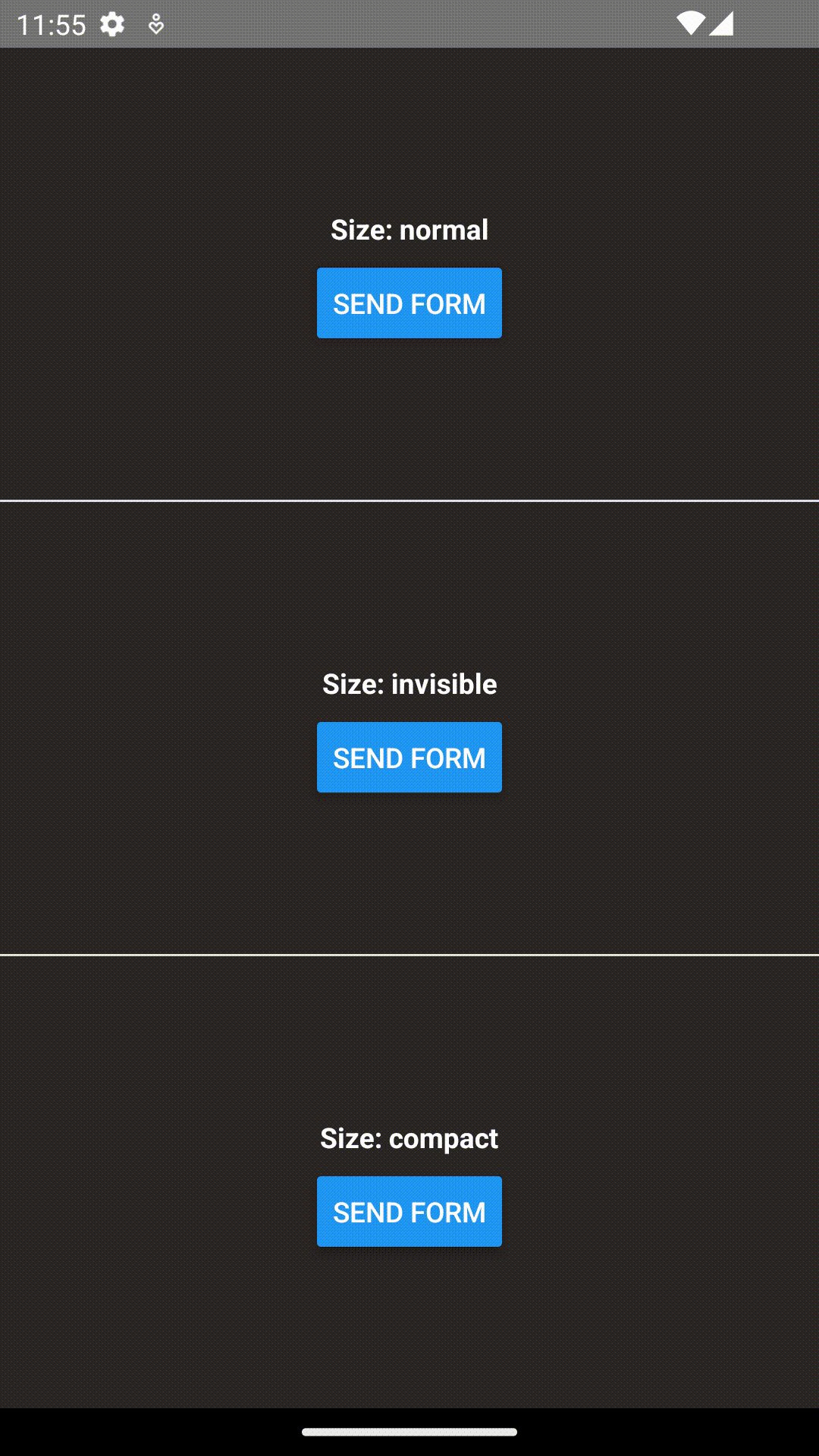
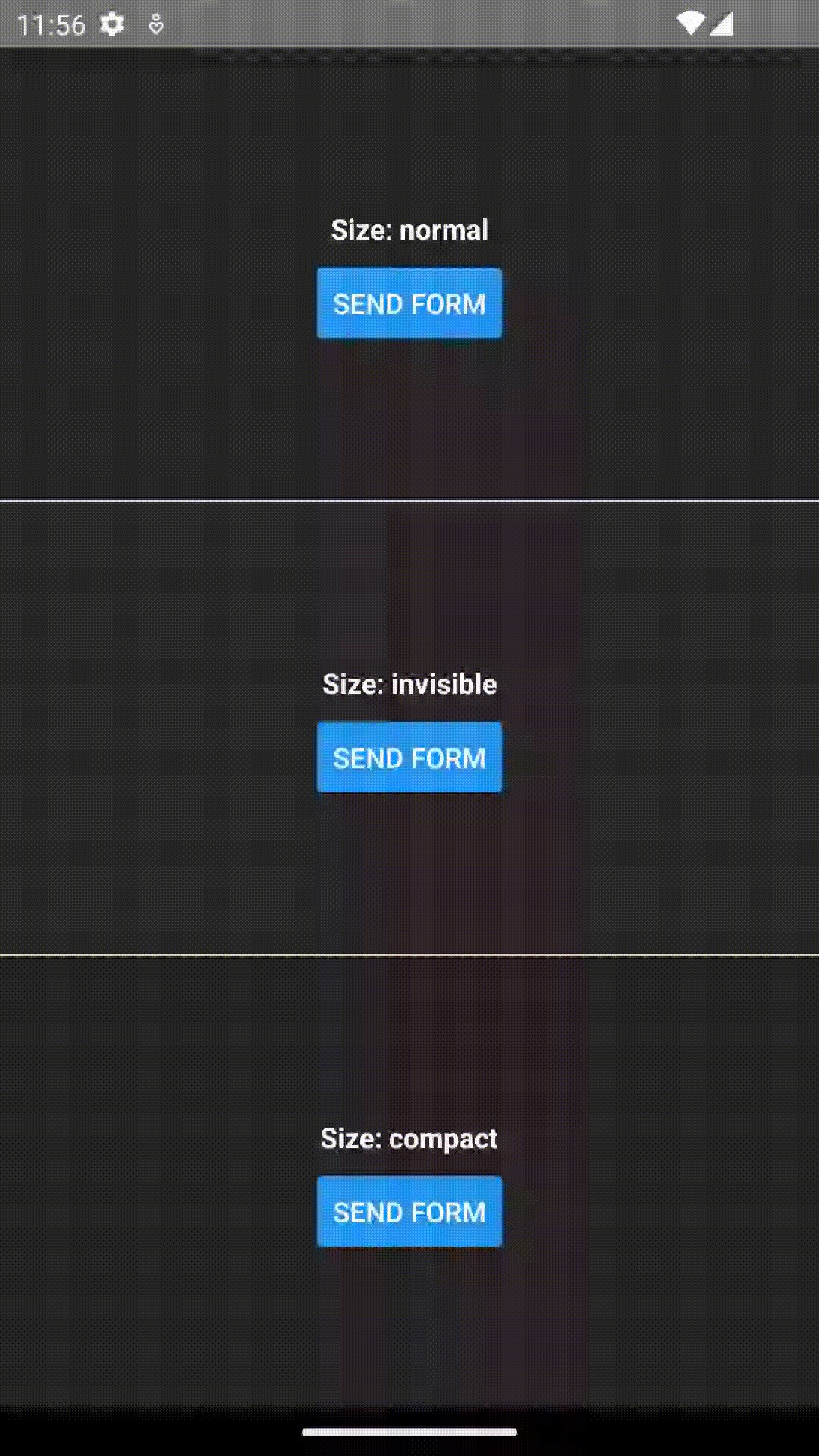
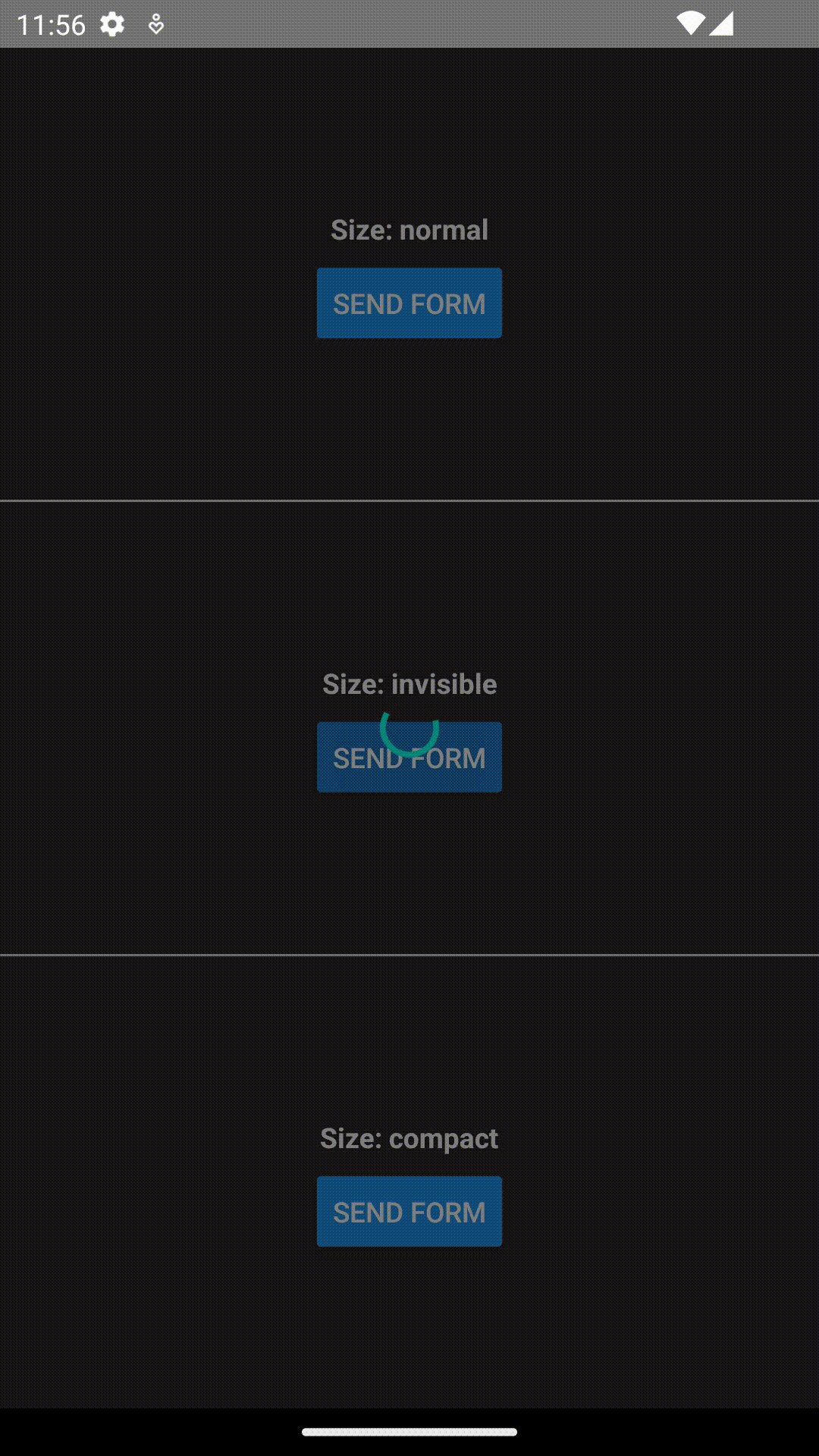
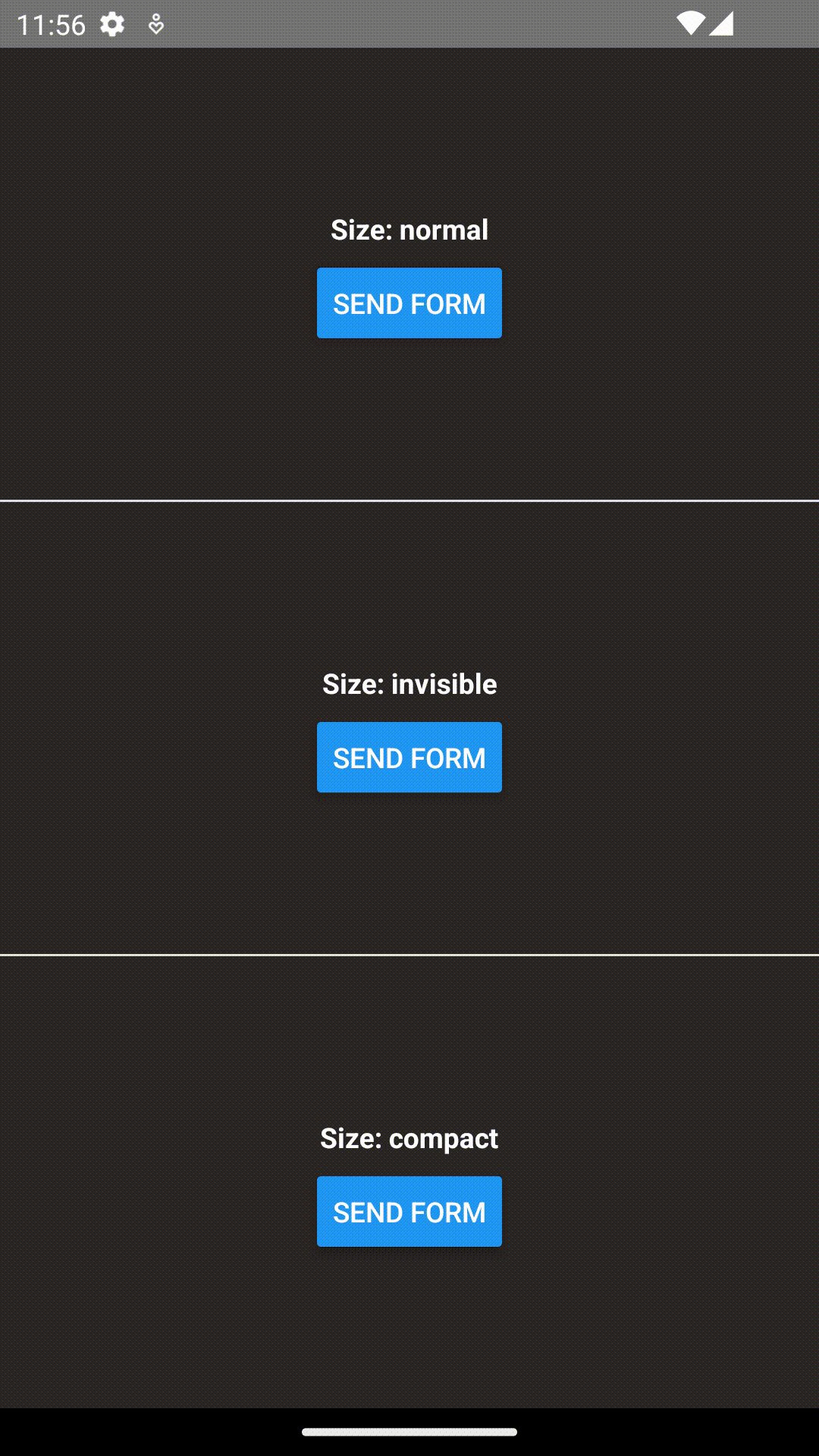
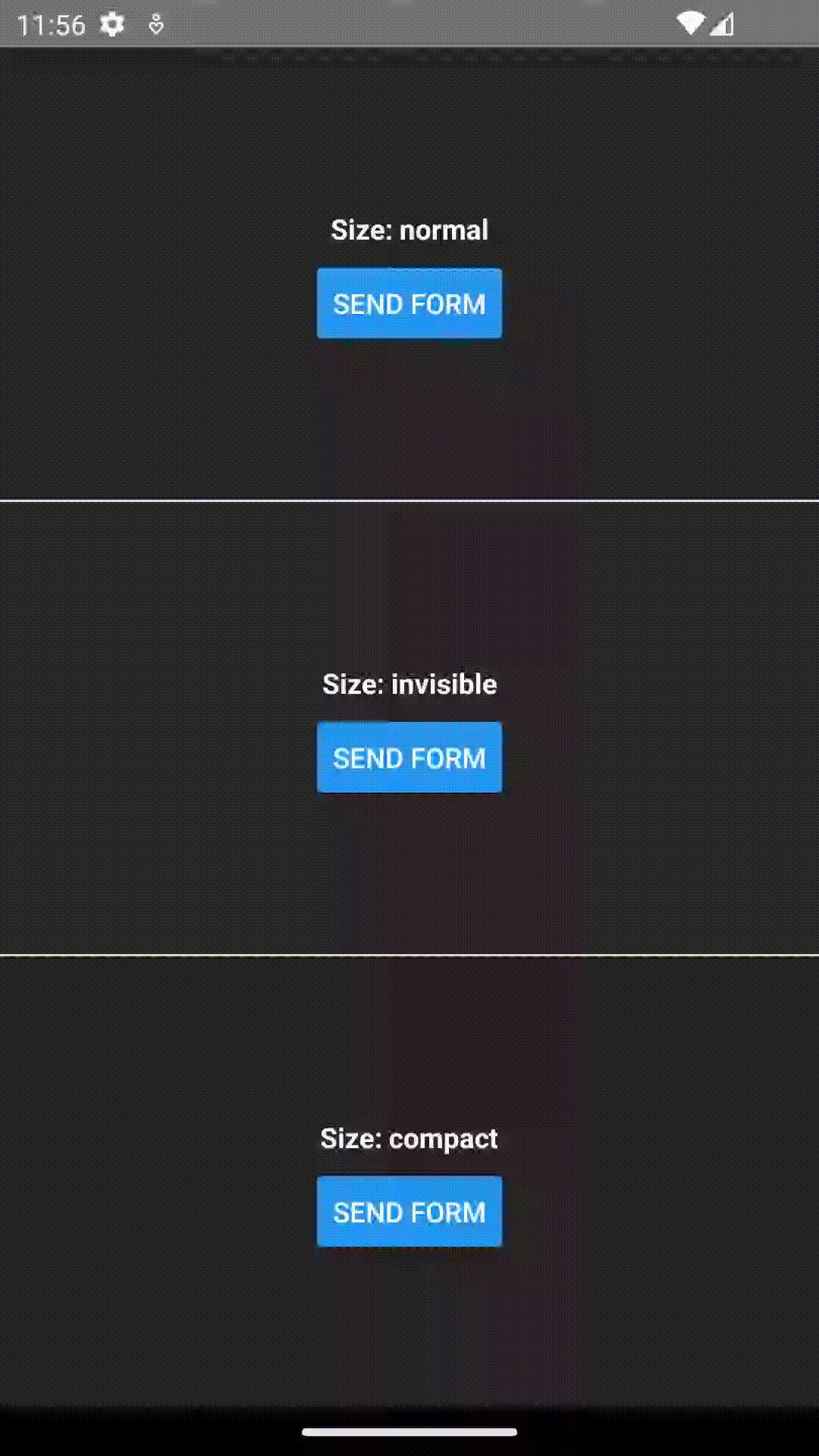
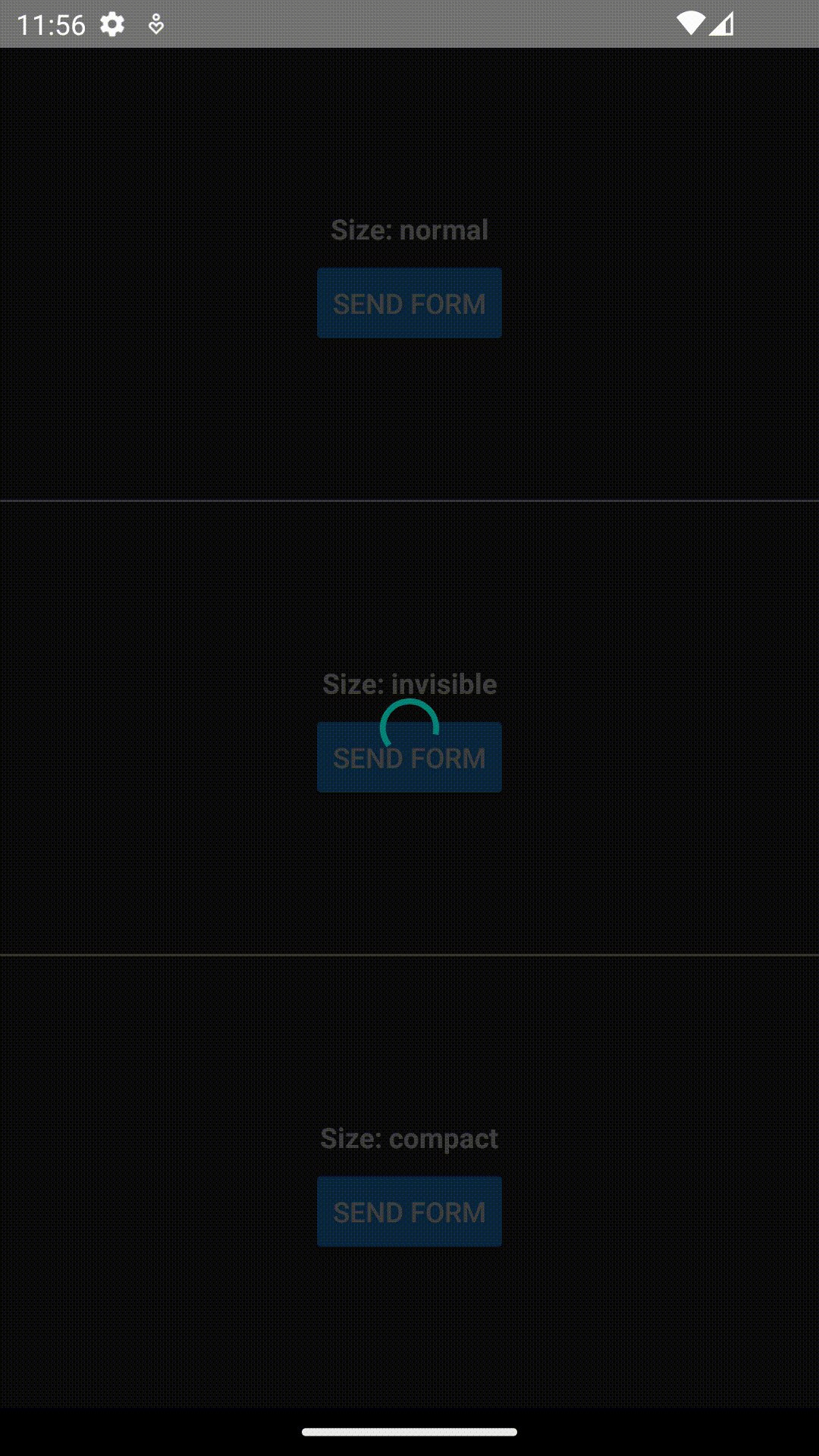
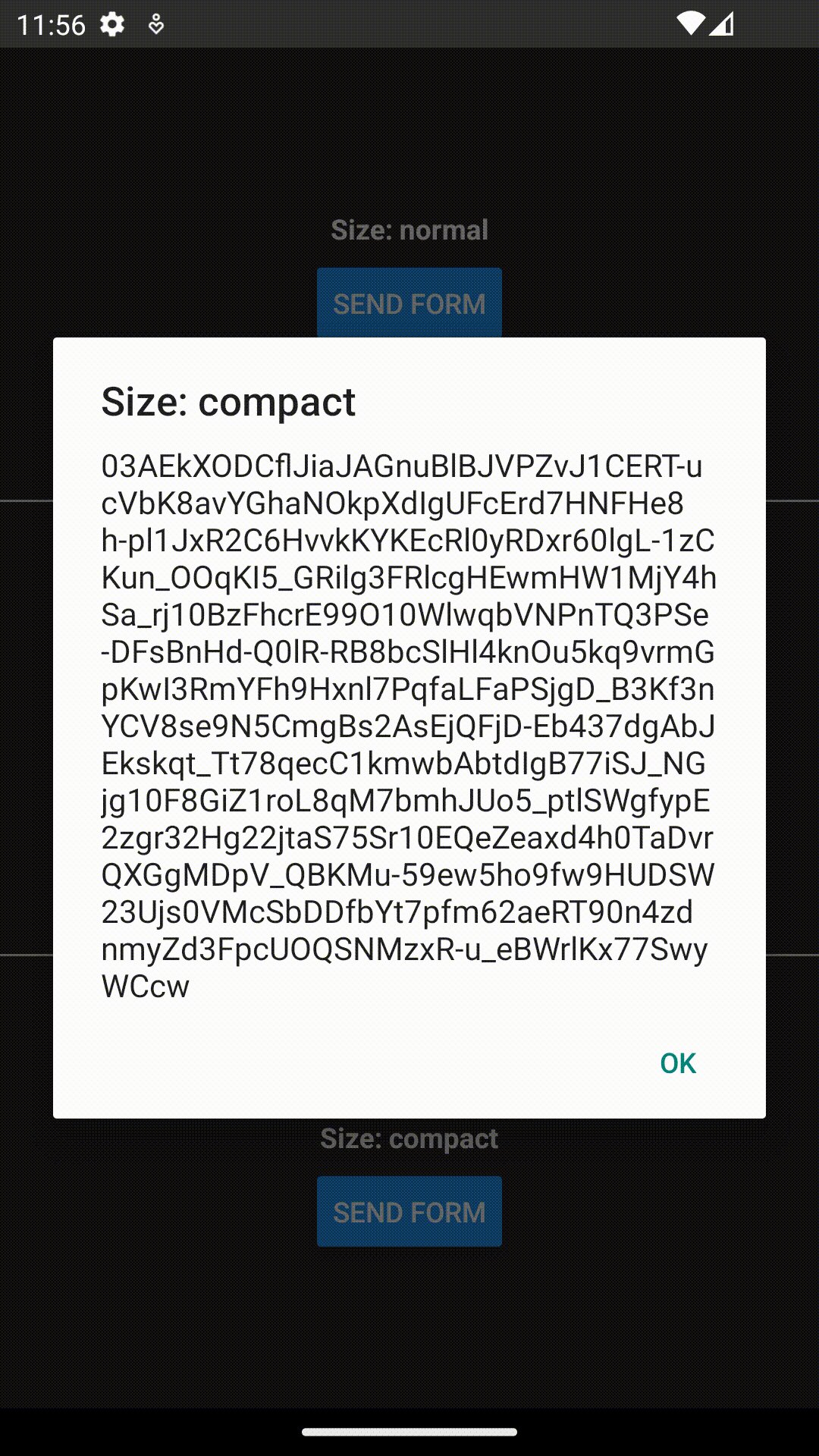
A normal widget.
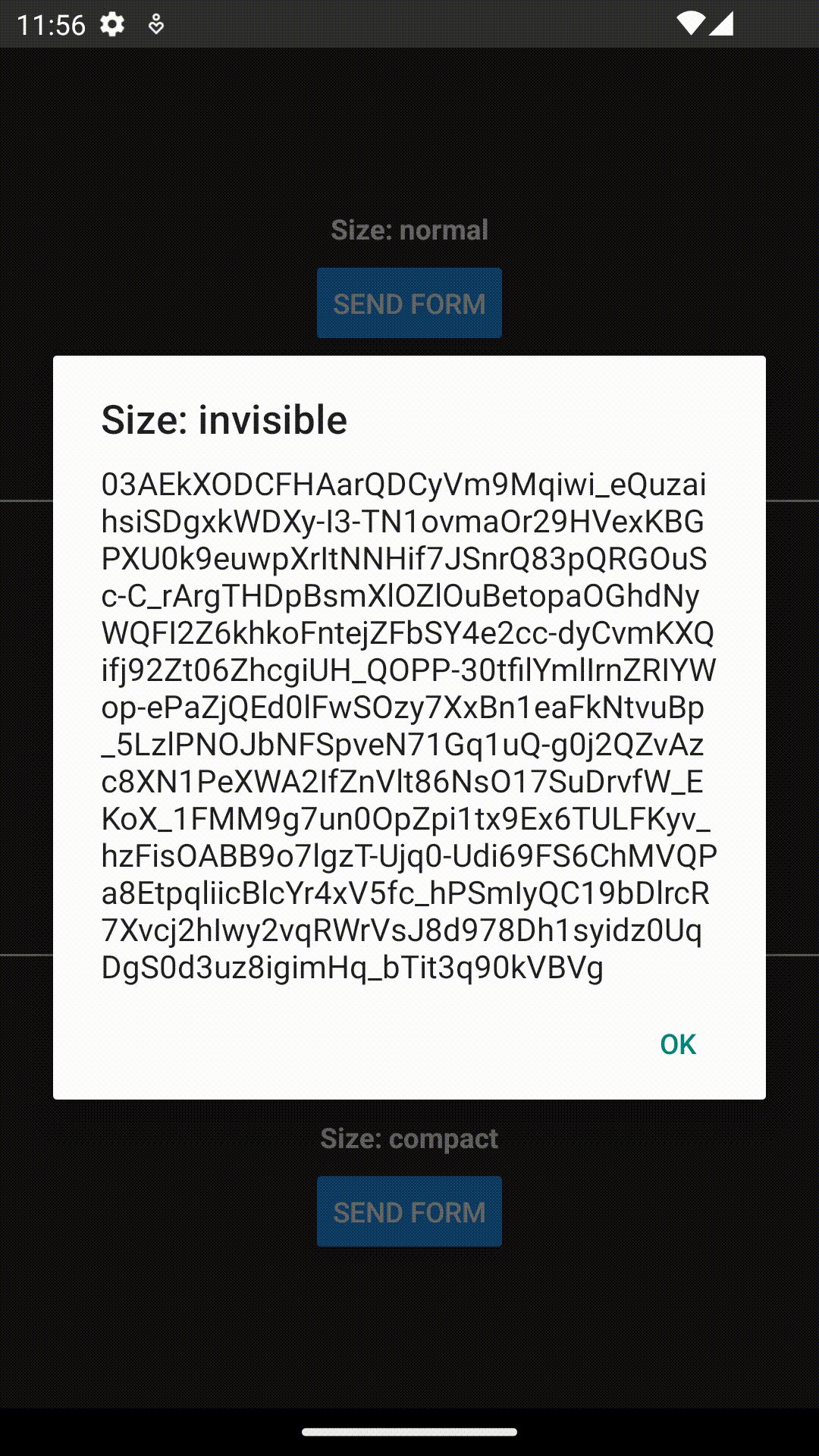
A invisible widget.
A compact widget.
Install
Install the module
yarn add react-native-webview react-native-google-recaptchaOr
npm i react-native-webview react-native-google-recaptchaSee the react-native-webview Getting Started Guide.
Import structure
import GoogleRecaptcha, {
// Enums
GoogleRecaptchaSize, // Size enum: such GoogleRecaptchaSize.INVISIBLE
GoogleRecaptchaTheme, // Theme enum: such GoogleRecaptchaTheme.DARK
GoogleRecaptchaActionName, // Action name enum: such GoogleRecaptchaActionName.LOGIN
DEFAULT_GSTATIC_DOMAIN,
DEFAULT_RECAPTCHA_DOMAIN,
// Types (only typescript)
GoogleRecaptchaToken,
GoogleRecaptchaProps,
GoogleRecaptchaBaseProps,
GoogleRecaptchaRefAttributes
} from 'react-native-google-recaptcha'Usage
With callback onVerify() method:
import React from 'react'
import { View, Button } from 'react-native'
import GoogleRecaptcha, {
GoogleRecaptchaToken,
GoogleRecaptchaRefAttributes
} from 'react-native-google-recaptcha'
const App: React.FC = () => {
const recaptchaRef = React.useRef<GoogleRecaptchaRefAttributes>(null)
const handleSend = () => {
recaptchaRef.current?.open()
}
const handleVerify = (token: GoogleRecaptchaToken) => {
console.log('Recaptcha Token:', token)
}
const handleError = (error: unknown) => {
console.error('Recaptcha Error:', error)
}
return (
<View>
<GoogleRecaptcha
ref={recaptchaRef}
baseUrl="http://localhost:3000"
onError={handleError}
onVerify={handleVerify}
siteKey="6LeIxAcTAAAAAJcZVRqyHh71UMIEGNQ_MXjiZKhI"
/>
<Button title="Send" onPress={handleSend} />
</View>
)
}With async getToken() method:
import React from 'react'
import { View, Button } from 'react-native'
import GoogleRecaptcha, {
GoogleRecaptchaSize,
GoogleRecaptchaToken,
GoogleRecaptchaRefAttributes
} from 'react-native-google-recaptcha'
const App: React.FC = () => {
const recaptchaRef = React.useRef<GoogleRecaptchaRefAttributes>(null)
const handleSend = async () => {
try {
const token = await recaptchaRef.current?.getToken()
console.log('Recaptcha Token:', token)
} catch (e) {
console.error('Recaptcha Error:', e)
}
}
return (
<View>
<GoogleRecaptcha
ref={recaptchaRef}
// size={GoogleRecaptchaSize.INVISIBLE}
baseUrl="http://localhost:3000"
siteKey="6LeIxAcTAAAAAJcZVRqyHh71UMIEGNQ_MXjiZKhI"
/>
<Button title="Send" onPress={handleSend} />
</View>
)
}For more details, see the Sample Project.
Test
Clone
git clone https://github.com/bilaleren/react-native-google-recaptcha.gitThen
cd react-native-google-recaptcha && yarn install && yarn lint && yarn testProps
See prop types GoogleRecaptchaProps
Methods
See method types GoogleRecaptchaRefAttributes
Note: If using size="invisible", then challenge run automatically when open is called.
reCAPTCHA v2 docs
reCAPTCHA Enterprise docs
License
This project is licensed under the terms of the MIT license.