React Native Contact Action Sheet
- Features
- Built With
- Pending Items
- Screenshot (iOS)
- Screenshot (Android)
- Getting Started
- Props
- Building & Publishing
- Changelog
Features
-
✅ iOS/Android -
✅ Dark Mode -
✅ Built with TypeScript -
✅ Built with React Hooks
Built With
- TypeScript - Programming Language
- React Hooks - Functional Component State/Lifecycle Methods
- React Native - Mobile (iOS/Android) Framework
- React Native Modal - Modal
- React Native Vector Icons - Icons
Pending Items
- [ ]
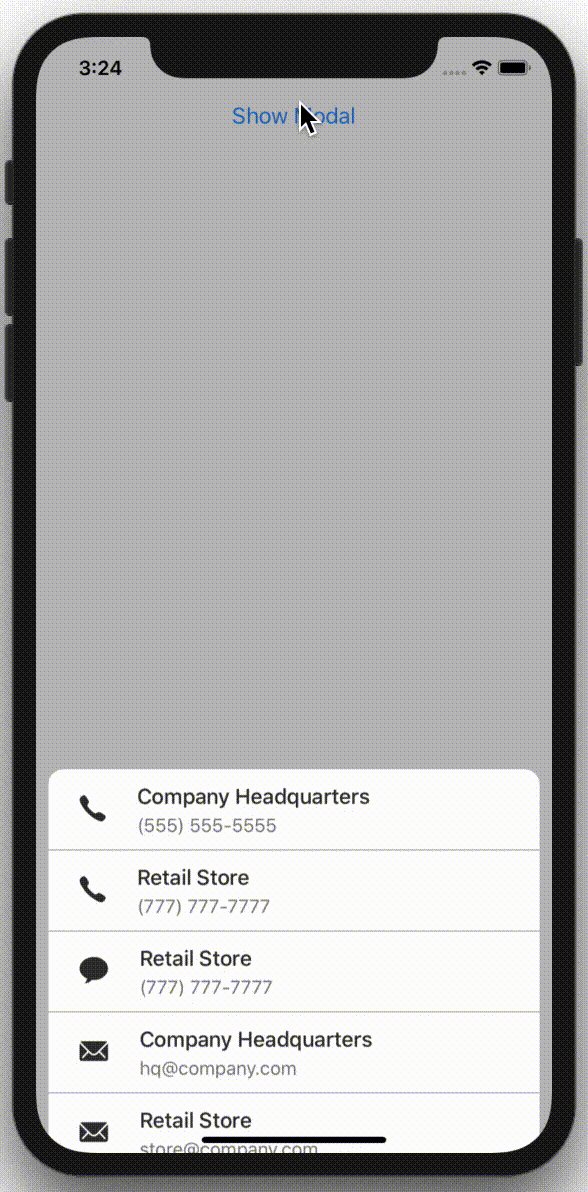
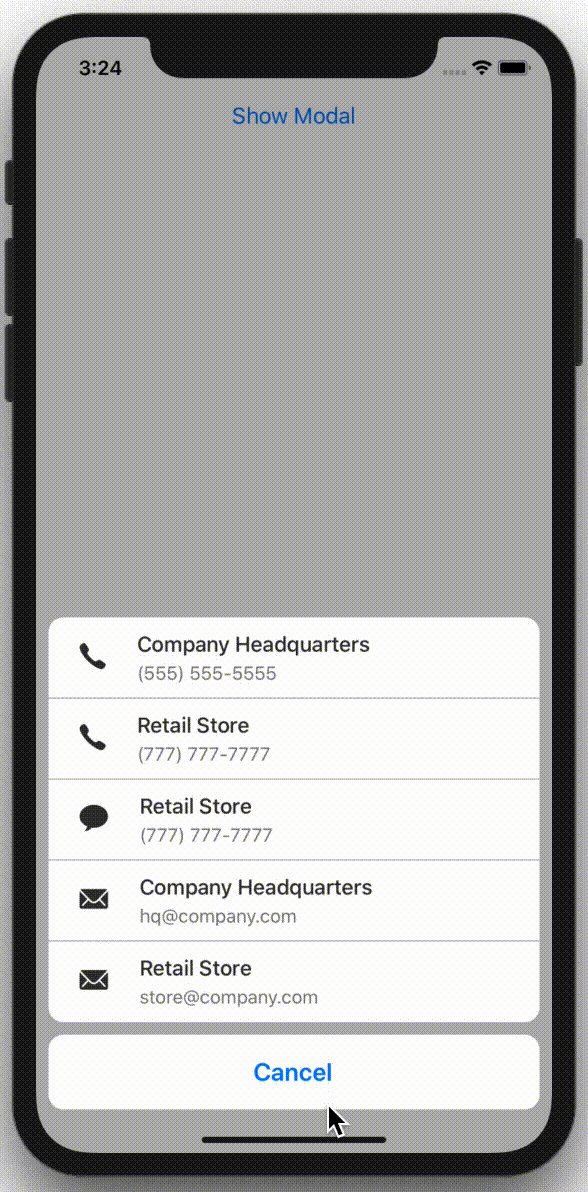
Screenshot (iOS)
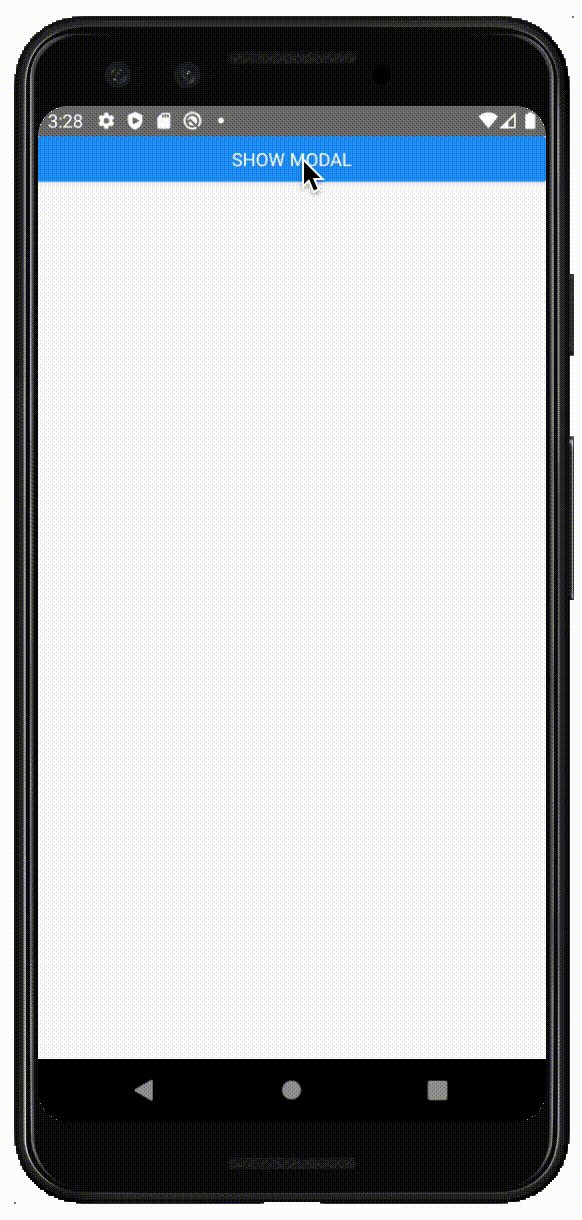
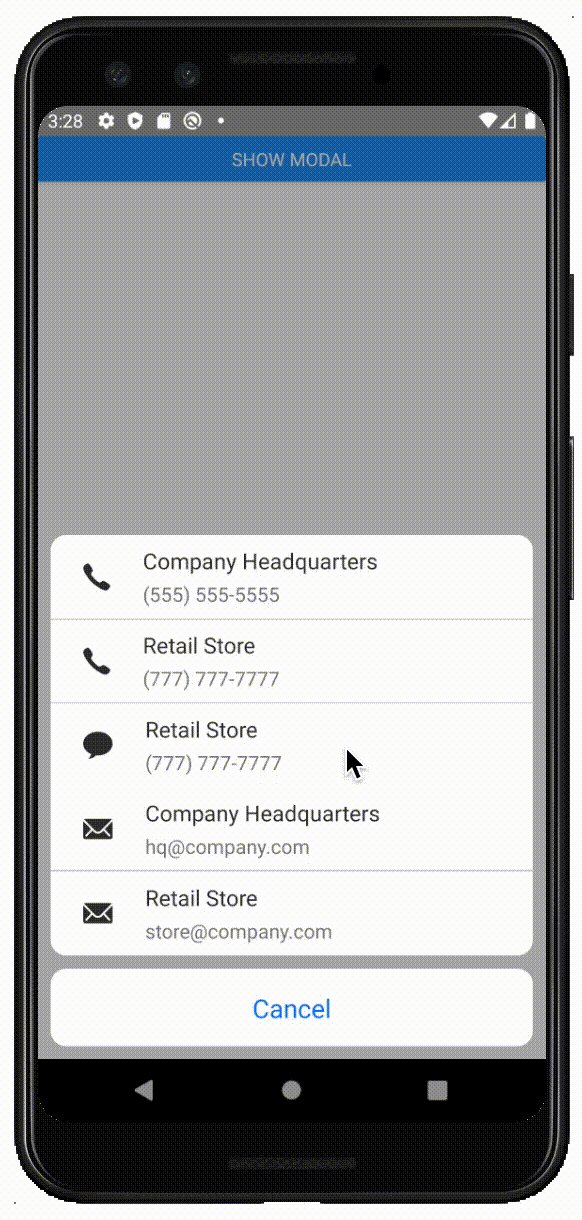
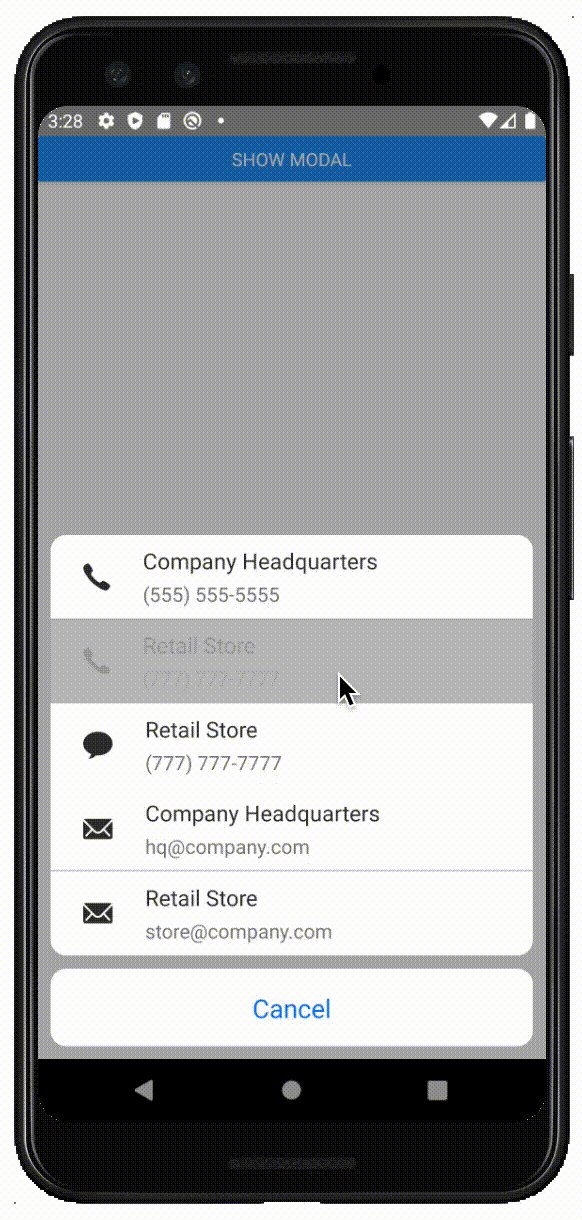
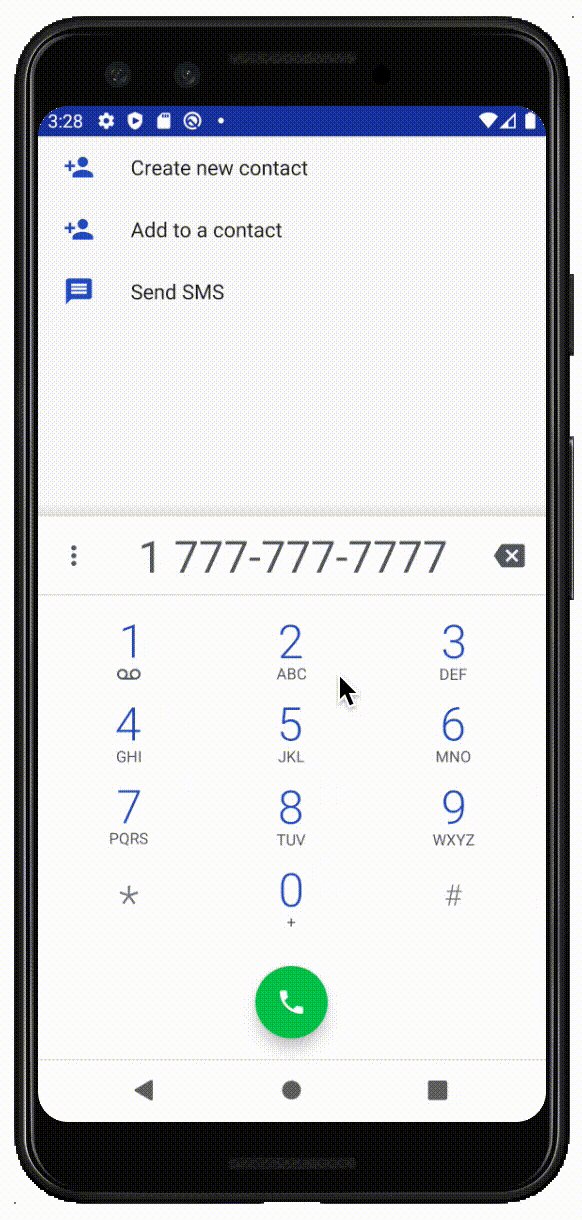
Screenshot (Android)
Getting Started
Note: Maximum of 6 Phone Numbers and/or Emails allowed.
1. Install Package:
npm i react-native-contact-action-sheet
2. Install additional dependencies:
Note: This NPM Package uses the Native Module react-native-vector-icons, so it must be installed in your project.
npm i react-native-vector-icons
3. Install Cocoapods:
cd ios
pod install
4. Add Example Code:
// Imports: Dependencies
import React, { useState } from 'react';
import { Button, SafeAreaView } from 'react-native';
import { ContactActionSheet, ContactItem } from 'react-native-contact-action-sheet';
// App
const App: React.FC = (): JSX.Element => {
// React Hooks: State
const [ visible, setVisible ] = useState<boolean>(false);
// Contacts
const contacts: Array<ContactItem> = [
{
title: 'Company Headquarters',
type: 'Phone Number',
contact: '(555) 555-5555',
},
{
title: 'Retail Store',
type: 'Phone Number',
contact: '(777) 777-7777',
},
{
title: 'Retail Store',
type: 'Message',
contact: '(777) 777-7777',
},
{
title: 'Retail Store',
type: 'Email',
contact: 'hq@company.com',
},
{
title: 'Website',
type: 'Website',
contact: 'https://company.com',
},
];
return (
<SafeAreaView>
<Button
title="Show Modal"
onPress={() => setVisible(!visible)}
/>
<ContactActionSheet
toggle={() => setVisible(!visible)}
contactsList={contacts}
modalVisible={visible}
darkMode={false}
/>
</SafeAreaView>
);
};
// Exports
export default App;4. Run Project:
Android
react-native run-androidiOS
react-native run-iosProps
Default:
| Property | Type | Default | Description |
|---|---|---|---|
toggle |
() => void |
undefined |
Toggle modal (Show/Hide) |
modalVisible |
boolean |
false |
Modal visible |
contactsList |
Array<ContactItem> |
[] |
Contact data (Phone number, Email Address, Website) |
Optional:
| Property | Type | Default | Description |
|---|---|---|---|
darkMode |
boolean |
false |
Dark mode |
Building & Publishing
Build
npm run buildPublish
npm publishChangelog
[1.0.0] - 5/24/2021
Added
- Added
LICENSE.
[0.1.28] - 5/24/2021
Added
- Added styling to
ContactActionSheet.
[0.1.27] - 5/24/2021
Added
- Added
react-native-vector-iconsfrompeerDependency.
Removed
- Fixed
<View>issue.
[0.1.26] - 5/24/2021
Removed
- Removed
react-native-vector-iconsfrompeerDependency.
[0.1.25] - 5/24/2021
Changed
- Changed
react-native-vector-iconsfromdependencytodevDependencyandpeerDependency. - Updated Getting Started in
README. - Fixed missing
reactpeerDependency. - Fixed missing
react-nativepeerDependency.
Removed
- Removed
RNVectorIcons.podspecfromsrc.
[0.1.24] - 5/24/2021
- Updated example code in
README.
[0.1.23] - 5/24/2021
Added
- Added
RNVectorIcons.podspectosrc.
[0.1.22] - 5/24/2021
Changed
- Updated example code in
README. - Changed main path from
dist/index.jsto./dist/index.jsinpackage.json. - Changed types path from
dist/index.d.tsto./dist/index.d.tsinpackage.json.
Removed
- Removed
react-native-typescript-transformeras dependency.
[0.1.20] - 5/22/2021
Changed
- Fixed
npm run buildandnpm publishissue.
[0.1.19] - 5/22/2021
Changed
- Changing
import Icon from 'react-native-vector-icons/Ionicons'toimport Ionicons from 'react-native-vector-icons/Ionicons'.
[0.1.18] - 5/22/2021
Changed
- Updating Getting Started in
README.
[0.1.17] - 5/20/2021
Changed
- Updating Getting Started in
README.
[0.1.16] - 5/20/2021
Changed
- Changed
react-native-iphone-x-helper,react-native-modal, andreact-native-vector-iconsfrompeerDependenciestodependencies.
[0.1.15] - 5/20/2021
Added
- Added Props section to
README. - Added Example App section to
README.
Changed
- Changed file structure.
- Changed
index.jstoindex.tsx. - Changed
package.jsonbuild script tocd src && tsc && cp ../package.json && Echo Build completed!.
Removed
- Removed
dependencies.
[0.1.14] - 5/17/2021
Changed
- Updated
dependenciesinpackage.json. - Changed
visibletomodalVisible.
Removed
- Removed
react-native-vector-iconsinindex.js. - Removed
react-native-vector-iconsas a dependency.
[0.1.10] - 5/17/2021
Changed
- Importing
react-native-vector-iconsinindex.js.
[0.1.9] - 5/17/2021
Changed
- Adding
react-native-vector-iconsas a dependency.
[0.1.8] - 5/16/2021
Changed
- Exported
ContactItemTypeScript Type. - Updated example code.
[0.1.7] - 5/16/2021
Changed
- Fixed
package.jsonmissingfilesissue.
[0.1.6] - 5/16/2021
Changed
- Fixed missing
READMEissue.
[0.1.5] - 5/16/2021
Added
- Added
darkModeprop.
Changed
- Changed
react-native-iphone-x-helpertopeerDependency. - Changed
react-native-modaltopeerDependency. - Changed
react-native-vector-iconstopeerDependency. - Updated
READMEGetting Started foriOSpods. - Updated
READMEGetting Started forAndroiddependencies.
Removed
- Removed
Appearancereact-nativeprop for better dark mode support.
[0.1.4] - 5/13/2021
Added
- Added TypeScript
typesfolder.
[0.1.3] - 8/9/2020
Added
- Added Dark Mode support. Please upgrade to
React Native 0.62for this to work.
Changed
- Updated
reactdependency. - Updated
react-nativedependency. - Updated
react-native-vector-iconsdependency. - Updated
react-native-modaldependency.
Removed
- Removed
react-native-dark-modedependency (Deprecated).
[0.1.2] - 4/2/2020
Added
- Added Website.
[0.1.1] - 2/4/2020
Added
- Added
formatPhoneNumberto convert phone number to15555555555format.
Changed
- Fixed
react-native-vector-iconslink issue.
[0.1.0] - 2/3/2020
Changed
- Fixed
react-native-vector-iconspodfileissue.
[0.0.6] - 1/31/2020
Changed
- Fixed maximum contacts issue.
- Fixed
outDir/distissue.
[0.0.5] - 1/31/2020
Changed
- Fixed
READMEexample code.
[0.0.3] - 1/31/2020
Added
- Added support for Message.
Changed
- Fixed
toggleissue.
[0.0.2] - 1/30/2020
Added
- Added
AndroidSupport. - Added iPhone X/11 Support.
- Added screenshots.
Changed
- Styling changes.