This project was bootstrapped with Create React App and this React Feedback Component
React-Feedback-Popup
React-Feedback-Popup is a blazingly fast and highly customizable component to get user feedback.
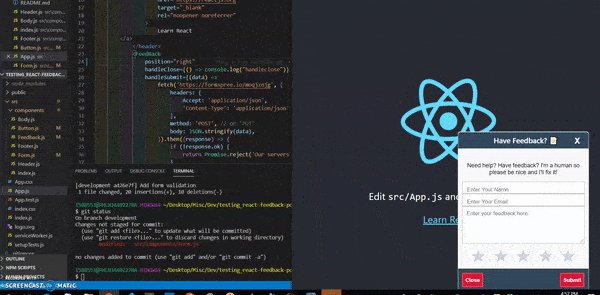
Collapsed Feedback Popup:
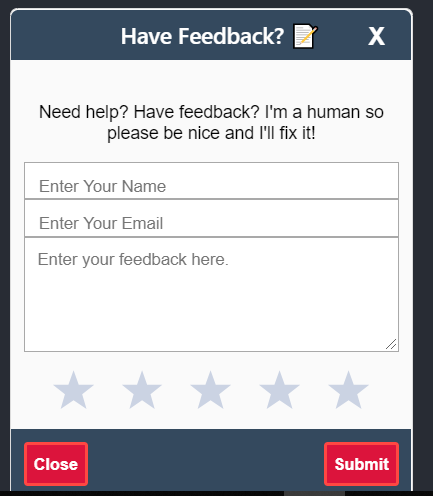
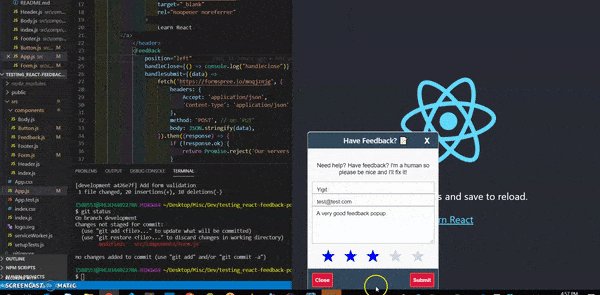
Expanded Feedback Popup:
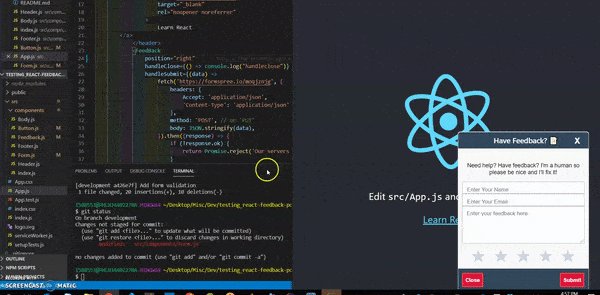
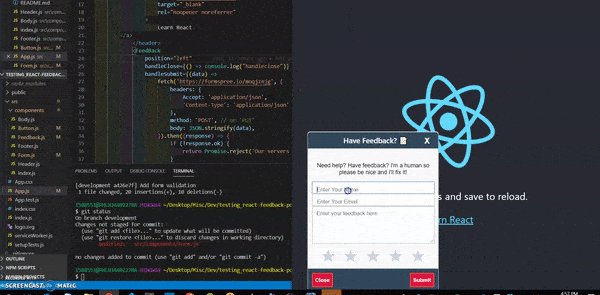
Live Demo
Features
- Gets user name, email, rating.
- User can determine the position (left or right)
- User can determine the header, body, and button text as well as the number of star ratings.
- Form validation (name, email, feedback and rating are required)
Why
I needed a "feedback component" for my projects. Since I was unable to find one which met my requirements (and the fact that I generally enjoy re-inventing the wheel) this is what I came up with.
Demo
Installation
The preferred way of using the component is via NPM
npm install --save react-feedback-popup
Usage
Here's a sample implementation that creates a custom popup on a dummy Create-React-App page.
import React from 'react';
import logo from './logo.svg';
import FeedBack from 'react-feedback-popup';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
<FeedBack
style={{zIndex:'2', marginLeft:'20px', position:'fixed'}}
position="left"
numberOfStars={5}
headerText="Hello"
bodyText="Custom Body test"
buttonText="This is also custom"
handleClose={() => console.log("handleclose")}
handleSubmit={(data) =>
fetch('xxxxxx', {
headers: {
Accept: 'application/json',
'Content-Type': 'application/json'
},
method: 'POST', // or 'PUT'
body: JSON.stringify(data),
}).then((response) => {
if (!response.ok) {
return Promise.reject('Our servers are having issues! We couldn\'t send your feedback!');
}
response.json()
}).then(() => {
alert('Success!');
}).catch((error) => {
alert('Our servers are having issues! We couldn\'t send your feedback!', error);
})
}
handleButtonClick={() => console.log("handleButtonClick")}
/>
</div>
);
}
export default App;As you can see, the fetch address is xxxxxx. Here, you can provide a URL to send your POST request, so that the form can be submitted to this link. There are 3rd party tools like formspree.io, email.js, mailchimp, Amazon Lambda functions etc to send emails once you get the user data via this React Popup.
Options
| Option | Type | Default | Description |
|---|---|---|---|
position |
String |
right |
Position of the feedback pop. Possible options are right and left
|
numberOfStars |
Integer |
5 |
Number of rating stars to be displayed. |
headerText |
String |
"Have Feedback? 📝?" |
Text to be displayed on header when pop is expanded. |
bodyText |
String |
"Need help? Have feedback? I'm a human so please be nice and I'll fix it!" |
Text to be displayed on on the body when pop is expanded |
buttonText |
String |
"Feedback? ☝️" |
Text to be displayed on header when pop is no expanded |
handleClose |
Function |
This function collapses the popup |
Called when close button is clicked. |
handleSubmit |
Function |
alert('Success!') or alert('Error') |
Called when submit button is clicked. |
handleButtonClick |
Function |
() |
Called when user clicks on Feedback button to expand the popup. |
Sample Usage:
<FeedBack
style={{zIndex:'2', marginLeft:'20px', position:'fixed'}}
position="left"
numberOfStars={5}
headerText="Hello"
bodyText="Custom Body test"
buttonText="This is also custom"
handleClose={() => console.log("handleclose")}
handleSubmit={(data) =>
fetch('https://formspree.io/xxxxxx', {
headers: {
Accept: 'application/json',
'Content-Type': 'application/json'
},
method: 'POST', // or 'PUT'
body: JSON.stringify(data),
}).then((response) => {
if (!response.ok) {
return Promise.reject('Our servers are having issues! We couldn\'t send your feedback!');
}
response.json()
}).then(() => {
alert('Success!');
}).catch((error) => {
alert('Our servers are having issues! We couldn\'t send your feedback!', error);
})
}
handleButtonClick={() => console.log("handleButtonClick")}
/>Styling
style is a props to the Form component. You can overwrite the default values via passing CSS attributes. For example,
style={{zIndex:'2', marginLeft:'20px', position:'fixed'}}Dev
The component is written in ES6 and uses Webpack as its build tool.
Set up instructions
git clone git@github.com:ya332/react-feedback-popup.git
cd react-feedback-popup
npm install
npm run start
Contributing
Got ideas on how to make this better? Open an issue here! Issues, Pull Requests and all Comments are welcome!