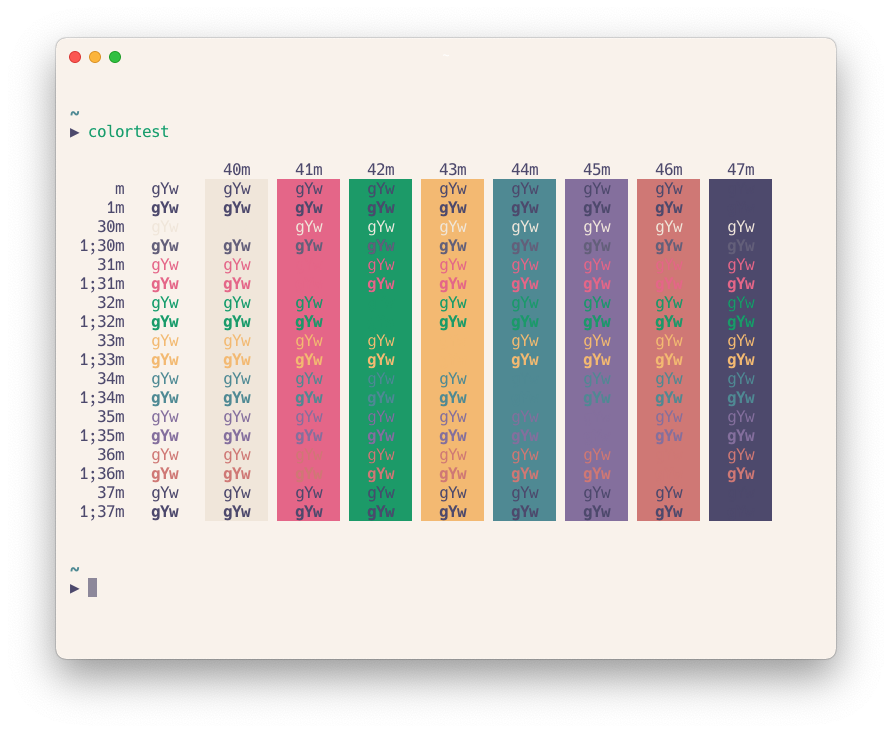
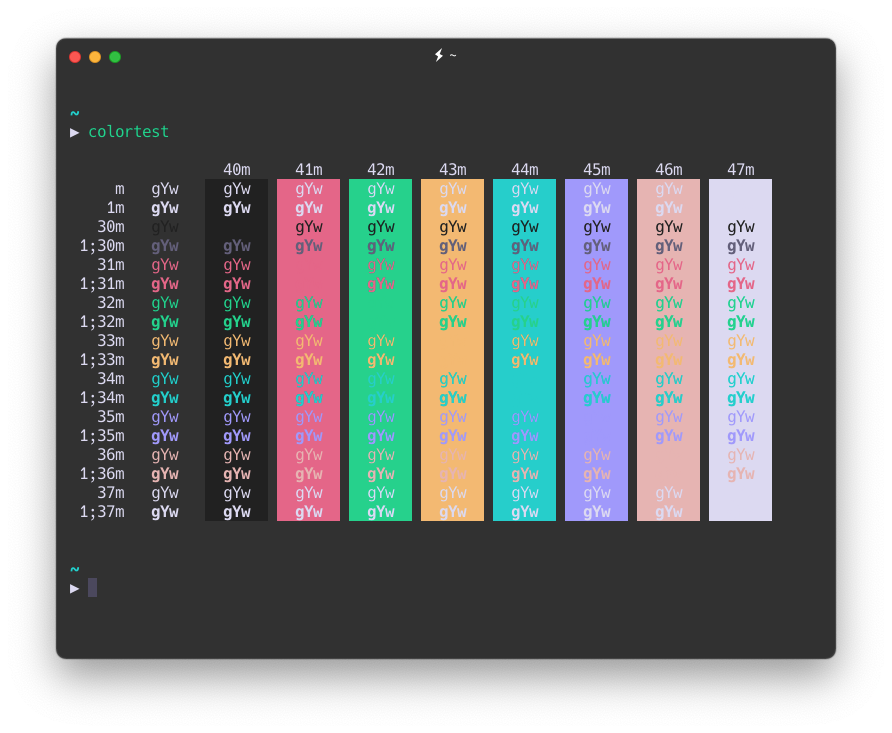
Smooth
My interpretation of a comfortable to look at theme to use with Hyper. It automatically switches based on the active macOS color scheme.
This theme is based on the work from the guys at Rosé Pine and ng-hai that provided a clear example of how a responsive theme can be based on the macOS color scheme.
Usage
hyper i hyper-smoothor
module.exports = {
plugins: ["hyper-smooth"],
};Configuration
Configuration is fairly straight forward. Assume the following default config.
{
"smooth": {
"variant": "dark", // or "light"
"disableAutomaticTheming": false
}
}Adjusting disableAutomaticTheming may require a full reload.