geo-arc
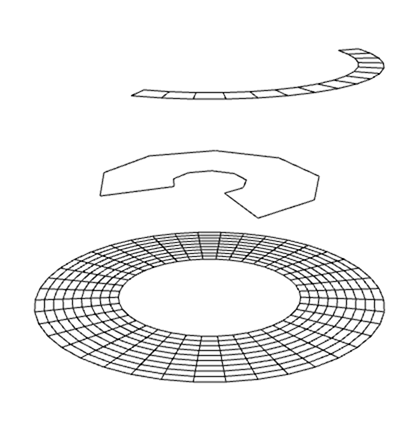
Creates a 2d arc in 3d space.
Usage
Example
An example can be found at ./test/index.js. You can run this test by calling:
$ npm test
A simple usage example with default values being passed as settings:
var geoArc = ; // geo will be a Object will three properties:// positions - the vertices// cells - the indices to draw the arc// uvs - uv values for for the arcvar geo = ;Generated uv values look like this:

License
MIT, see LICENSE.md for details.