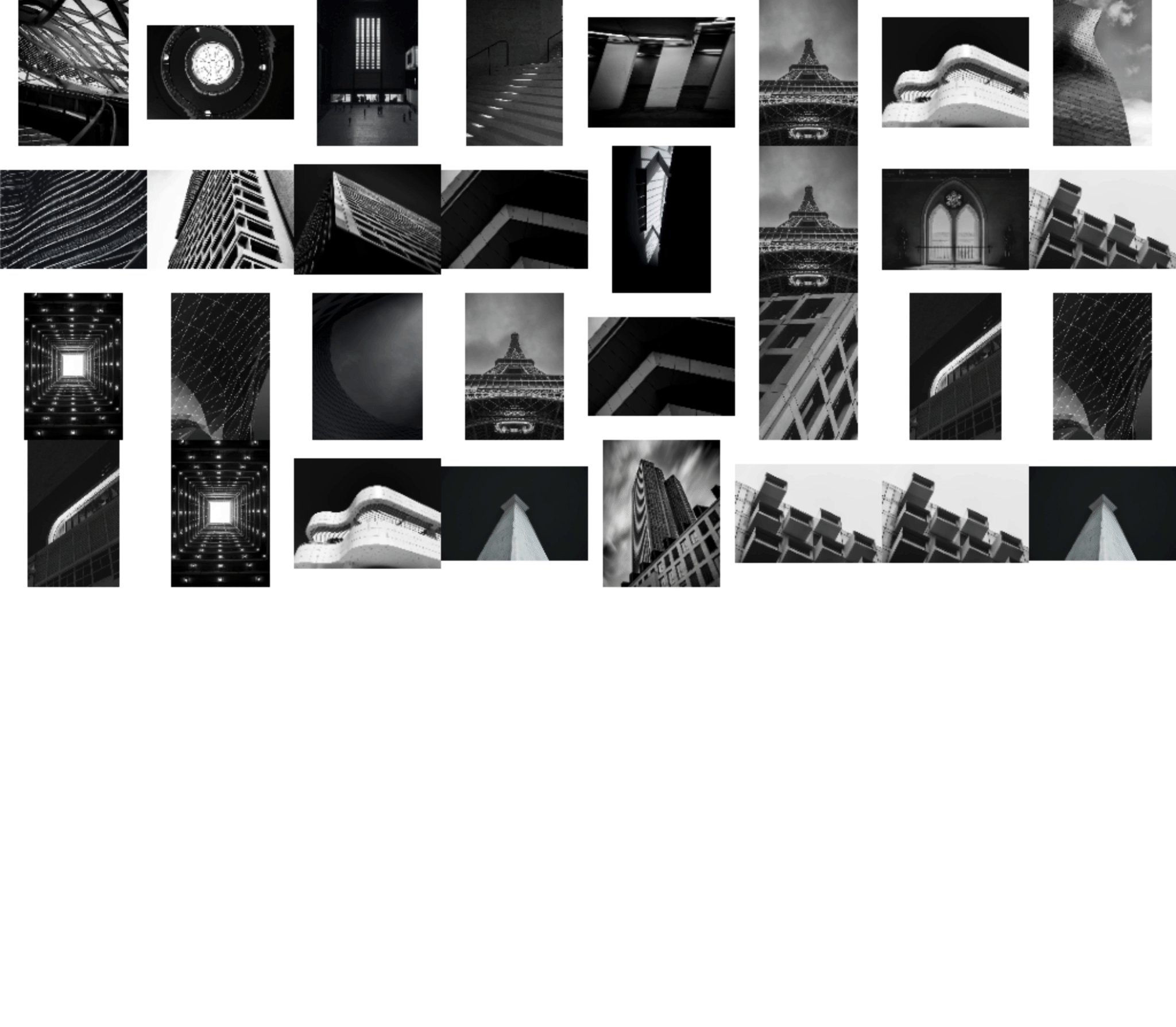
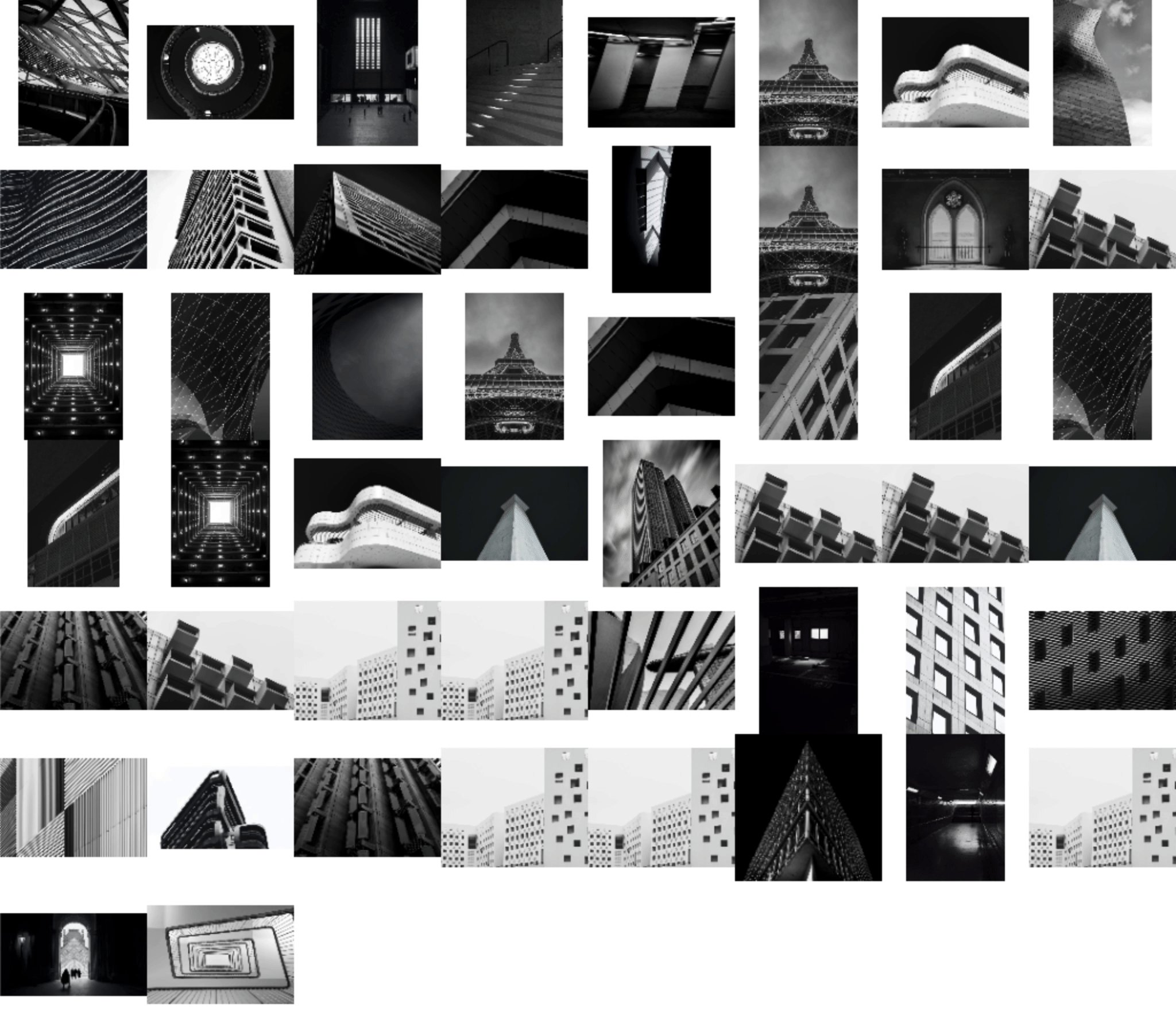
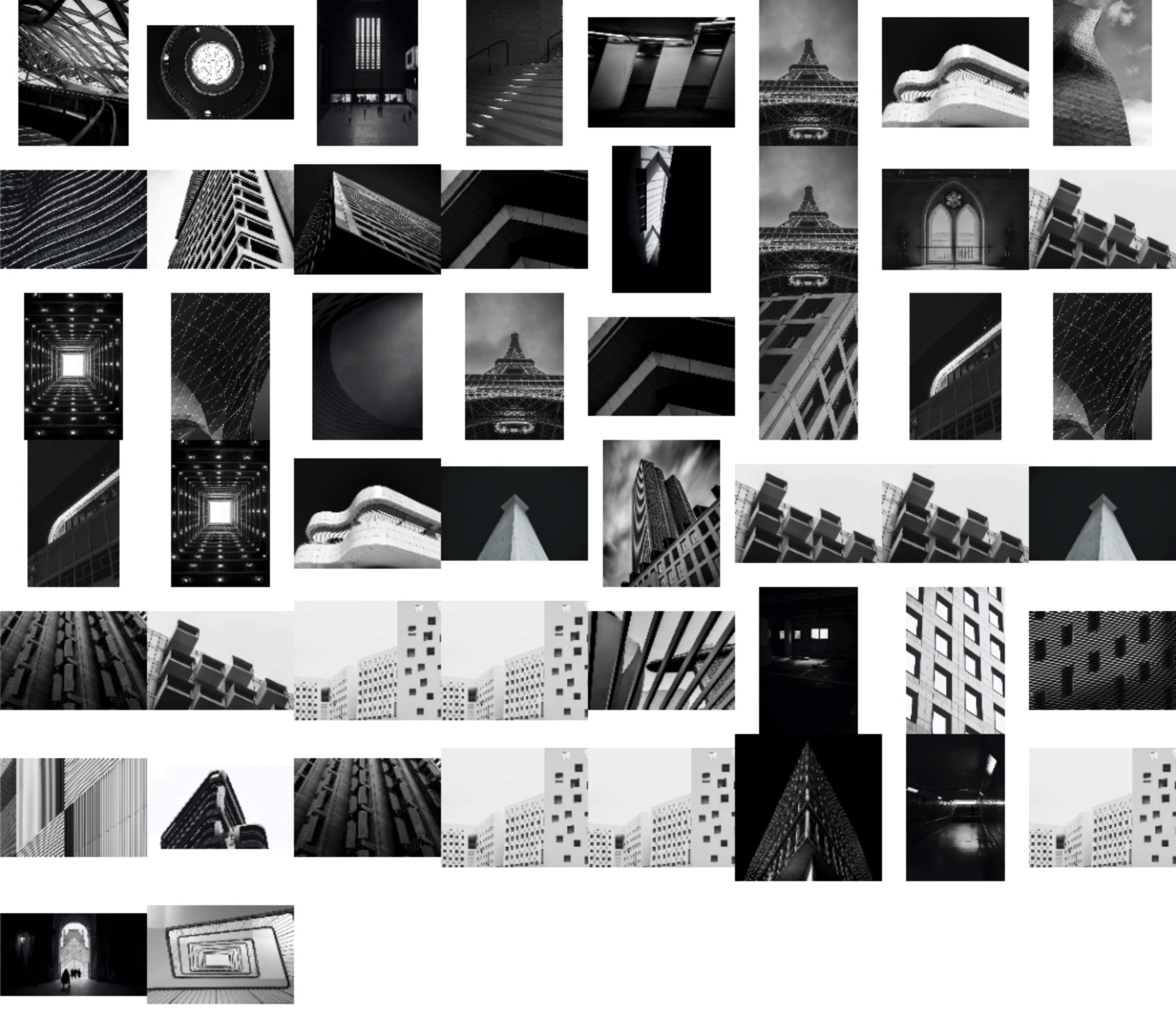
Draw images into a canvas square grid for fast retrieval at a thumbnail size.
npm install canvas-thumbnail-cacheimport CanvasThumbnailCache from "canvas-thumbnail-cache";
import createCanvasContext from "canvas-context";
import AsyncPreloader from "async-preloader";
const { canvas, context } = createCanvasContext("2d", {
willReadFrequently: true,
});
document.body.appendChild(canvas);
const COUNT = 50;
const thumbnailsCache = new CanvasThumbnailCache({
context,
slotSize: 128,
});
const items = Array.from({ length: COUNT }, (_, index) => {
let size = [(100 + index * 10) % 200, 200];
if (index % 2 === 0) size.reverse();
return {
id: index,
src: `https://picsum.photos/${size.join("/")}`,
loader: "Image",
body: "blob",
options: {
crossOrigin: "anonymous",
},
};
});
items.map(async (item) => {
const image = await AsyncPreloader.loadItem(item);
thumbnailsCache.add(item.id, image);
});Kind: global class
Creates an instance of CanvasThumbnailCache.
| Param | Type | Default |
|---|---|---|
| [options] | Options |
{} |
Retrieve the slot draw size (slot size without padding)
Kind: instance property of CanvasThumbnailCache
Reset and clear the canvas size and empty the thumbnails cache.
Kind: instance method of CanvasThumbnailCache
canvasThumbnailCache.add(key, source) ⇒ Slot
Add an image (or anything that can be draw into a 2D canvas) to the cache and return its slot.
Kind: instance method of CanvasThumbnailCache
| Param | Type | Description |
|---|---|---|
| key | string |
Slots map key |
| source | CanvasImageSource |
HTMLImageElement, SVGImageElement, HTMLVideoElement, HTMLCanvasElement, ImageBitmap, OffscreenCanvas |
canvasThumbnailCache.get(key) ⇒ Slot
Get a slot
The slot can also be retrieved with get and the key passed when calling thumbnailsCache.add(key, source).
Kind: instance method of CanvasThumbnailCache
| Param | Type |
|---|---|
| key | string |
Remove the specified image from the cache and clear its slot.
Kind: instance method of CanvasThumbnailCache
| Param | Type |
|---|---|
| key | string |
Kind: global typedef Properties
| Name | Type | Description |
|---|---|---|
| x | number |
Horizontal position in the grid. |
| y | number |
Vertical position in the grid. |
Kind: global typedef Properties
| Name | Type | Default | Description |
|---|---|---|---|
| [context] | CanvasRenderingContext2D |
createCanvasContext("2d", { offscreen: true }).context |
Canvas to render thumbnails too. Will try to get an offscreen canvas by default. |
| [size] | number |
2 |
Size of the canvas at start: a square with sides of length slotSize * size. |
| [slotSize] | number |
64 |
Size of the thumbnails. Will be drawn from center of the grid slot. |
| [padding] | number |
0 |
Padding around the thumbnails, inside the slots. |
MIT. See license file.