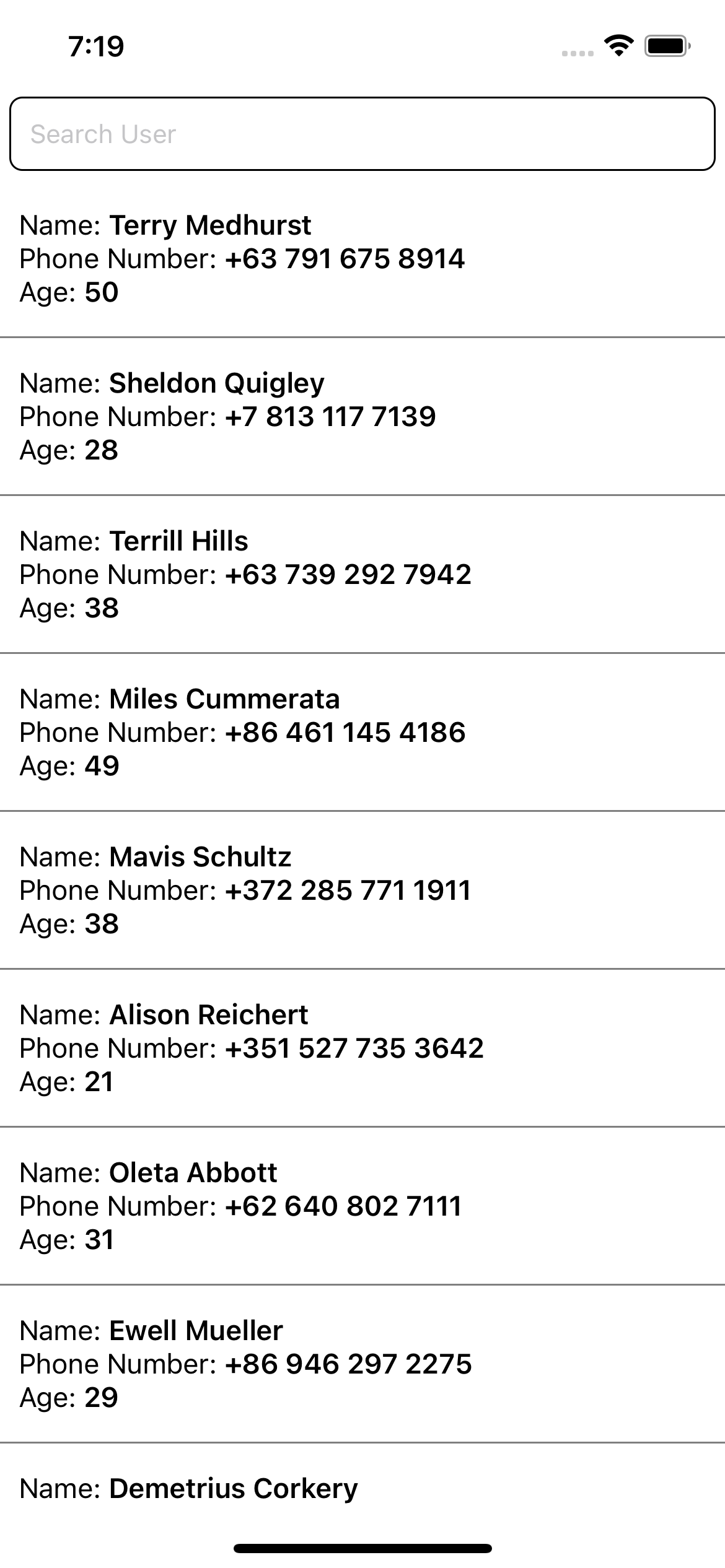
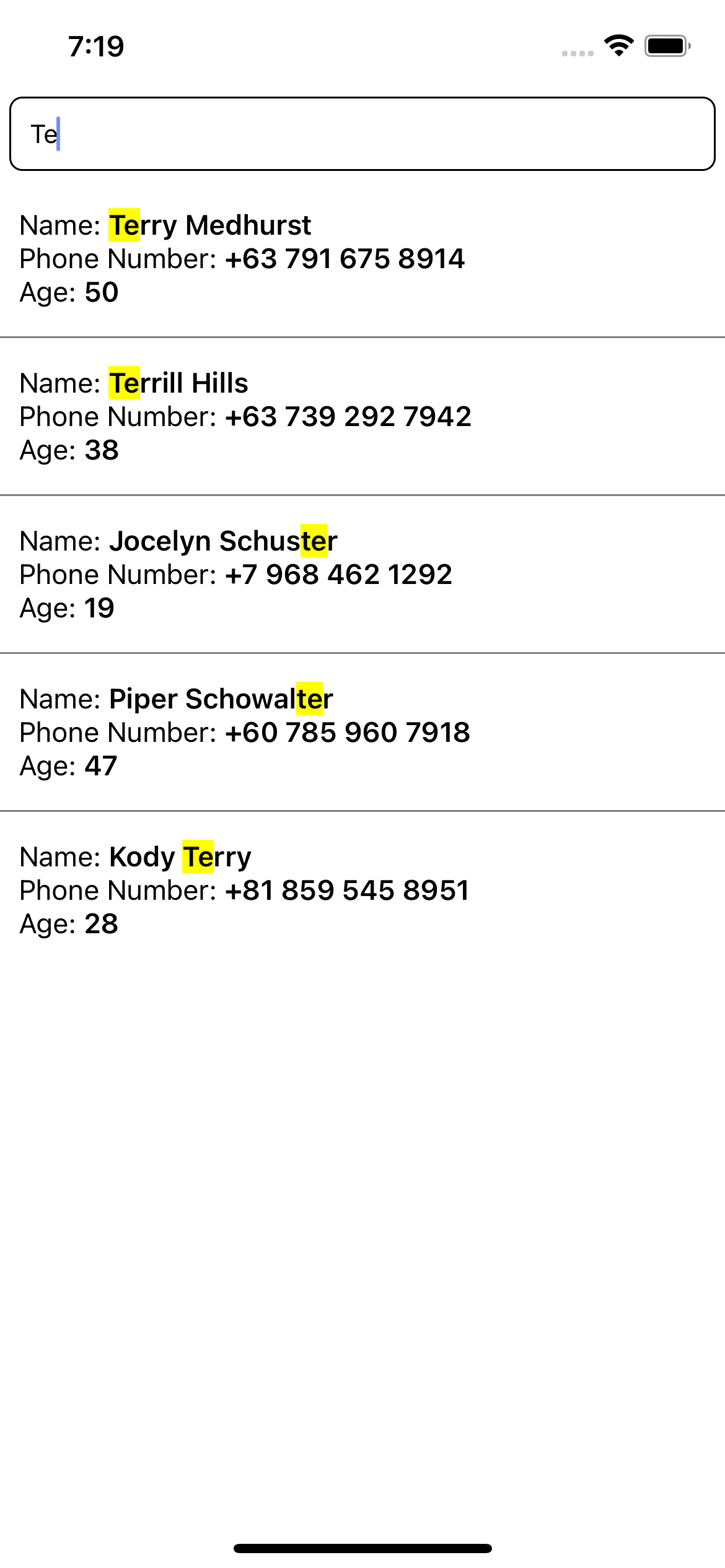
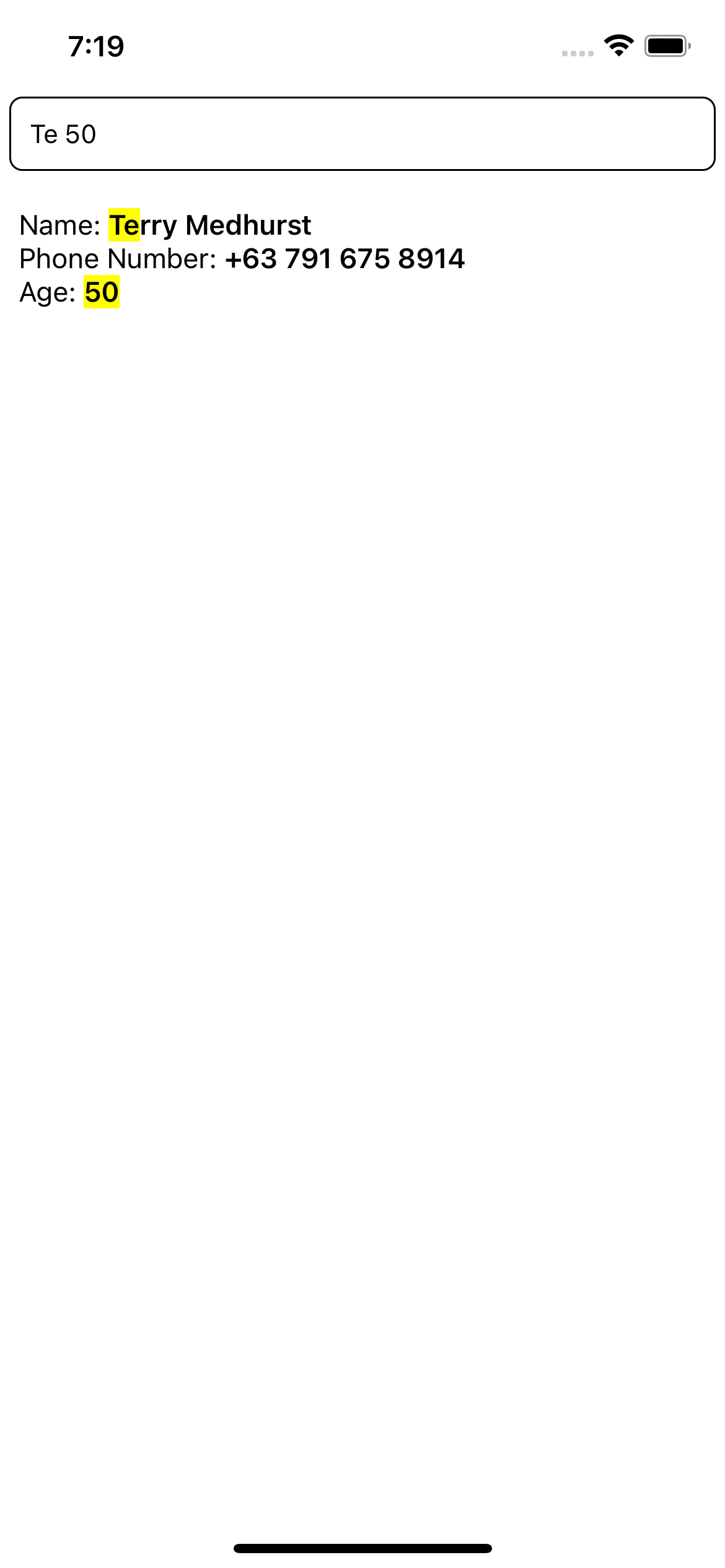
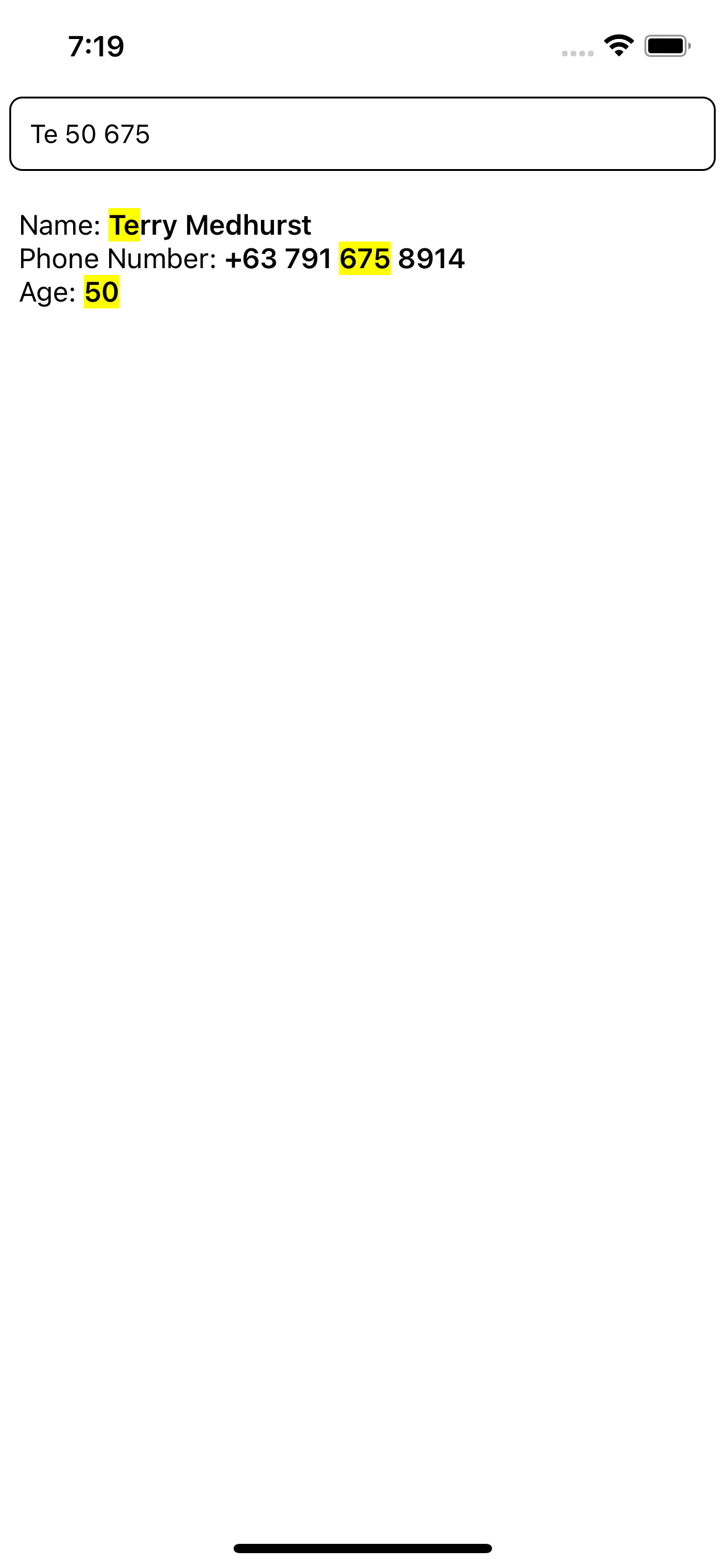
React Native component used to highlight character within a word. This is a part of ar-react-native-text-highlight.
Check out a example.
Using npm:
npm i --save ar-react-native-text-highlight
Using yarn:
yarn add ar-react-native-text-highlight
To use it, just provide it a search text and searchable word with if searchable true or false.
import {TextHighlight} from 'ar-react-native-text-highlight';
<TextHighlight
text={`Anand Rakesh`}
isSearchable={true}
highlightedColor={'yellow'}
searchText={'Ra An'}
/>;And the Highlighter component will highlight all occurrences of search terms within the text:
Note - This is all the dummy data which are used in example.
| Property | Type | Required? | Description |
|---|---|---|---|
| text | String | ✓ | The text which is need to display |
| style | Object | Styles applied to text | |
| isSearchable | Boolean | if you want to search(hightlight) character in word pass as true value or else false default value is false | |
| highlightedColor | String | Apply any color you want to show in highlighted text Default value is yellow wrapper | |
| searchText | String | Searchable text value. |
MIT License - fork, modify and use however you want.