A-Frame Outline component
aframe-outline is two-pass Outline effect component for A-Frame.

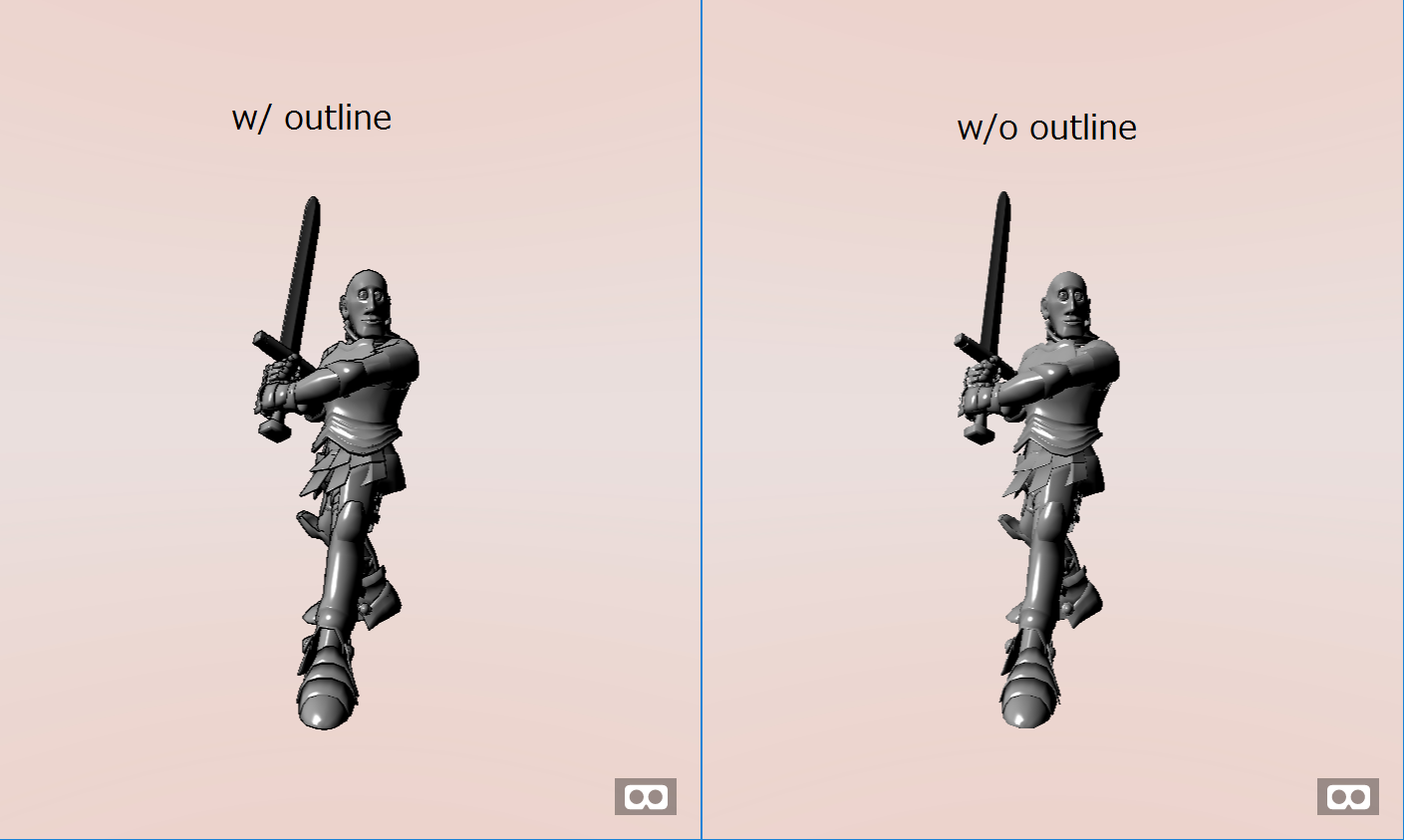
Demo
Properties
aframe-outline
| Properties | type | Default Value | Description |
|---|---|---|---|
| thickness | number | 0.003 | Outline thickness. |
| color | color | '#000' | Outline color. |
| alpha | number | 1.0 | Outline alpha. |
Browser
How to use
To apply outline effect in a scene, add outline attribute in <a-scene> like <a-scene outline>.
NPM
How to install
$ npm install aframe-outline
How to build
$ npm install
$ npm run all
How to load
require('aframe');
require('aframe-outline');