aframe-dev-components
Helpers for making A-Frame easier to work with.

Usage
My A-Frame Scene <!-- Include component script into your project along with A-Frame. --> <!-- A-Frame markup --> Components
retain-camera
Retains camera position and orientation through scene reloads.
| Key | Description |
|---|---|
| ` | reset to original camera. |
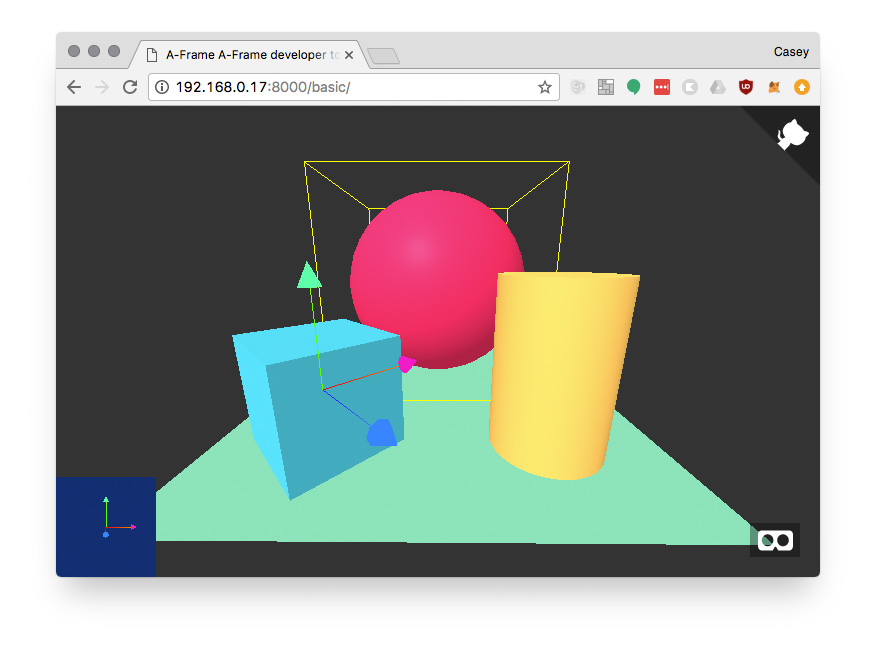
axis
Adds axis helper to entity. Makes it easier to visualize entity orientation in a scene.
When added to <a-camera> or entity with camera component, a axis is displayed in the viewport that shows the world coordinate relative to the cameras orientation.
| Property | Description | Default |
|---|---|---|
| size | size of line representing axis | 1 |
See three.js docs AxisHelper.
bounding-box
draws bounding box around entity mesh.
See three.js docs BoxHelper
npm
Install via npm:
npm install aframe-dev-componentsThen require and use.
;;