React Matrix Table
Simple matrix table for react
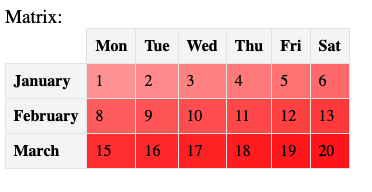
Demo
Check example folder
Install
npm install --save @paraboly/react-matrix-tableUsage
import React from 'react';
import { scaleLinear } from 'd3-scale';
import ReactMatrixTable from '@paraboly/react-matrix-table';
const opacityScale = scaleLinear()
.domain([1, 21])
.range([100, 255]);
const RmtExample = (): React.ReactElement => {
const props = {
rows: ['January', 'February', 'March'],
columns: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
data: [
[1, 2, 3, 4, 5, 6, 7],
[8, 9, 10, 11, 12, 13, 14],
[15, 16, 17, 18, 19, 20, 21],
],
cellColorFunction: (value: number | string) => {
const opacity = opacityScale(value);
const color = `rgba(255, 0, 0, ${opacity / 255})`;
return color;
},
};
return (
<ReactMatrixTable
rows={props.rows}
columns={props.columns}
data={props.data}
cellColorFunction={props.cellColorFunction}
/>
);
};
export default RmtExample;Details
| Props | Definition | Type | Default | Required |
|---|---|---|---|---|
| rows | Matrix row labels | string[] |
- | true |
| columns | Matrix column labels | string[] |
- | true |
| data | Data for matrix cells | (string | number)[][] |
- | true |
| cellColorFunction | Cell color function which should return color code compatible with css color | (value: number | string) => string |
undefined | false |
| caption | Caption for the matrix table | string |
- | false |
License
MIT © SchemeSonic@Paraboly