A React component that can arrange items according to the type of grids.
 |
 |
 |
 |
|---|---|---|---|
| MasonryGrid | JustifiedGrid | FrameGrid | PackingGrid |
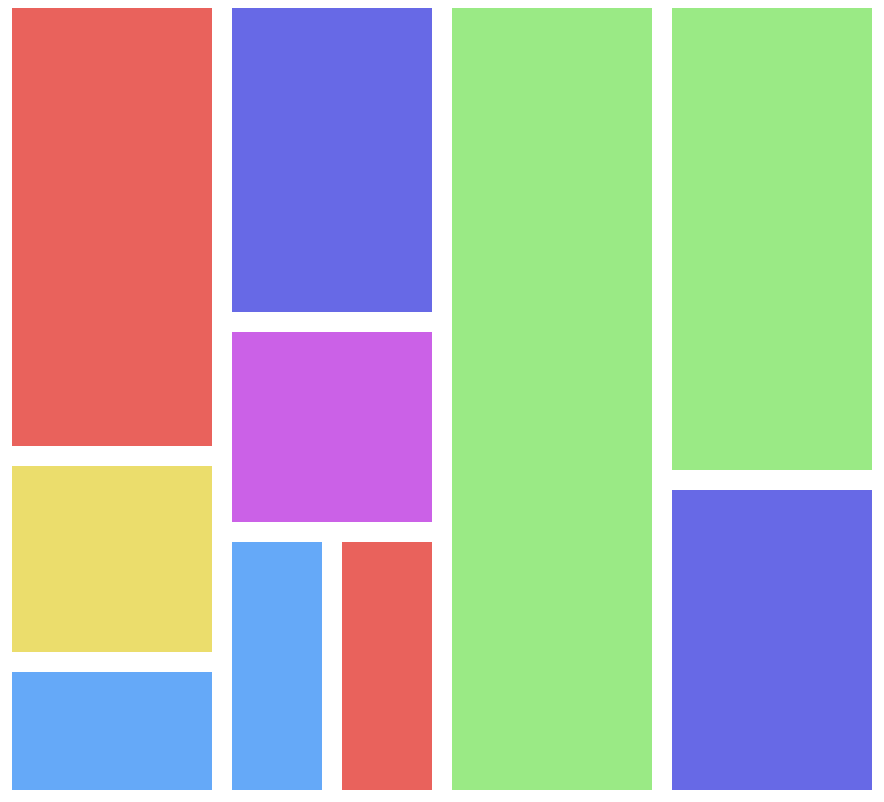
- MasonryGrid: The MasonryGrid is a grid that stacks items with the same width as a stack of bricks. Adjust the width of all images to the same size, find the lowest height column, and insert a new item.
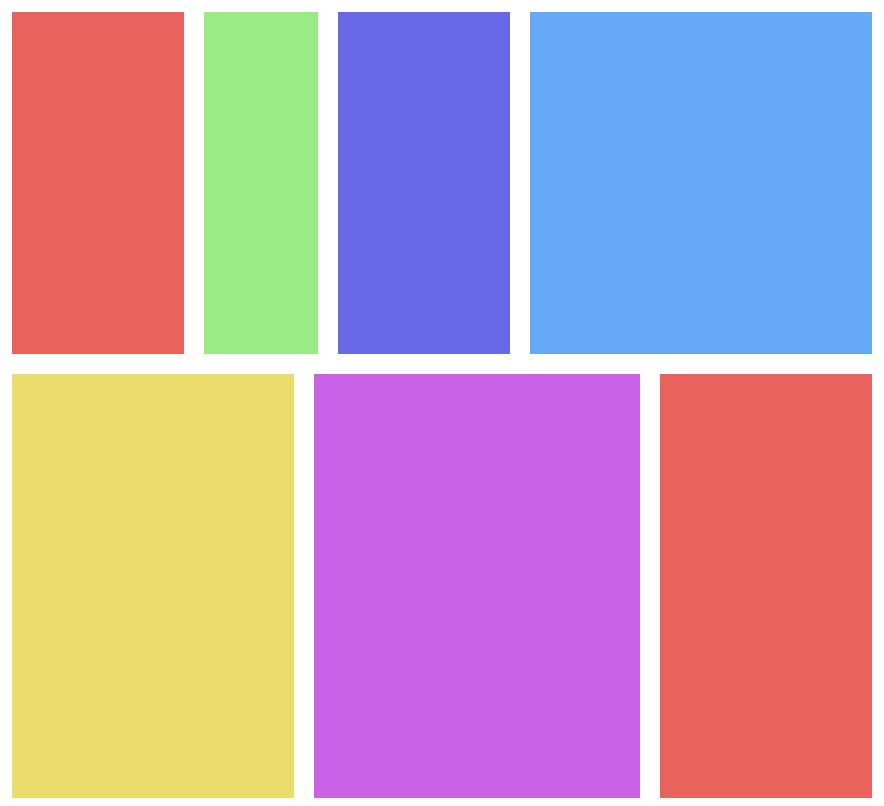
- JustifiedGrid: 'justified' is a printing term with the meaning that 'it fits in one row wide'. The JustifiedGrid is a grid that the item is filled up on the basis of a line given a size.
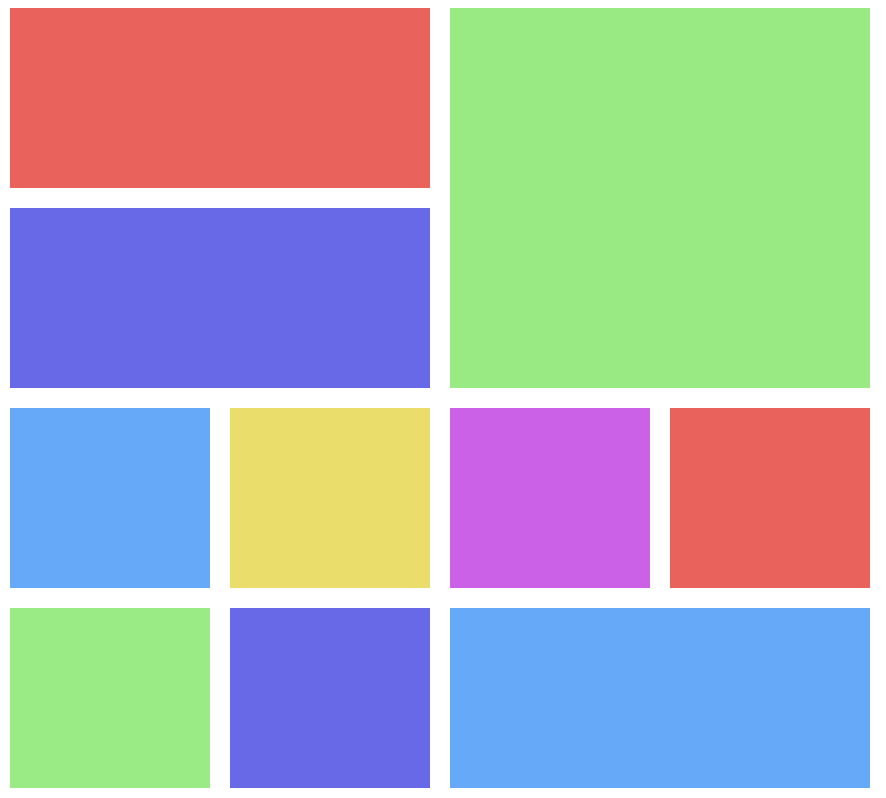
- FrameGrid: 'Frame' is a printing term with the meaning that 'it fits in one row wide'. The FrameGrid is a grid that the item is filled up on the basis of a line given a size.
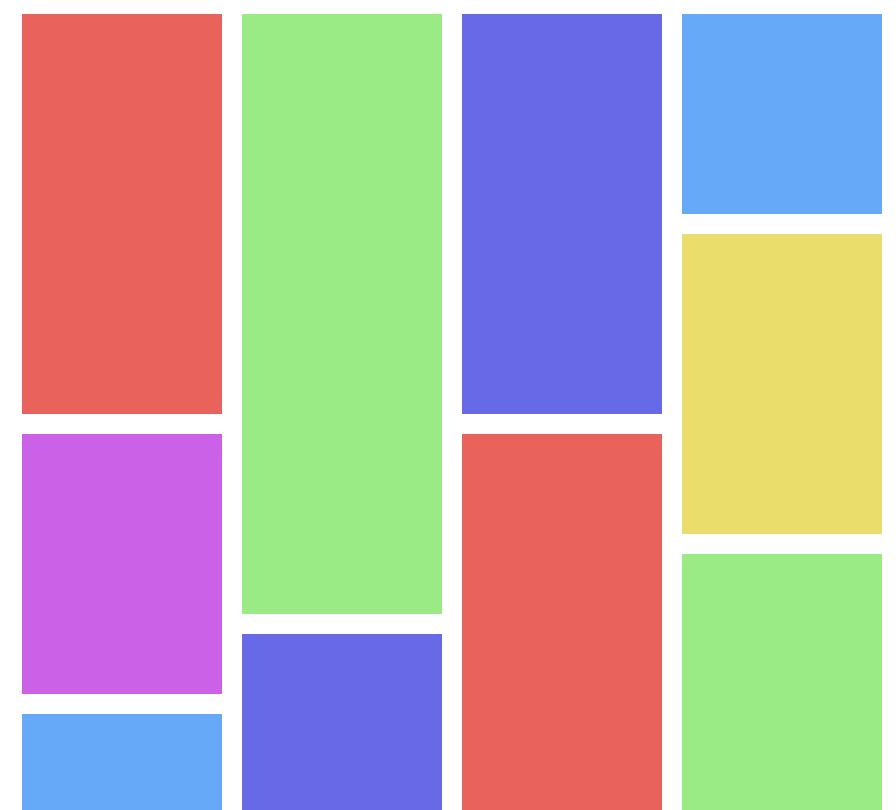
- PackingGrid: The PackingGrid is a grid that shows the important items bigger without sacrificing the weight of the items. Rows and columns are separated so that items are dynamically placed within the horizontal and vertical space rather than arranged in an orderly fashion.
Download dist files from repo directly or install it via npm.
$ npm install @egjs/react-gridimport { MasonryGrid, JustifiedGrid, FrameGrid, PackingGrid } from "@egjs/react-grid";
<MasonryGrid
className="container"
gap={5}
defaultDirection={"end"}
align={"justify"}
>
<div className={"item"}>1</div>
<div className={"item"}>2</div>
<div className={"item"}>3</div>
<div className={"item"}>4</div>
<div className={"item"}>5</div>
<div className={"item"}>6</div>
<div className={"item"}>7</div>
<div className={"item"}>8</div>
<div className={"item"}>9</div>
<div className={"item"}>10</div>
</MasonryGrid># Install the dependency modules.
$ npm install
Run storybook for development.
Open http://localhost:6007 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Use npm script to build Grid
# Build
$ npm run buildIf you find a bug, please report to us opening a new Issues on GitHub.
egjs-grid is released under the MIT license.
Copyright (c) 2021-present NAVER Corp.
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in
all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
THE SOFTWARE.