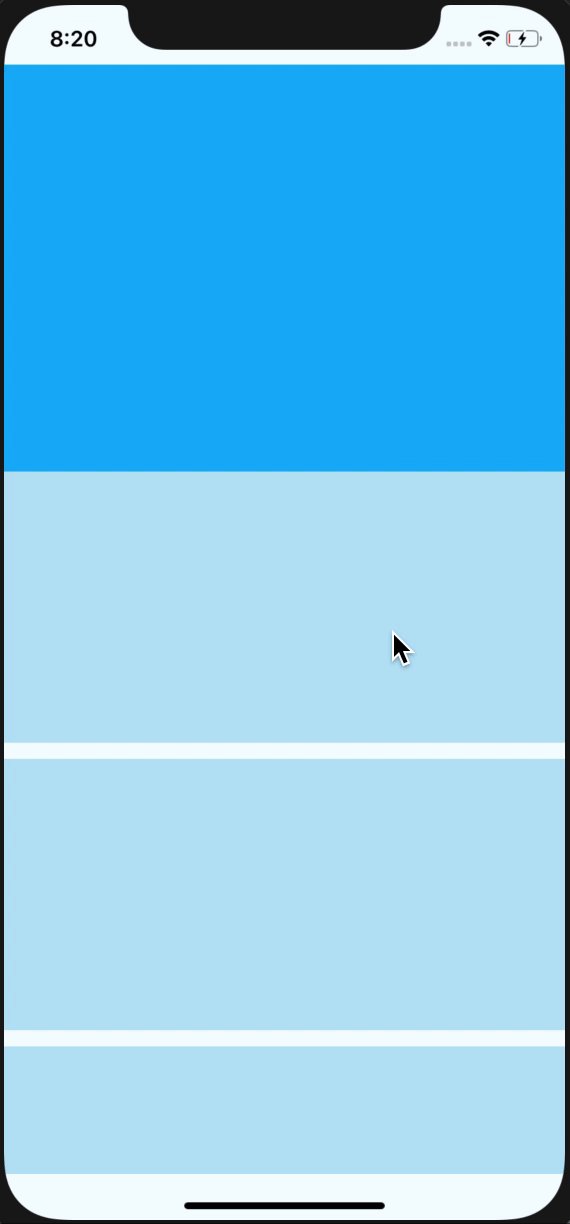
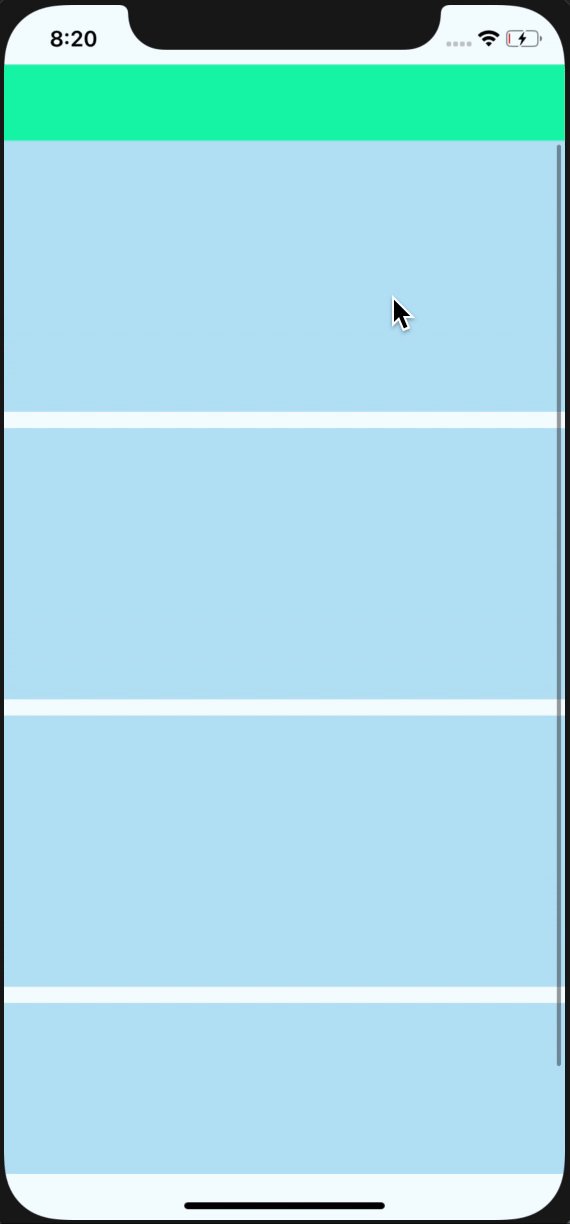
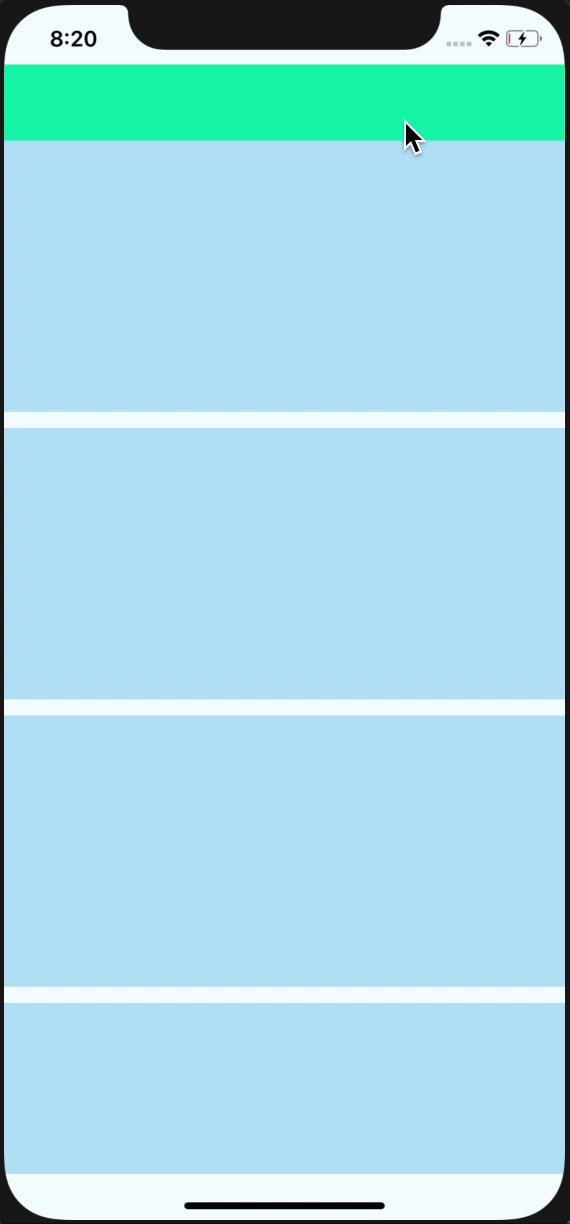
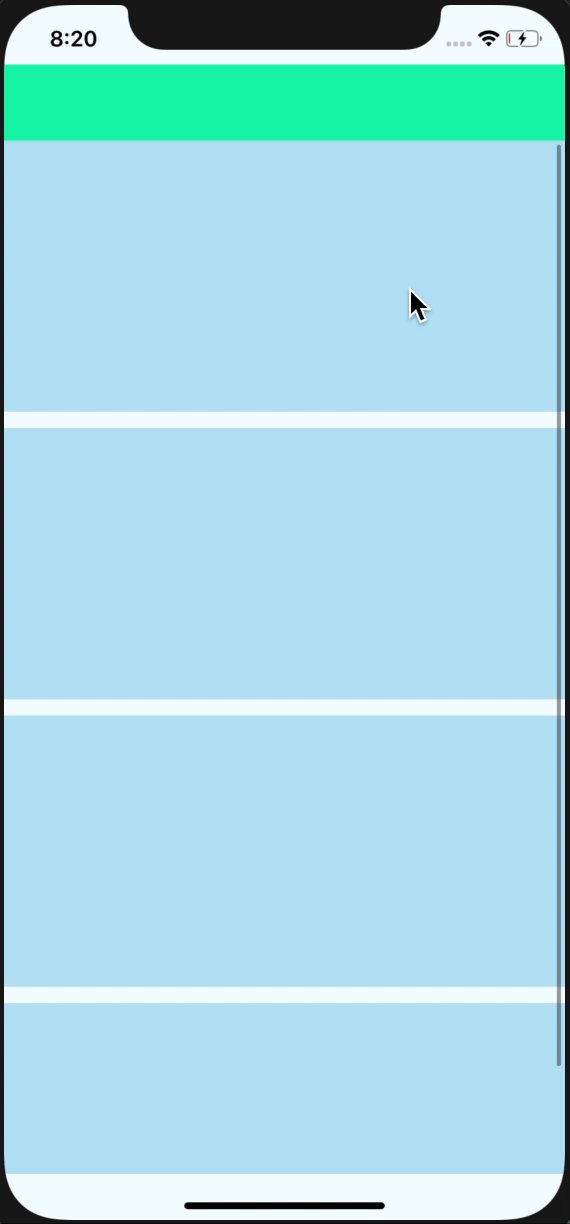
react-native-collapsible-navbar-scrollview
React Native collapsible navBar implementation.
Getting started
$ yarn add @busfor/react-native-collapsible-navbar-scrollview
Usage
import { CollapsibleNavBarScrollView, CollapsibleNavBarState } from '@busfor/react-native-collapsible-navbar-scrollview'<CollapsibleNavBarScrollView
headerMinHeight={56}
headerMaxHeight={300}
header={<View style={styles.header} />}
animatedValue={/** Animated.Value for header animations **/}
useNativeDriver={true} // for animatedValue
initialState={CollapsibleNavBarState.open}
onChangeState={(state) => {
console.log(state)
}} // CollapsibleNavBarState
// ...other ScrollView props
>
...
</CollapsibleNavBarScrollView>