The State of JavaScript Frameworks, 2017
Laurie Voss, co-founder and COO, npm, Inc.
January 3rd, 2018
| « Part 2: The React Ecosystem |
Part 3: Back-End Frameworks
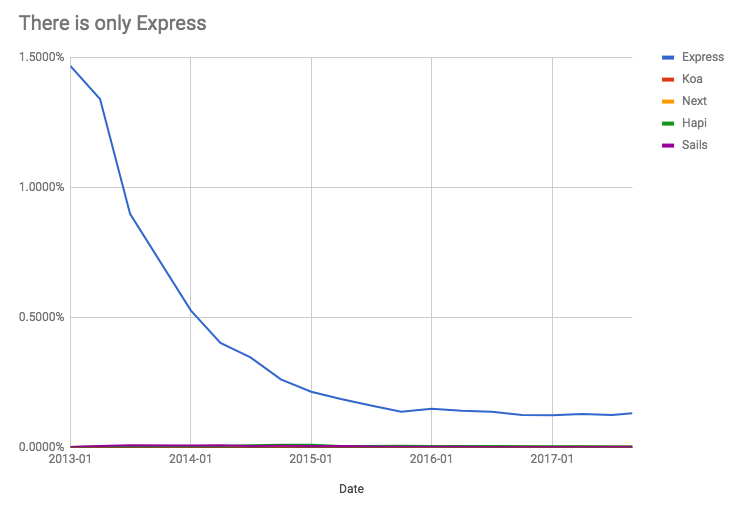
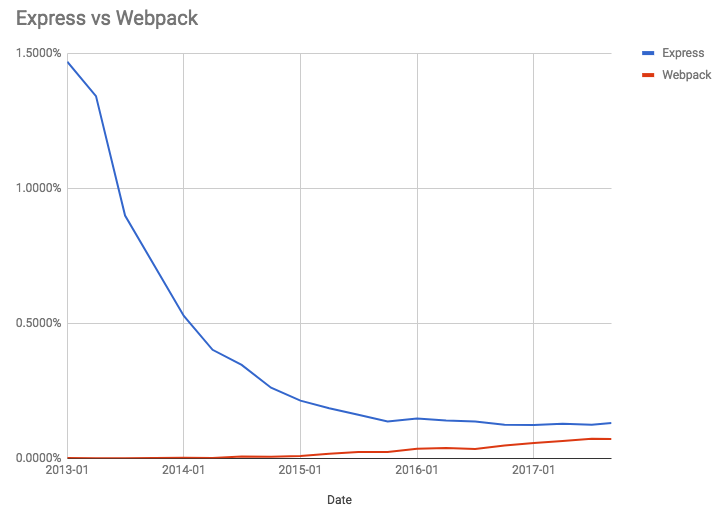
The story on the back end is simple: Express is the overwhelmingly dominant solution for back end services written in JavaScript. The next four biggest frameworks are so small relative to Express that it’s hard to even see them.
The other clear pattern here is that Express is not nearly as big a part of the registry as it used to be. At one point, 1.5% of all npm downloads were Express. These days, it is one tenth of that at 0.15%. However, unlike Backbone and Flux, where the decline has been continuous, Express has leveled out and is now “flat” relative to the registry.
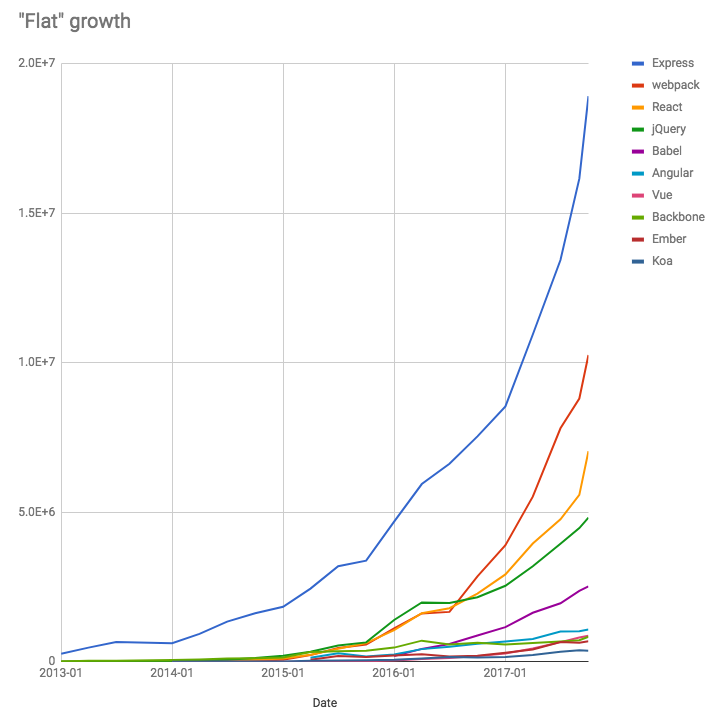
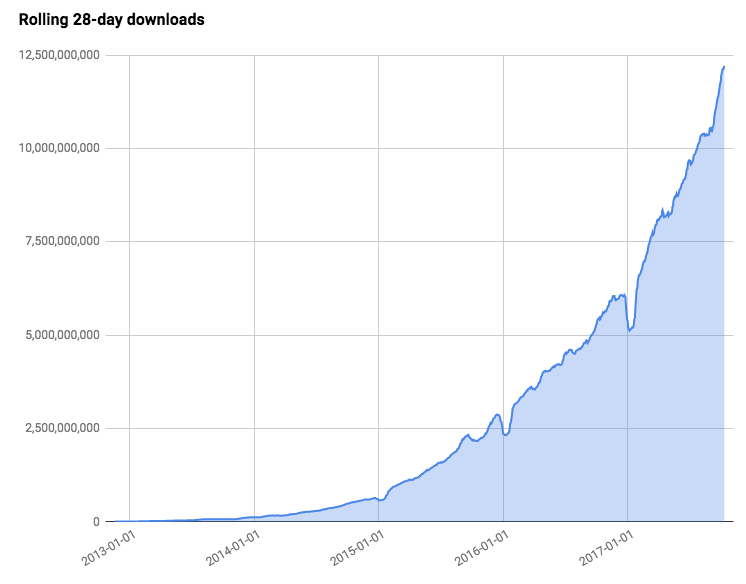
It’s worth having a visual reminder of what “flat” growth means in terms of the npm registry. Nearly all of the frameworks we’ve discussed so far are, in this graph of absolute downloads, increasing in popularity. Express, the top line, has grown 6000% since the beginning of 2013. The reason 6000% growth looks like a decline in the previous graph is that the registry itself grew 67,000% in the same time frame.
In other words, the JavaScript community is growing at a rate unprecedented in the history of programming languages.
Front-end usage of npm is exploding
The other thing we can learn from comparing the “flat” growth of Express:
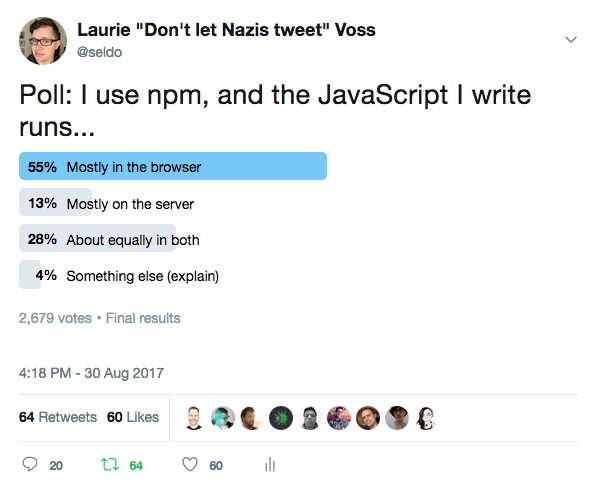
Right now, about 83% of npm developers are writing JavaScript that runs in the front end, while only 41% are writing code for the back end (these numbers overlap, as 28% write for both). This 2 to 1 ratio of front end to back end development strongly suggests that the future of the npm community lies in front end development and tooling.
Before we dig further into that conclusion, let’s examine some more server side frameworks.
Other back-end frameworks
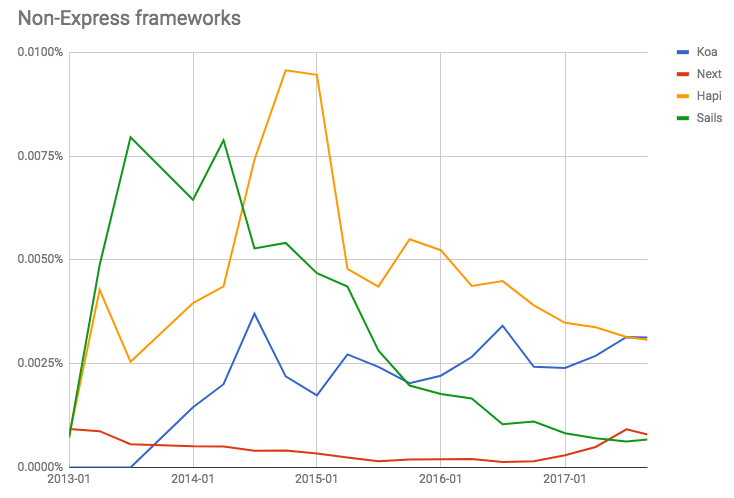
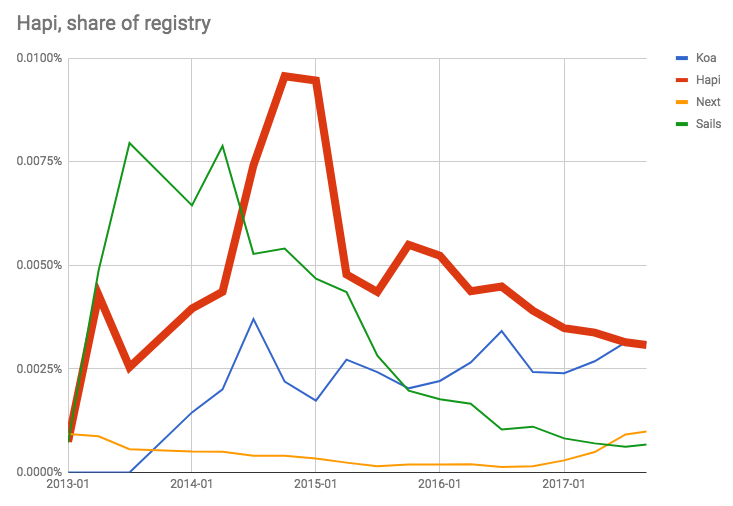
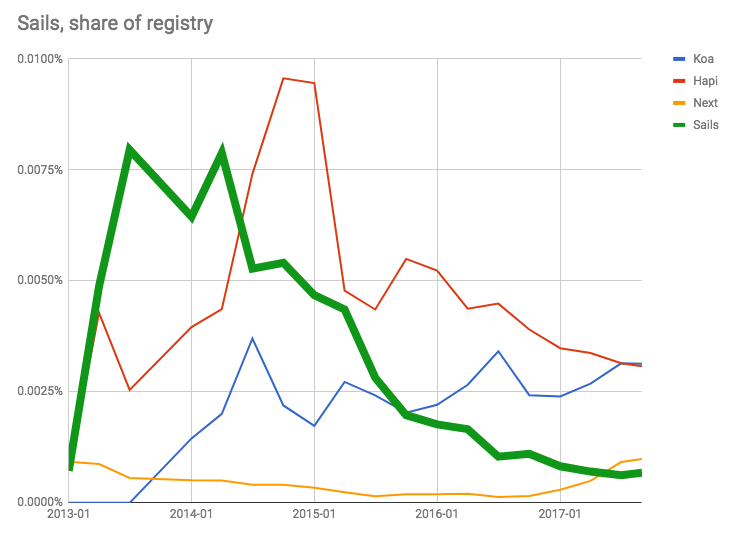
The next four biggest back end frameworks that we examined are all tiny relative to Express. They are:
- Koa
- Hapi
- Sails
- Next
Koa, shown here in blue, is a spiritual successor to Express, rewritten with a more cohesive set of design principles. While getting respectable usage, it’s not growing very quickly.
Hapi
Hapi had a brief heyday in late 2014. This is coincidentally when npm switched its own website to use Hapi and blogged about that choice, so it’s possible npm’s endorsement had an effect. However, Hapi has since then been in decline, and npm’s own site is switching away from it as well.
Sails
 Sails, as the name suggests, is a Ruby on Rails clone for JavaScript.
While initially very popular when introduced in late 2012, it is following a familiar “half-life” pattern of
decline, which suggests it is no longer being adopted by new projects.
Sails, as the name suggests, is a Ruby on Rails clone for JavaScript.
While initially very popular when introduced in late 2012, it is following a familiar “half-life” pattern of
decline, which suggests it is no longer being adopted by new projects.
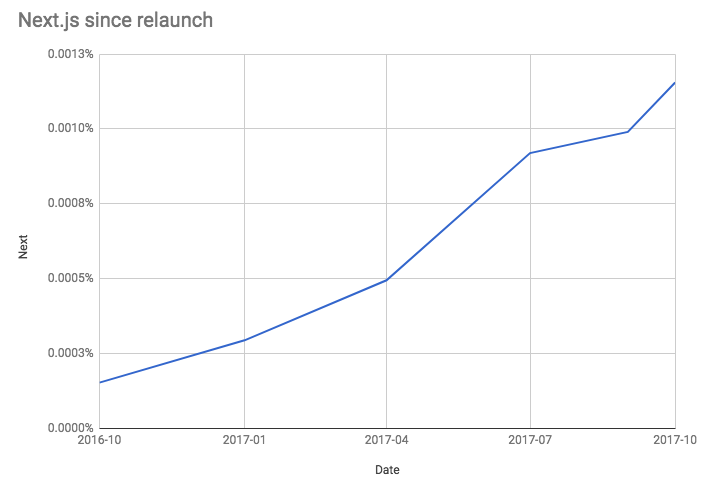
Next.js
Next.js is a relative newcomer, and significantly less popular than the
other three discussed. Next uses a package name, next, that it adopted from a former project. This
makes its usage pattern a little confusing, so here we track its adoption only since Zeit, its inventor and
corporate sponsor, took over the package. It’s showing some steady and increasing growth, and is worth checking
out, especially since it uses React.
Back-end vs front-end in npm
We mentioned that front end developers now outnumber back end developers in surveys of npm users. Is that reflected in package usage?
It’s a difficult question to answer. It’s hard to classify many packages as being “front end” or “back end” packages, since many work in both contexts and are used enthusiastically in both. It’s impossible to programmatically classify a package as being front end or back end, and with over 600,000 packages in the npm registry, it’s not practical to survey them all manually.
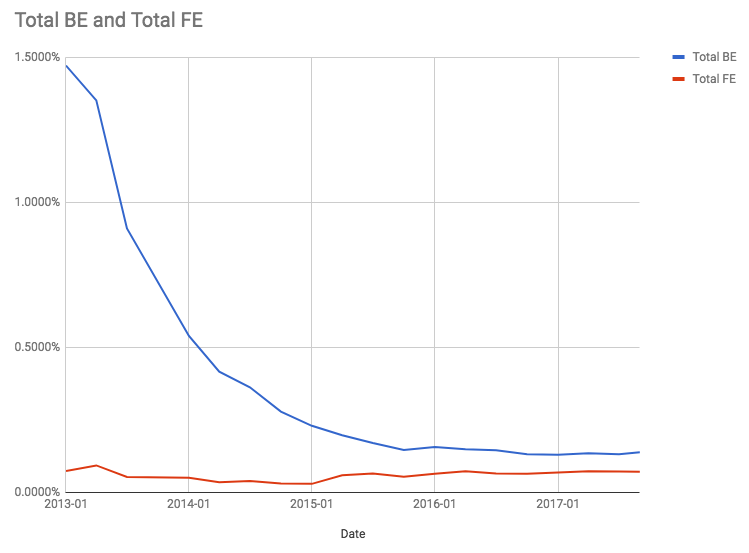
This graph is an approximation using the combined popularity of the back end and front end frameworks we’ve already mentioned, combined and compared. But the story is more complex.
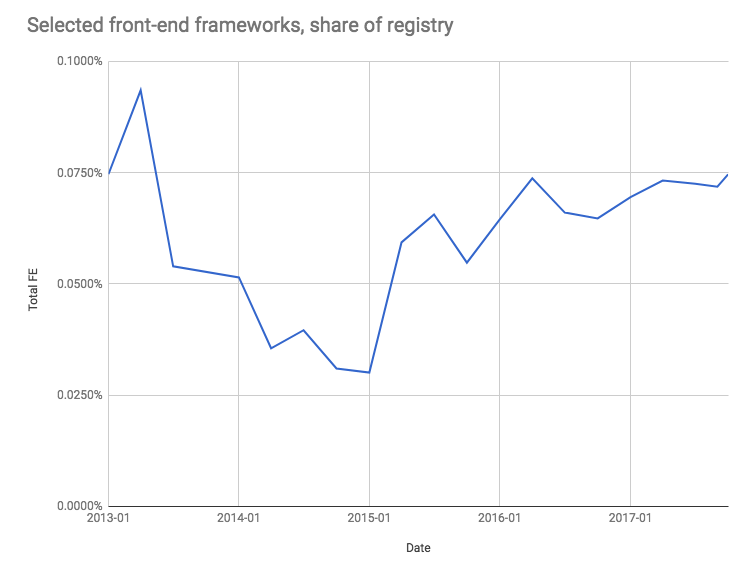
Historical front-end usage in npm
In 2013 and earlier, front end usage of npm was enormous, reflected by the popularity of Backbone. However, Backbone collapsed while Express and other server side frameworks continued to grow.
Since 2015, front end usage of the npm registry has been growing again, and we expect this trend to continue based on user surveys. But the lines between front end and back end in JavaScript are blurry, partly because of tools like Webpack and Babel, which we’re about to look at.
Tracking front-end usage of npm
To try and get a handle on what front end usage of npm looks like, we’re going to look at a bunch of libraries used to deliver front end code, including:
- Babel
- Webpack
- Browserify
- Bower
- RequireJS
- SystemJS
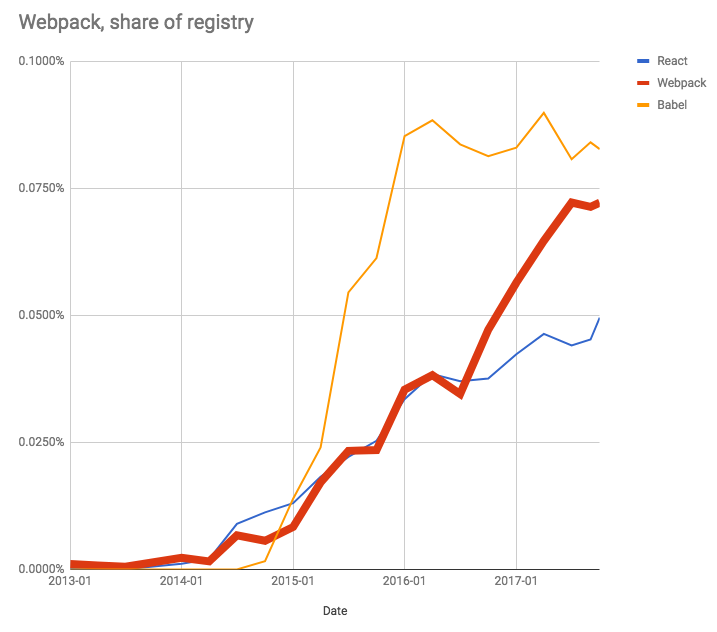
Here’s the usage of Webpack and Babel, with React included for scale.
Babel
Babel is a transpiler, used to convert more modern versions of JavaScript into older versions of JavaScript compatible with server side JavaScript in Node.js as well as browsers. While Babel is clearly very popular, it is used on both front and back end applications, so it’s not a reliable proxy of front end usage.
Webpack
Webpack, on the other hand, is a tool designed exclusively for delivering JavaScript code to browsers. React has always used Webpack to prepare itself for serving in a browser, and for a long time React and Webpack tracked each other in usage.
However, in mid 2016, Webpack’s usage began to accelerate past React’s. This suggests that web developers have started adopting Webpack more generally for use in other contexts than just React apps.
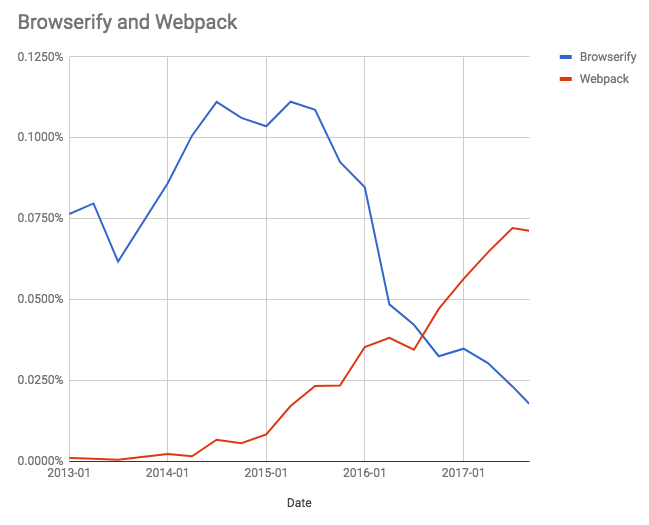
Browserify
Before Webpack became popular, the process of converting server side JavaScript for usage in a browser was pioneered by Browserify. It was extremely popular through mid 2015, but began to lose ground to Webpack in 2016 and has been declining sharply.
A possible explanation for this can be found in the two tools’ design goals. Browserify brings the Node.js API surface (including shims for many back-end APIs) to the browser. Webpack is a more general module system and compilation tool, with affordances for loading images, CSS, and other front end resources. Thus, Webpack is more useful to developers who aren't “Node.js Devs.” As an increasing portion of the npm Registry has become primarily front end, Webpack has become an attractive choice.
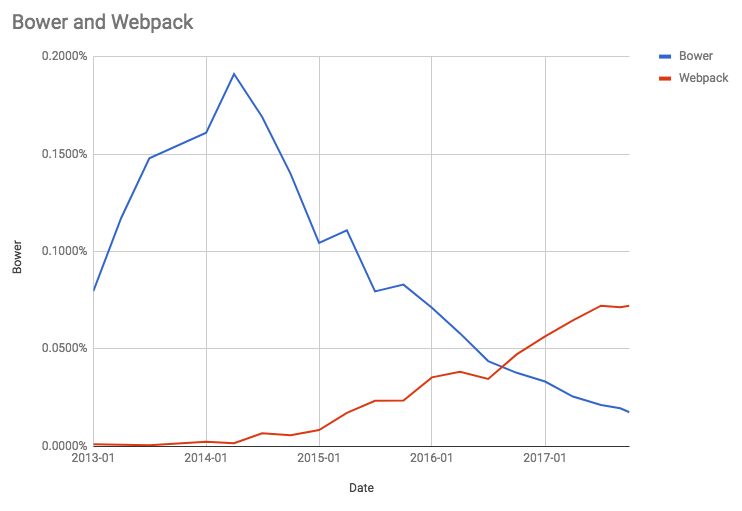
Bower
Another solution for browser side modular JavaScript was Bower. Bower was not just a different way of getting modules into the browser, it was also a totally separate universe of modules not hosted in npm, although the Bower client itself was hosted in and installed from the npm Registry.
While the developers of Bower believed the client itself had a number of excellent features, they agree that CommonJS, the format for JavaScript modules used by most npm packages, was a more flexible and popular solution. Eventually, the overwhelming volume of npm packages relative to Bower weighed on Bower’s popularity as a client and it began to decline in mid-2014. Its developers now consider it deprecated.
(Fun fact: André Cruz, who wrote an early version of Bower, went on to create npms.io, an open source search engine for JavaScript modules that was adopted by npm and now powers npm’s official search. André himself is an npm user.)
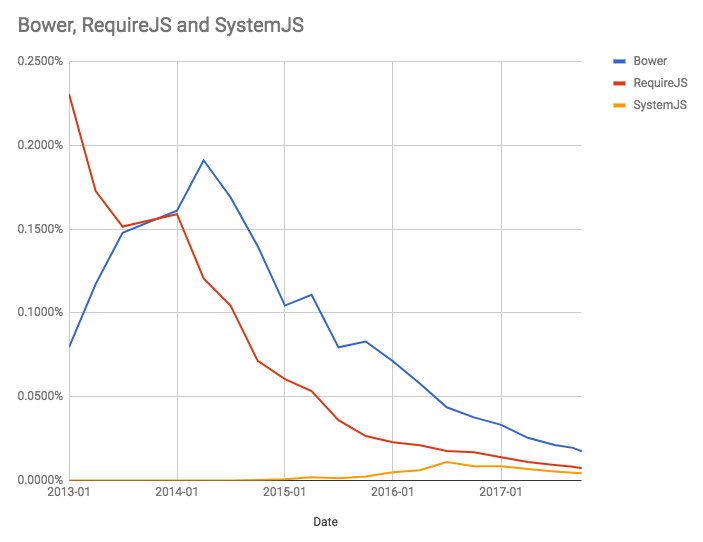
RequireJS and SystemJS
Bower’s universe of modules wasn’t the only alternative to CommonJS. RequireJS, another alternative loader with its own module format, was quite popular in early 2013 but began to decline around the same time that Bower itself did. SystemJS, released in 2015, grew slowly until mid 2016 but never really got major traction. Mid-2016 is also when Webpack began to accelerate past React in popularity, so it’s likely that’s where SystemJS users migrated.
Bower, once a major force, lost share to Browserify, which lost share to Webpack, which also stole share from SystemJS. That kind of turnover in the JavaScript ecosystem in the last 5 years makes it clear that it’s hard to predict where JavaScript will be another 5 years from now. React looks dominant now, but will a newcomer begin to replace it? It’s definitely not impossible.
Webpack and Express
Currently, the most reliable proxy we have for front end usage of npm is probably Webpack by itself. Comparing it to Express, we see it climbing from nothing three years ago to half of Express’ formidable popularity.
Although making predictions in the fast-changing world of JavaScript is a dangerous business, we think Webpack will continue to grow, reaching and possibly even exceeding Express, in line with the ratio of new users we’ve seen.
A few years from now, npm may be considered primarily a front end tool.
This is all great news for JavaScript
All of the growth in the npm ecosystem, whether front end or back end, is excellent news for the health of JavaScript overall. The flexibility and ease of use of JavaScript as a language are proving to be an asset. Its small core library, often derided as a flaw, may in fact be its strength.
Much like React’s strong adoption is the result of having a constrained use case, JavaScript’s widespread adoption may be driven by having few built-in features that give the language “opinions” about the context in which it should be used.
npm’s vast library of user-contributed functionality makes it possible to create dozens of overlapping communities, working on front end code, back end code, desktop applications, mobile applications, command line clients, Internet of Things devices, and more. They all use different combinations of libraries but stay inside the JavaScript language, cross-pollinating and learning from each other.
And this is the result: stratospheric growth, the combination of strong growth in a hundred communities combined into a single language. JavaScript is going to the moon, and npm is going with it.
Take us to work
Millions of developers at hundreds of thousands of companies depend on npm to discover, share, and reuse code to build amazing things.