| 功能 | 描述 |
|---|---|
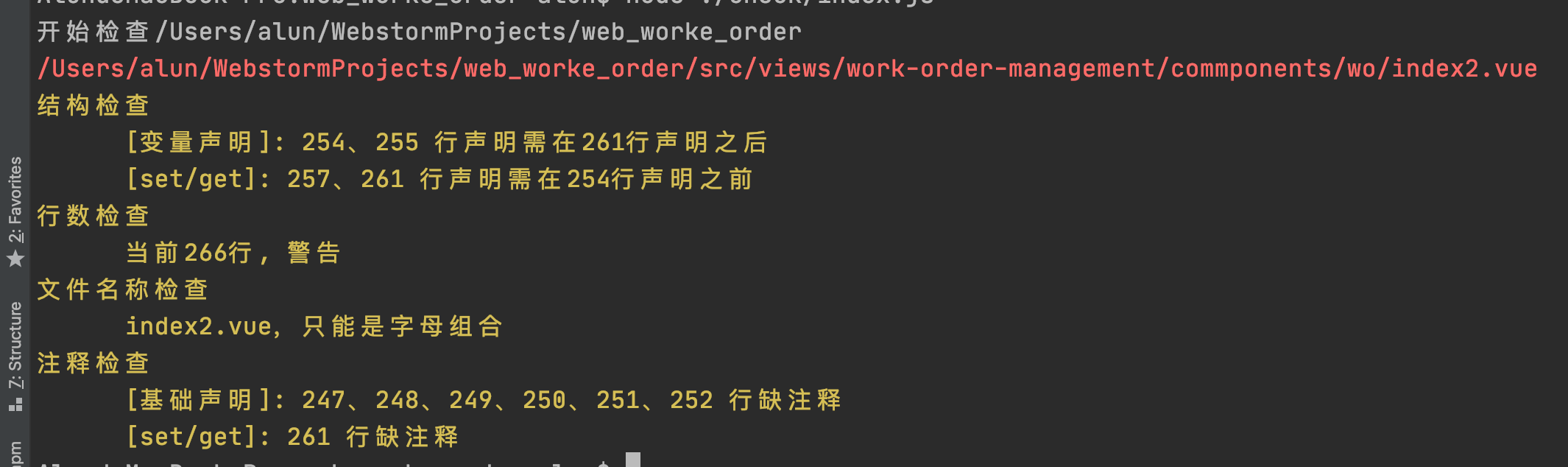
| 结构检查 | 按照web代码规范(Vue2.6)页面开发函数顺序 |
| 行数检检查 | 超过700警告,超过1000标红提示 |
| 文件名称检查 | 只能是字母组合 |
| 注释检查 | 判断是否有注释 |
- Ref
- Prop/PropSync
- Provide/ProvideReactive
- Inject/InjectReactive
- get/set
- 变量
- Watch、Emit
- beforeCreate、created 、beforeMount、 mounted、 activated、 deactivated、 beforeUpdate、 updated
- 页面方法
- beforeDestroy、 destroyed、 errorCaptured、 serverPrefetch
-- 错误信息自动合并
-
安装
npm install xpx-check -g
-
执行检测
使用命令窗口,跳转到需要检测的文件夹下,执行下面命令
xpx-check