<script type="module">
import * as XWeather from './node_modules/x-weather/dist/esm/module.js'
XWeather.defineCustomElements()
</script>
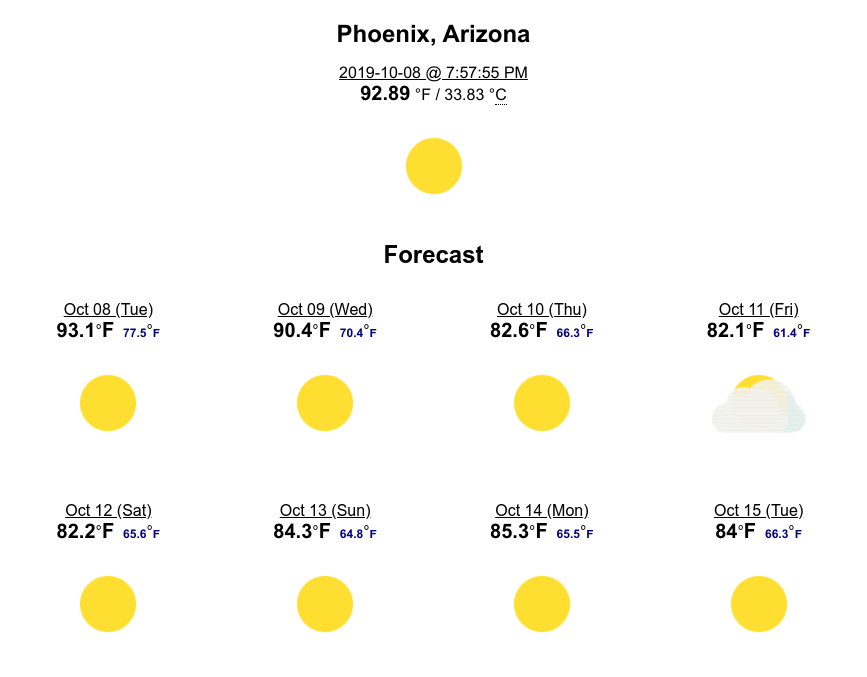
<x-weather
appid="NOT_A_REAL_APP_ID"
latitude="33.43"
longitude="-112.11"
placename="Phoenix, Arizona"
>
<x-current primaryscale="f"></x-current>
<x-forecast days="14" primaryscale="f"></x-forecast>
</x-weather>
<script>
import('https://unpkg.com/x-weather/dist/esm/defineCustomElements.js')
.then(({
defineCustomElements
}) => {
defineCustomElements()
})
</script>
<x-weather
appid="NOT_A_REAL_APP_ID"
latitude="33.43"
longitude="-112.11"
placename="Phoenix, Arizona"
>
<x-current primaryscale="f"></x-current>
<x-forecast days="14" primaryscale="f"></x-forecast>
</x-weather>