wx-miniprogram-modal
微信小程序自定义Modal模态框
之所以写这个自定义modal组件,和自定义ActionSheet一样,主要是用于一些开放能力。有些开放能力必须绑定在button上,比如用户授权,这个需求很常见,但是小程序现在已经不支持主动弹出授权框了,所以我们会想先弹出modal用户点击确定再来弹出授权框,小程序原生的Modal确定按钮无法实现,故此组件应运而生。该Modal组件还支持转发,打开设置页的开放能力,同时也扩展了提交表单功能。
安装
1.使用npm安装
直接使用小程序开发工具自带的构建npm,请按下面几个步骤引入:
- 确保项目目录下有package.json文件,已有的跳过这一步
$ npm init
- 安装
$ npm i wx-miniprogram-modal
-
在小程序开发者工具中依次找到并点击
工具->构建npm,构建完成后你的项目目录会多出一个miniprogram_npm目录,请确保项目设置已勾选使用npm模块 -
在使用组件的页面配置json中使用
"usingComponents": "mymodal": "wx-miniprogram-modal" 2.不使用任何构建工具的普通小程序安装
直接拷贝wx-miniprogram-modal仓库中的miniprogram_dist目录下的代码到项目中的放组件的目录中去,之后使用方法和小程序自定义组件一样了。同样需要在页面配置json中声明:
"usingComponents": "mymodal": "../components/modal/index" // 根据你的目录写 使用
wxml文件中
js文件中
// 只列出核心代码
参数
| 属性 | 数据类型 | 说明 | 选项 | 默认值 |
|---|---|---|---|---|
| showStatus | Boolean | modal的显隐状态 | 必填 | — |
| type | String | modal的类型,可选值:prompt、getUserInfo、share、openSetting |
必填 | — |
| showCancel | Boolean | 是否显示取消按钮 | 选填 | false |
| confirmText | String | 确定按钮的文字 | 选填 | 好的 |
| cancelText | String | 取消按钮的文字 | 选填 | 取消 |
| title | String | 标题,不写或为空时则不显示title | 选填 | 无 |
| content | String | modal的内容 | 选填 | — |
| formItems | Array | type='prompt'时必填的表单项属性,格式: [{label: '输入框label', name: '键名', val: '初始值(可为空)'}, ...] |
选填 | [] |
| reportSubmit | Boolean | type="prompt"时 是否返回 formId | 选填 | false |
触发事件
| eventName | 说明 |
|---|---|
| complete | modal完成时触发的事件,e.detail.confirm来判断是取消还是确定,type='prompt'时携带的数据包括e.detail.formData和e.detail.formId; type='getUserInfo'时携带的数据为e.detail.hasUserInfo,e.detail.userInfo; type='openSetting'时携带的数据为e.detail.authSetting; 具体请看示例 |
注意事项
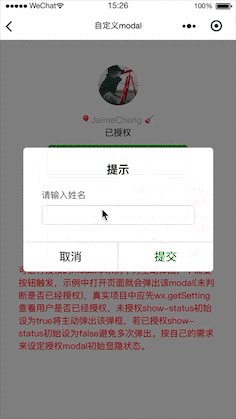
type = 'prompt'时,必须设置表单项属性formItems="{{items}}";- 表单项属性
formItems格式如下:label: '请输入姓名' name: 'name' val: '初始值(可为空)'label: '请输入邮箱' name: 'email' val: ''
提交后表单数据将重置为初始值
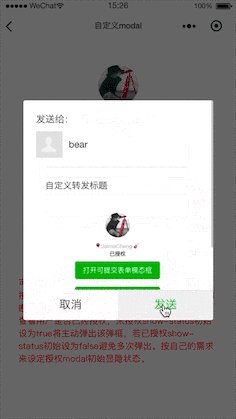
3. type='share' 页面生命周期需声明 onShareAppMessage,并且在内部加上以下代码,因为自定义组件内不能使用转发回调 所以在这关闭模态框,不写这个 模态框点击转发按钮后将不会自动关闭;
js if (res.from === 'button') { if (res.target.dataset.type === 'modalShare') { this.setData({ showModal: false }) } }
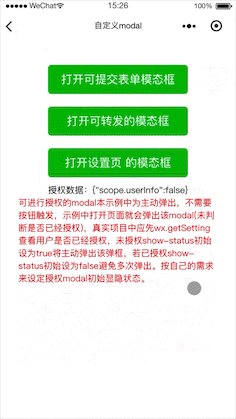
4. type='getUserInfo' 时,按需求来设定授权modal初始显隐状态。
建议:项目中先 wx.getSetting 查看用户是否已经授权,未授权showStatus初始设为true将主动弹出该弹框,若已授权showStatus初始设为false避免多次弹出;
5. 每个type携带的数据见上文代码示例或下载以下完整示例。

