wepy-slide-card
1.0.2 • Public • Published 微信小程序 wepyjs 第三方slide-card组件

说明
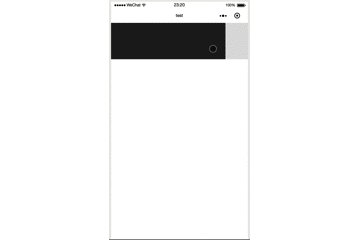
1.0版本暂不支持滑块跟随手指移动,该功能将在后面开发。
使用
安装组件
npm install wepy-slide-card --save
引入组件
<template>
<SlideCard :constantFlex="a" :slideFlex="b">
<view slot="constant-content">
<view>Left0</view>
<view>Left1</view>
</view>
<view slot="slide-content">Slide</view>
</SlideCard>
</template>
<script>
import wepy from 'wepy'
import SlideCard from 'wepy-slide-card'
export default class Index extends wepy.page {
data = {
a: 5,
b: 1
}
components = {
SlideCard
}
}
</script>
使用方法
需要分别传入constantFlex slideFlex给滑块分别作为左侧固定滑块和右侧显隐滑块的宽度,两者是比例关系(flex),两侧的内容采用slot的方式设计,具体使用参照上面。
/wepy-slide-card/
//
Package Sidebar
Install
Weekly Downloads