VuePress Image Progressive Loader
Description
A VuePress plugin to help loading the image in a progressive way,just like gatsby.js and medium.
How to use
If you want to have a try, you can do like follows.
$ npm install vuepress-plugin-progressive-image-loaderAnd in .vuepress/config.js:
module.exports={
plugin:{'vuepress-plugin-progressive-image-loader'}
}features
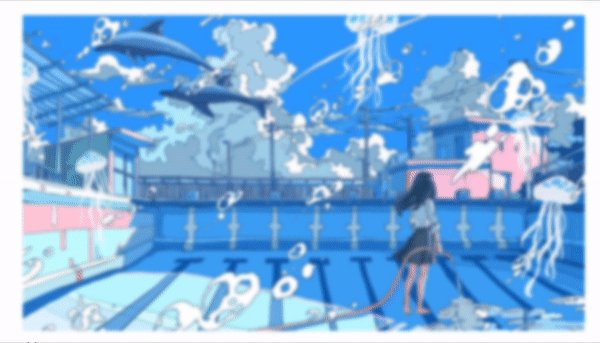
- Follow the laws of progressive loading.
- Generate a small base64 thumbnail for place holder, so it can save the loading time of pages.
- Add a blur for the thumnail to make the transition more fluent.
Warning
It's just a very naive version,having many bugs to fix!!!
TODO
- [ ] support custom image size in markdown