vuepress-plugin-demo-block
Introduction
The Demo Block is used to help you add vue, react or native js examples when writing a document. When writing component documentation, you usually need to add some related examples to the document. These examples can usually be implemented using JSFiddle or Codepen's Iframe, but the maintenance cost will be relatively high. You can quickly add examples by using Demo Block, and it is very convenient to modify.
To show how to write the example, the three points used to mark the end of the code section are separated by spaces, and the spaces need to be removed when used.

Feature
- Elegant display code and examples
- Support vue, react and native js
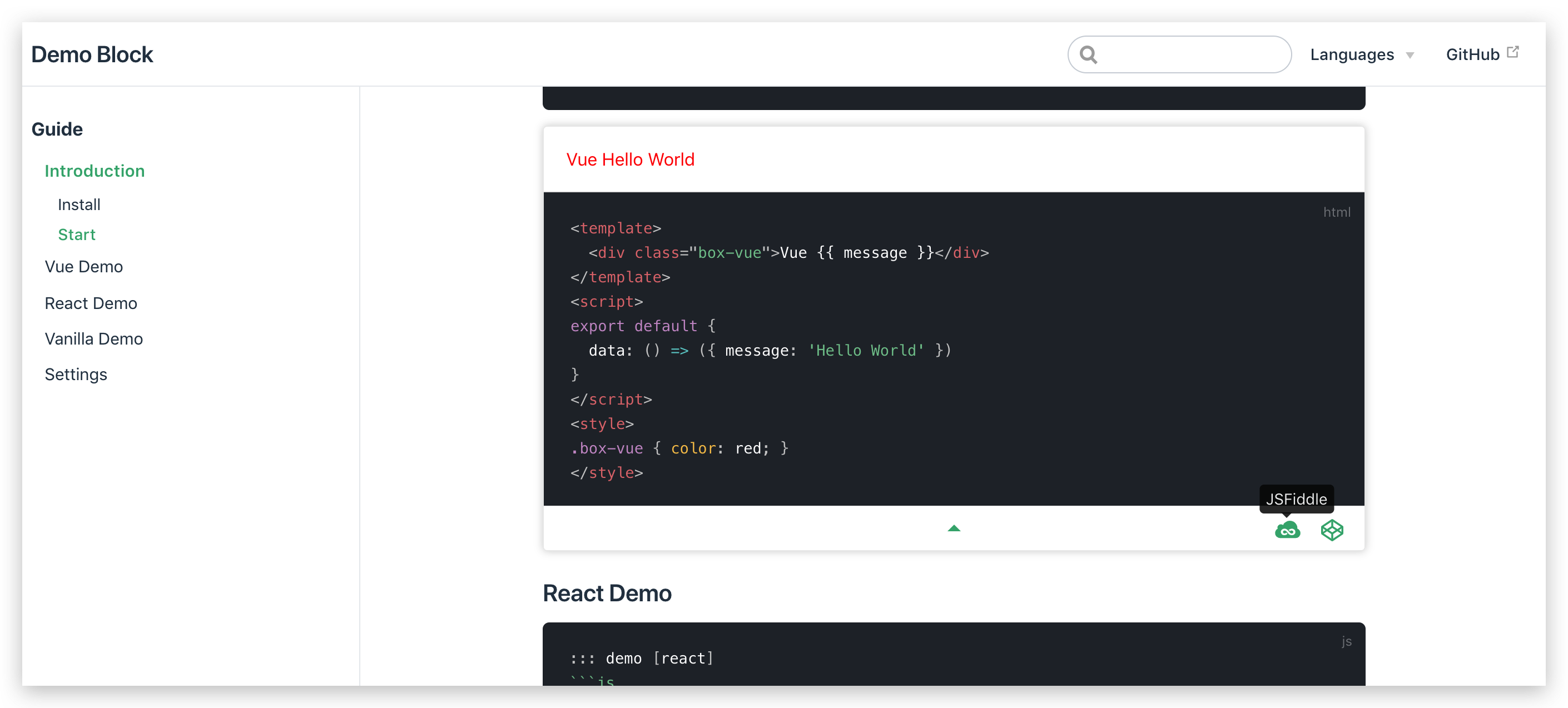
- Support codepen and jsfiddle online demo
Install
install vuepress
Reference official document Vuepress
install plugin
npm i vuepress-plugin-demo-block --save-dev
set vuepress config
config.js
moduleexports = head: 'script' src: 'https://cdn.jsdelivr.net/npm/react/umd/react.production.min.js' 'script' src: 'https://cdn.jsdelivr.net/npm/react-dom/umd/react-dom.production.min.js' 'script' src: 'https://cdn.jsdelivr.net/npm/vue/dist/vue.min.js' 'script' src: 'https://cdn.jsdelivr.net/npm/@babel/standalone/babel.min.js' plugins: 'demo-block' Start
Write the following code in the Markdown file:
Vue Demo
::: demo```html Vue {{ message }}` ` ` <= delete spaces here:::React Demo
::: demo react```jsexport default class App extends React.Component { constructor (props) { super(props) this.state = { message: 'Hello World' } } render () { return ( <div className="box-react"> React {this.state.message} </div> ) }}App.__style__ = ` box-react color: red; `` ` ` <= delete spaces here:::VanillaJs Demo
::: demo [vanilla]```html ` ` `:::



