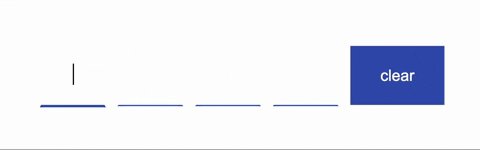
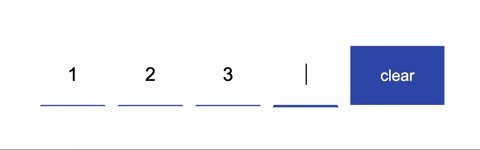
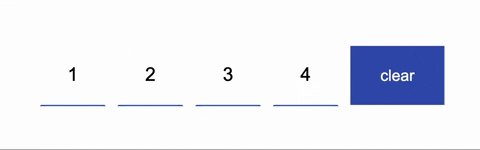
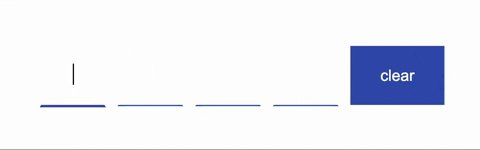
Library to use OTP
To install the latest version:
npm install --save vue3-otp
Import to your components
import { ref } from 'vue'
import Vue3Otp from 'vue3-otp'
const otp = ref("")
const clear = () => otp.value = ""
const complete = (value) => console.log("Completed: ", value)Example:
<template>
<vue3-otp
v-model="otp"
@complete="complete"
/>
<button @click="clear">clear</button>
</template>| Name |
Type | Required | Default | Description |
|---|---|---|---|---|
| value | string | false | "" | Value for binding (v-model="otp") |
| inputsCount | number | false | 4 | Number of inputs |
| placeholder | array | false | ["", "", "", ""] | |
| classes | array | false | ["", "", "", ""] |
| Name |
Description |
|---|---|
| complete | Handle complete event |
.vue3-otp {
display: inline-flex;
gap: 10px;
}
input {
width: 50px;
height: 50px;
text-align: center;
border-color: transparent transparent #3451b2 transparent;
border-width: 1px;
font-size: 16px;
line-height: 18px;
}
input:focus {
border-bottom-width: 2px;
outline: none;
}
button {
width: 80px;
height: 50px;
margin-left: 10px;
background: #3451b2;
color: #fff;
border: none;
cursor: pointer;
}