Vue Slicksort 🖖
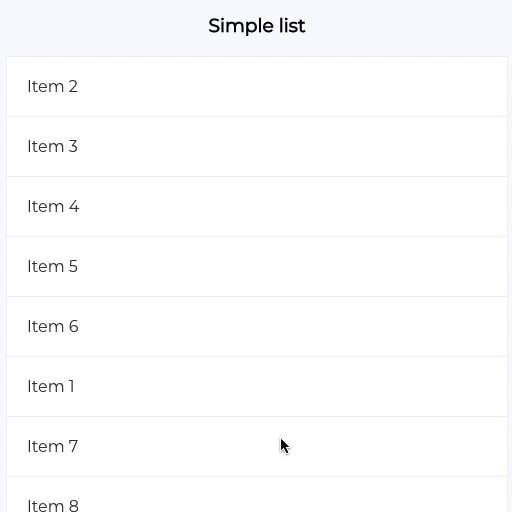
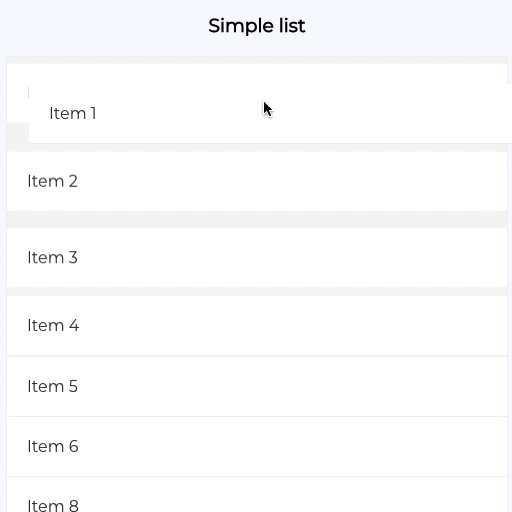
A set of component mixins to turn any list into an animated, touch-friendly, sortable list. Based on react-sortable-hoc by [@clauderic]
Examples available here: vue-slicksort.netlify.app/
中文文档
Features
-
v-modelCompatible – Make any array editable with thev-modelstandard - Mixin Components – Integrates with your existing components
- Standalone Components – Easy to use components for slick lists
- Drag handle, auto-scrolling, locked axis, events, and more!
-
Suuuper smooth animations – Chasing the 60FPS dream
🌈 -
Horizontal lists, vertical lists, or a grid
↔ ↕ ⤡ -
Touch support
👌 -
Oh yeah, and it's DEPENDENCY FREE!
👌
Installation
Using npm:
$ npm install vue-slicksort --save
Using yarn:
$ yarn add vue-slicksort
Using a CDN:
<script src="https://unpkg.com/vue-slicksort@latest/dist/vue-slicksort.min.js"></script>Then, using a module bundler that supports either CommonJS or ES2015 modules, such as webpack:
// Using an ES6 transpiler like Babel
import { ContainerMixin, ElementMixin } from 'vue-slicksort';
// Not using an ES6 transpiler
var slicksort = require('vue-slicksort');
var ContainerMixin = slicksort.ContainerMixin;
var ElementMixin = slicksort.ElementMixin;If you are loading the package via <script> tag:
<script>
var { ContainerMixin, ElementMixin, HandleDirective } = window.VueSlicksort;
</script>Usage
Check out the docs: vue-slicksort.netlify.app
Why should I use this?
There are already a number of great Drag & Drop libraries out there (for instance, vuedraggable is fantastic). If those libraries fit your needs, you should definitely give them a try first. However, most of those libraries rely on the HTML5 Drag & Drop API, which has some severe limitations. For instance, things rapidly become tricky if you need to support touch devices, if you need to lock dragging to an axis, or want to animate the nodes as they're being sorted. Vue Slicksort aims to provide a simple set of component mixins to fill those gaps. If you're looking for a dead-simple, mobile-friendly way to add sortable functionality to your lists, then you're in the right place.
FAQ
Upgrade from v1.x
There are a few changes in v2, mainly support for Vue 3 and dragging between groups. Read more about migrating here: vue-slicksort.netlify.app/migrating-1x
Upgrade from v0.x
The event names have all changed from camelCase to dash-case to accommodate for inline HTML templates.
Grid support?
Need to sort items in a grid? We've got you covered! Just set the axis prop to xy. Grid support is currently limited to a setup where all the cells in the grid have the same width and height, though we're working hard to get variable width support in the near future.
Item disappearing when sorting / CSS issues
Upon sorting, vue-slicksort creates a clone of the element you are sorting (the sortable-helper) and appends it to the end of the appendTo tag. The original element will still be in-place to preserve its position in the DOM until the end of the drag (with inline-styling to make it invisible). If the sortable-helper gets messed up from a CSS standpoint, consider that maybe your selectors to the draggable item are dependent on a parent element which isn't present anymore (again, since the sortable-helper is at the end of the appendTo prop). This can also be a z-index issue, for example, when using vue-slicksort within a Bootstrap modal, you'll need to increase the z-index of the SortableHelper so it is displayed on top of the modal.
Click events being swallowed
By default, vue-slicksort is triggered immediately on mousedown. If you'd like to prevent this behaviour, there are a number of strategies readily available. You can use the distance prop to set a minimum distance (in pixels) to be dragged before sorting is enabled. You can also use the pressDelay prop to add a delay before sorting is enabled. Alternatively, you can also use the HandleDirective.
Scoped styles
If you are using scoped styles on the sortable list, you can use appendTo prop.
Dependencies
Slicksort has no dependencies.
vue is the only peerDependency
Reporting Issues
If believe you've found an issue, please report it along with any relevant details to reproduce it. The easiest way to do so is to fork this jsfiddle.
Asking for help
Please file an issue for personal support requests. Tag them with question.
Contributions
Yes please! Feature requests / pull requests are welcome.
Thanks
This library is heavily based on react-sortable-hoc by Claudéric Demers (@clauderic). A very simple and low overhead implementation of drag and drop that looks and performs great!