vue-slick-carousel
🚥 Vue Slick Carousel with True SSR Written for Faster Luxstay. This Is a Port of react-slick.

🎨 Features
| simple | center mode | multiple | rows |
|---|---|---|---|
 |
 |
 |
 |
| variable width | vertical | lazy load | synced sliders |
|---|---|---|---|
 |
 |
 |
 |
vue-slick-carousel inherits the long-loved slick-carousel features, offers a variety of functions. It has been completely rewritten as a vue component. If you were trying to use the slick-carousel in the vue, it would be a perfect choice. You can use it in a vue component manner without any disparity. It also makes it easy to solve difficult problems such as custom arrows/dots.
Find out all available features on setting props and see how that works on examples.
True SSR
| no-ssr-slick | vue-slick-carousel |
|---|---|
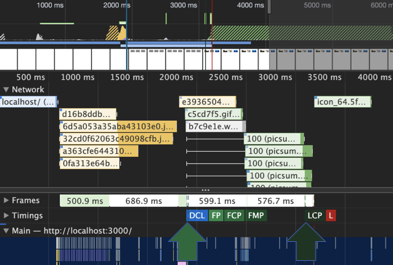
 |
 |
| FCP: 1920ms & LCP: 3090ms | FCP: 620ms & LCP: 1850ms |
It is designed to support SSR from the start. vue-slick-carousel supports true SSR. No more no-ssr or client-only to make it work anyway. If you value website performance, you are in the right place.
Here're nuxt examples for you to test yourself: no-ssr-slick vs vue-slick-carousel
Find out how fast it is compared to the Top 5 carousels. And leave what you think.
🚚 Installation
yarn/npm/bit
# npm npm i vue-slick-carousel# yarn yarn add vue-slick-carousel# bit bit import gsshop.vue-slick-carousel/vue-slick-carouselcdn
# latest https://unpkg.com/vue-slick-carousel🚀 Quick Start
See API & Examples to learn advanced usage.
1 2 3 4 📚 Docs
🔖 License
This software is licensed under the MIT.







