vue-recyclerview
Mastering Large Lists with the vue-recyclerview
Feature
- DOM recyleing
- Multiple column
- Waterflow
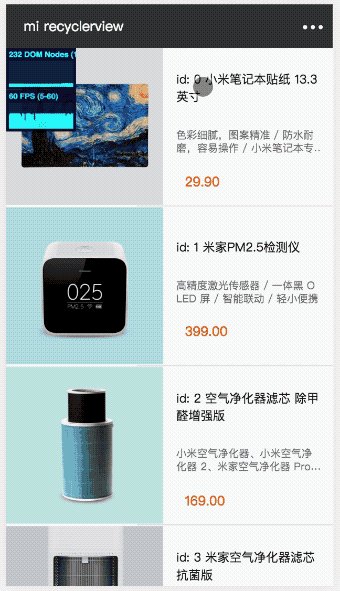
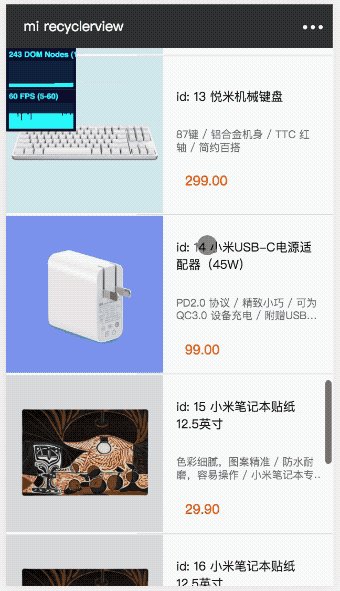
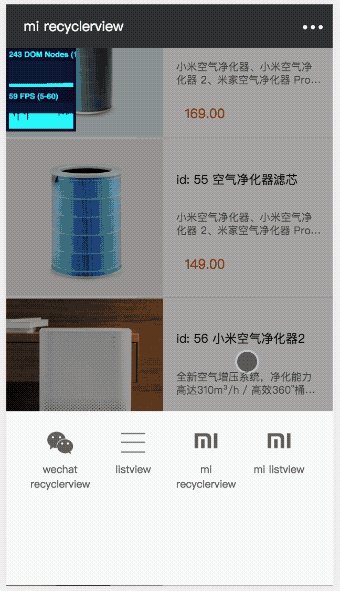
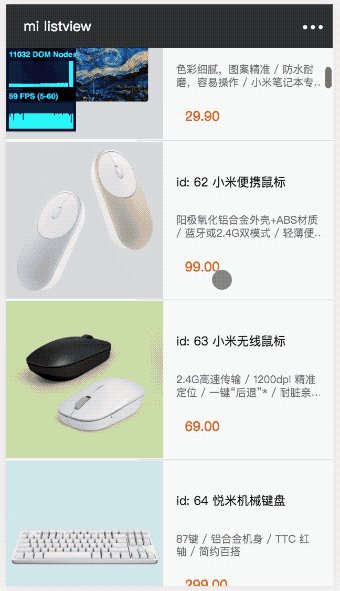
Preview

Demo
https://hilongjw.github.io/vue-recyclerview/
Requirements
Vue 2.0 +
Installation
Direct Download / CDN
https://unpkg.com/vue-recyclerview/dist/vue-recyclerview
unpkg.com provides NPM-based CDN links. The above link will always point to the latest release on NPM. You can also use a specific version/tag via URLs like https://unpkg.com/vue-recyclerview/dist/vue-recyclerview.js
Include vue-recyclerview after Vue and it will install itself automatically:
NPM
$ npm install vue-recyclerviewWhen used with a module system, you must explicitly install the vue-recyclerview via Vue.use():
VueYou don't need to do this when using global script tags.
Dev Build
You will have to clone directly from GitHub and build vue-recyclerview yourself if
you want to use the latest dev build.
$ git clone git@github.com:hilongjw/vue-recyclerview.git node_modules/vue-recyclerview
$ cd node_modules/vue-recyclerview
$ npm install
$ npm run build
Getting Started
We will be using ES2015 in the code samples in the guide.
main.js
// If using a module system (e.g. via vue-cli), import Vue and RecyclerView and then call Vue.use(RecyclerView).// import Vue from 'vue'// import RecyclerView from 'vue-recyclerview'// import App from './App.vue'// Vue.use(RecyclerView) // Now the app has started! App.vue
Props Options
| key | description | defualt | type/options |
|---|---|---|---|
fetch |
Data fetching function | ||
list |
List data of RecyclerView | [] | |
prerender |
Number of items to instantiate beyond current view in the opposite direction. | 20 | Number |
remain |
Number of items to instantiate beyond current view in the opposite direction. | 10 | Number |
column |
Specifies how many columns the listings should be displayed in | 1 | Number |
item |
The Vue component of RecyclerView's item | Vue component | |
tombstone |
The Vue component of RecyclerView's tombstone | Vue component | |
loading |
The loading component behind the RecyclerView pull-to-refresh | built-in loading | Vue component |
- fetch:Function
function fetch (limit:Number, skip:Number) {
return Promise.resolve({
list: list // Array,
count: count // Number
})
}
- list
// item vm: vm // <Vue Instance> data: name: 'test' node: null height: 100 width: 100 top: 0 // tombstone vm: null data: null node: null height: 100 width: 100 top: 0Instance Method
- scrollToIndex
this$refsRecyclerView License
the project inspired by infinite-scroller
