vue-range
similar input-range component for Vue
Inspired by mint-UI Range
npm package
https://www.npmjs.com/package/vue-range
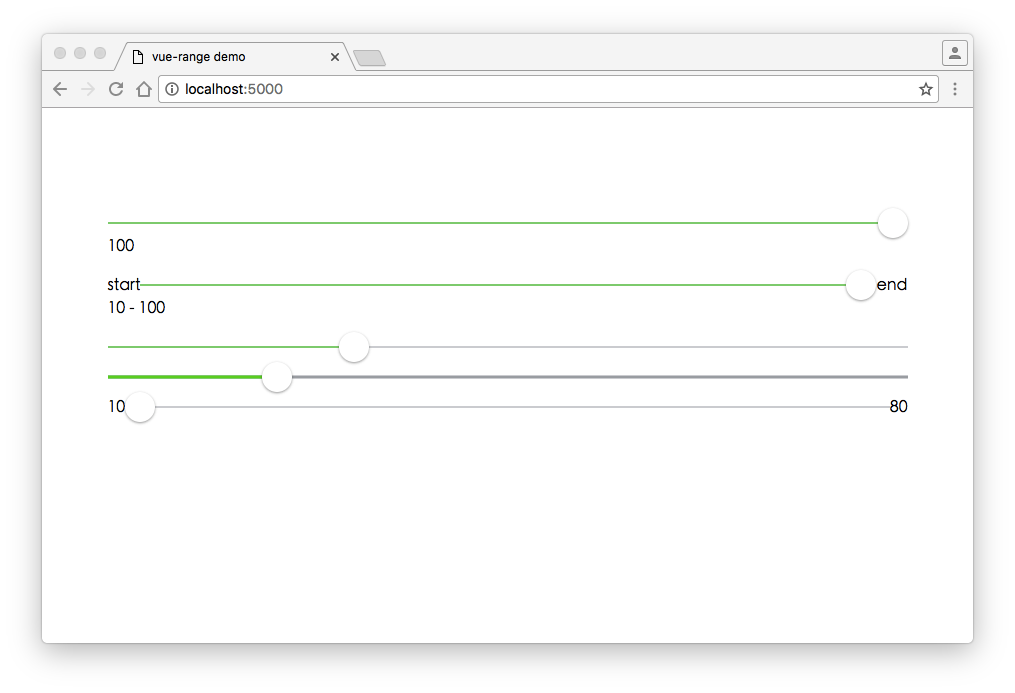
Screenshot

Usage
index.js
var Vue = var vueRange = // or ES2015// import vueRange from 'vue-range' { return val: 90 val2: 100 val3: 30 val4: 20 val5: -10 valStep: 10 max: 80 } methods: { } components: vueRange html
<!-- <vue-range v-model="val" ></vue-range> --> {{ val }} start end {{valStep}} - {{ val2 }} disable: height: 3 min: 10 10 {{ max }} Development
$ npm install $ npm run dev open 'http://localhost:5000'Version
1.1.0
support vue 2.0+
1.0.0
fixbug & add a callback function