vue-ps-colorpicker
vue-ps-colorpicker is Photoshop style colorpicker in vue.
Install
The recommended way to install and maintain vue-ps-colorpicker in your project is through the Node.js Pacakge Manager (NPM), simply type the npm command in your project folder:
npm install
Usage
To use vue-ps-colorpicker, you have to import the component
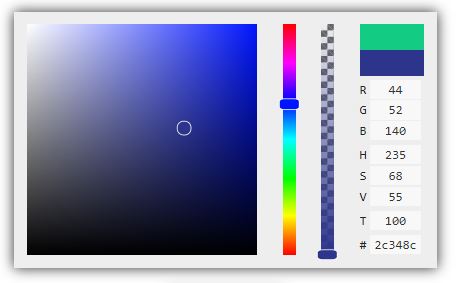
// ... components: PsColorpicker // ...The colorpicker component takes only one input, with the form of { red: number, green: number, blue: number, alpha: number }, each channel is range from 0 to 1.
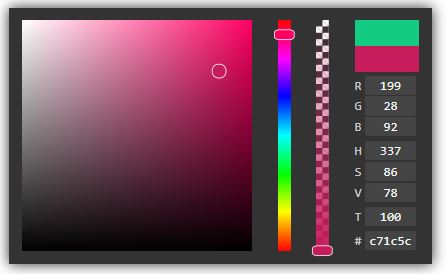
 The colorpicker also has a dark style, just add a dark class on the tag.
The colorpicker also has a dark style, just add a dark class on the tag.

Demo and Doc
Build demo by
npm run demoYou can view the demos on my Github Pages.
License
Distributed under the MIT license. See LICENSE for detail.
