Textarea with tab indentation for Vue.js 2



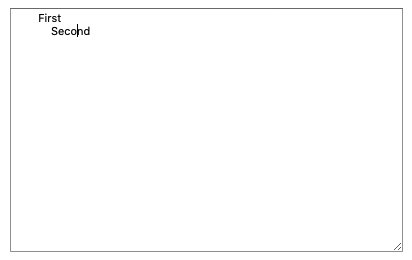
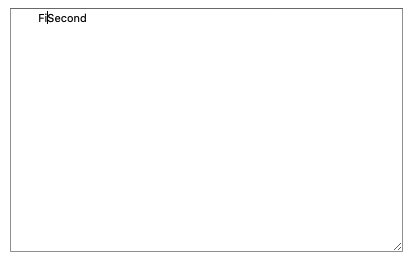
An intuitive package that enhances textareas by allowing the use of the Tab key for indentation, automatically replacing tabs with spaces. It also supports the use of the Escape key to either unfocus the textarea or move to the next sibling element. Simple and efficient for improving user text input experience.
Installation
NPM
npm i vue-itextareaCDN
<script src="https://www.unpkg.com/vue-itextarea/dist/vue-itextarea.min.js"></script>Usage
import vue_itextarea from 'vue-itextarea';
Vue.component('vue-itextarea', vue_itextarea);<vue-itextarea v-model="demo"
class="demo"
placeholder="Press the Tab key"
></vue-itextarea>Properties
| Name | Type | Default | Description |
|---|---|---|---|
| value | value for v-model | ||
| TAB_SIZE | Number | 4 | Number of spaces tab got automatically replaced by |
Events
| Name | Description |
|---|---|
| input | Input event for v-model |
License
The MIT License (MIT). Please see License File for more information.