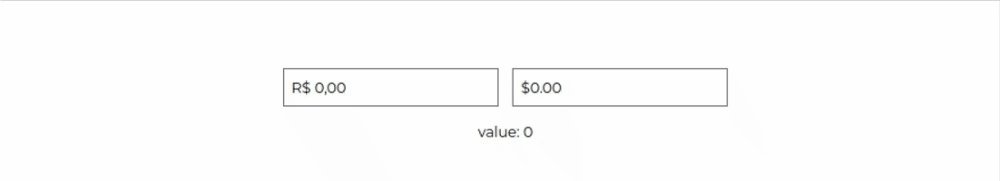
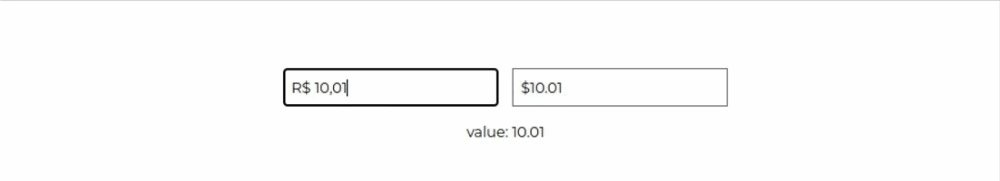
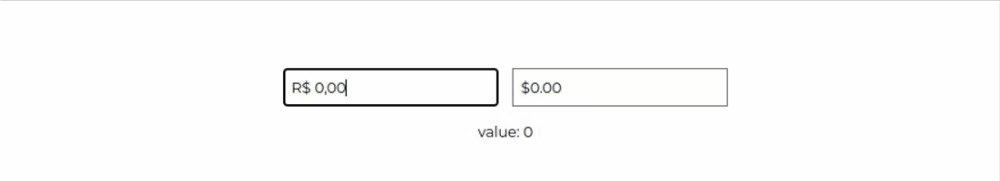
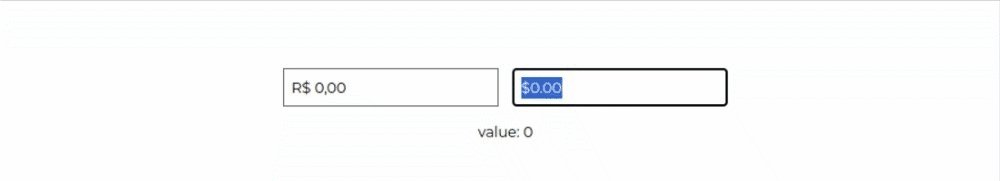
This package provides a HTML input that formats your number input to any currency using the Intl.NumberFormat.
You can install the package via composer:
npm i vue-input-currency- Import in your component and assign a type number value ref of to a value property.
- The input handles all user inputs and emit the updates on the @update:values
<script setup>
function handleValue({ float, masked }) {
console.log(float, masked)
}
</script>
<template>
<CurrencyInput
@update:values="handleValue"
:value="value"
/>
</template>You can use the following properties:
| Property | Required | Default | OBS |
|---|---|---|---|
| locale | No | pt-BR | Intl.NumberFormat locales |
| currency | No | BRL | Intl.NumberFormat currency |
| value | No | 0 | Inital value |
This package is open-sourced and licensed under the MIT license.