Vue In-Ads component
Simple component to load In-Ads map. Use the official documentation to get further information about all available fields and options.
The component creates a container with an id="InAdsContainer", the container field in the config will be omitted and always overwritten.
Also the component is initialized with default config, so it will work out of the box.
Npm package link
https://www.npmjs.com/package/vue-in-ads-component
Info about In-Ads map(🇪🇪 )
https://inaadress.maaamet.ee/inaadress/
Official documentation for In-Ads (🇪🇪 )
https://inaadress.maaamet.ee/inaadress/pdf/et/in_aadress_developer_manual.pdf
Install
npm i vue-in-ads-componentExample of usage
<script>
import { defineComponent } from 'vue';
import VueInAds from '@/vue-in-ads.vue';
export default defineComponent({
name: 'ServeDev',
components: {
VueInAds
},
data: () => ({
config: {
"container": "InAdsContainer",
"mode": "1",
"nocss": false,
"lang": "et",
"appartment": 2,
"ihist": "1993",
"defaultBaseLayer": "ORTOFOTO",
"baseLayers": ["ORTOFOTO"],
"mapLayers": ["AADRESS", "KATASTRIYKSUS"],
"WMS": []
},
location: {}
})
});
</script>
<template>
<div id="app">
<vue-in-ads :config="config" :location="location"/>
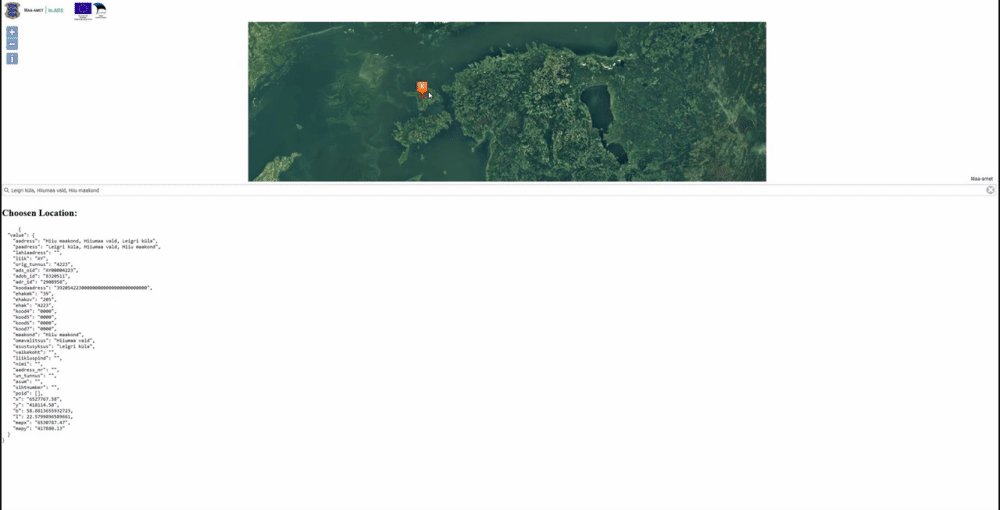
<h2>Chosen Location:</h2>
<pre>
{{ location }}
</pre>
</div>
</template>Default config
{
"container": "InAdsContainer",
"mode": "1",
"nocss": false,
"lang": "et",
"appartment": 2,
"ihist": "1993",
"defaultBaseLayer": "ALUSKAART",
"baseLayers": [
"ALUSKAART",
"ORTOFOTO",
"HYBRIID"
],
"mapLayers": [
"AADRESS",
"KATASTRIYKSUS"
],
"WMS": []
}