Vue GridMultiselect





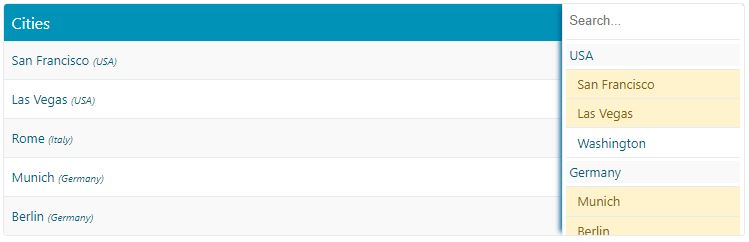
Simple multi-select component with items displayed in a table like UI
Table of Contents
Installation
Run the following npm command:
npm install vue-gridmultiselect --saveOr, place the following tags on your page:
Introduction
A simple multi-select component for Vue framework with items displayed in a table like UI. An alternative to dropdown based select components.
Features and Characteristics
- No dependencies
- Searching
- Grouping
- Split View
- Labeling (title, no data messages, multiple keys as a label source...)
- Disabling Items
- Row Details
- Menu Positioning
- Easily configurable
- Custom slots
- V-model support
- Vuex support
Basic Usage
via NPM
via CDN
Vue.component('vue-gridmultiselect', VueGridMultiselect);Getting Started and Documentation
Detailed documentation and demos can be found here.
Custom Heading
Custom Labels
Grouping
Slots
The city {{selectedItem.name}} is located in {{selectedItem.state}} Detailed documentation and demos can be found here.
Contribution
// install the packagesnpm install // build the component into distnpm run build // run testsnpm run test // serve at localhost:8080npm run docs:dev // build the documentation into distnpm run docs:buildPlease read the full Contributing Guide before making a pull request.