vue-flowy
Smart flowchart creation based on Vue.
Works with Vue 2.*
Installation
Install via NPM
$ npm install vue-flowy --saveInstall via yarn
$ yarn add vue-flowyRegister as Component
name: 'App' components: VueFlowy Register as plugin
VueUsage

Quick example
See a demo on CodeSandbox
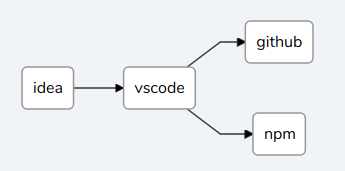
<template> <VueFlowy :chart='chart'></VueFlowy></template> <script>import {VueFlowy, FlowChart} from 'vue-flowy' export default { name: 'App', components: { VueFlowy }, data: () => ({ chart: new FlowChart() }), mounted() { const idea = this.chart.addElement('idea') const A = this.chart.addElement('A', {label: 'vscode'}) const B = this.chart.addElement('B', {label: 'github'}) const C = this.chart.addElement('C', {label: 'npm'}) idea.leadsTo(A).leadsTo(B) A.leadsTo(C) A.on('click', function() { console.log('click!') }) },}</script>Props
| Props | Description | Required | Type | Default |
|---|---|---|---|---|
| chart | The Chart data (type of FlowChart) | true | FlowChart | - |
API
Every FlowChart starts by creating a new FlowChart instance with the FlowChart class:
FlowChart
data() { return { chart: new FlowChart() }}The creation currently allows the following options:
| option | Description | Type | Default |
|---|---|---|---|
| direction | The direction in which the chart is built. Can be LR, TB, BT, RL | string | LR |
Now you can work with the new chart variable
<FlowChart>.addElement(id, [options])
Used to add nodes to the chart. Every node needs an id, so this field is required. returns class FlowElement
Available options are:
| option | Description | Type | Default |
|---|---|---|---|
| label | A label which shows up on the node | string | id |
FlowElement
A FlowElement is returned by <FlowChart>.addElement. It represents one node
<FlowElement>.leadsTo(<FlowElement>, [options])
Used to connect two elements with an edge.
Available options are:
| option | Description | Type | Default |
|---|---|---|---|
| label | A label which shows up on the edge | string | '' |
<FlowElement>.on(event, callback)
Used to add events to FlowElements. Can be any event.
License
Vue-Flowy is open-sourced software licensed under the MIT license
Contributing
As my time is limited, I would be happy if someone contributes to this project. Simply clone the repo and start developing.
At the end run yarn build to build the package to test it.
Then link the package using yarn link
As vue is a peer dependency, I also had to link vue for development and testing:
cd node_modules/vueyarn linkcd ../../Now go into the example directory and use the links there
cd exampleyarn link "vue-flowy"yarn link "vue"Now run the app to test it out
yarn serveSupport
Hello, I'm Patrick the maintainer of this project in my free time (which is getting lessen these days), if this project does help you in any way please consider to support me with pull requests. Thanks 😃




