vue-fliplay
Inspired by react-flip-demo
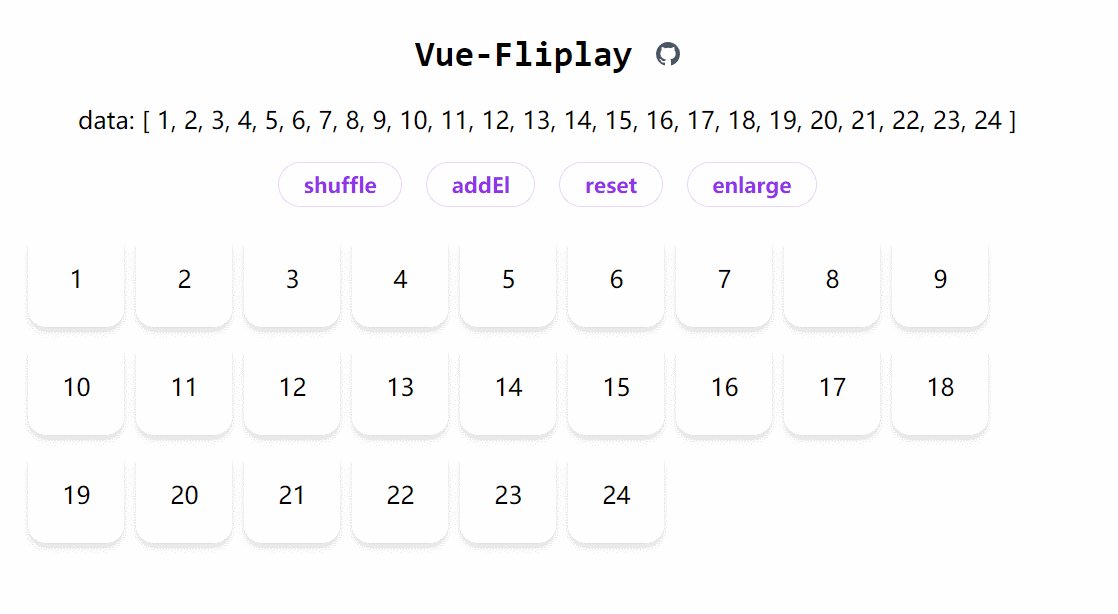
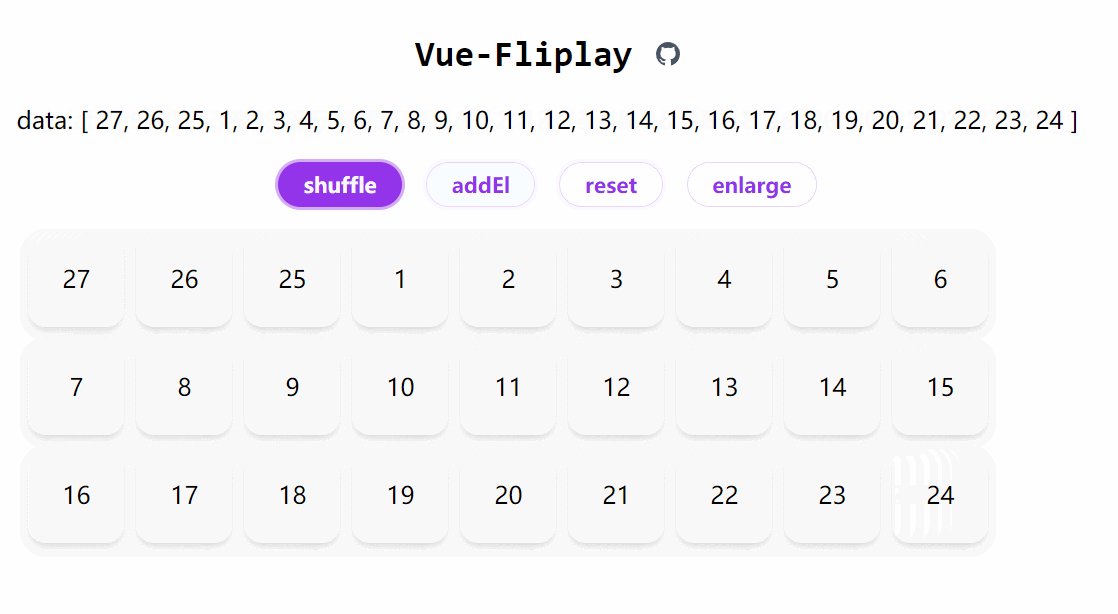
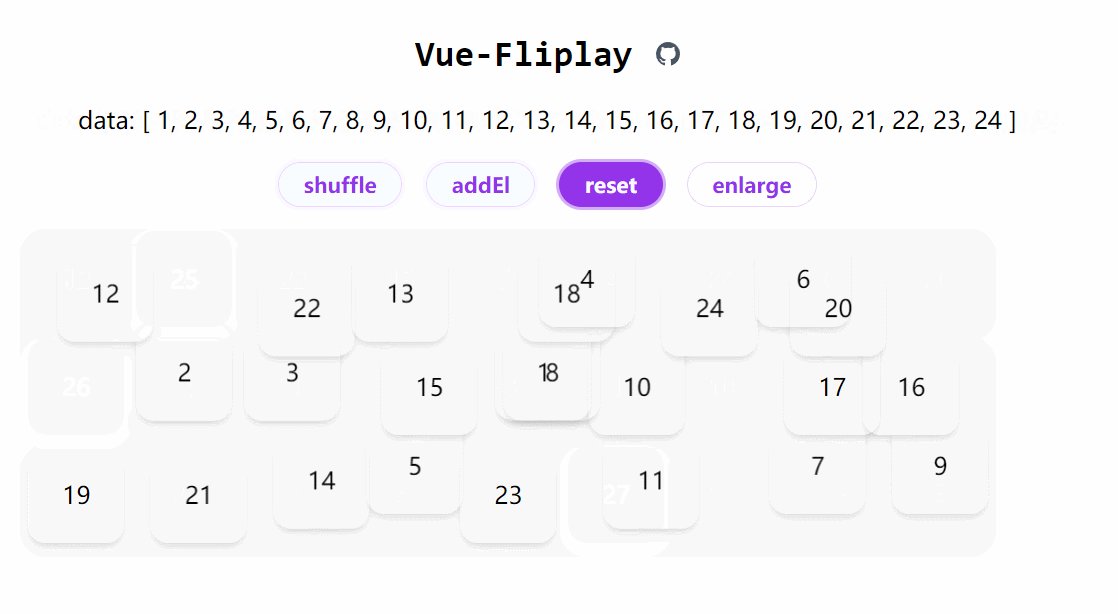
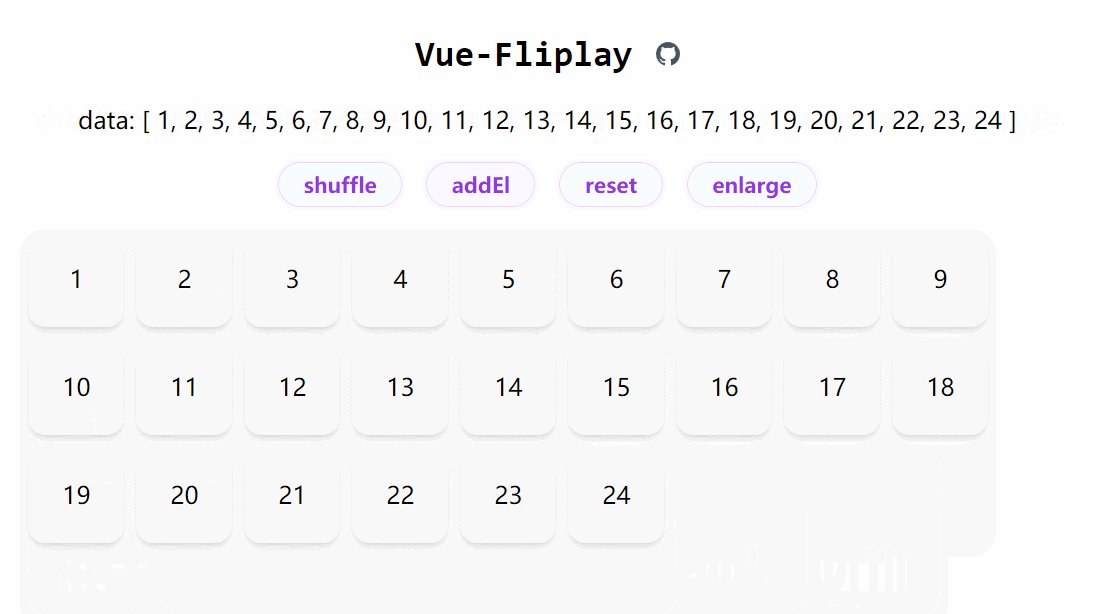
Flip is means First, Last, Invert, Play. This is a Vue 3 component, to make your list with animation if the data change.
Install
npm i vue-fliplayUsage
Import the component FlipWarpper and FlipItem from vue-fliplay.
import { FlipItem, FlipWarpper } from 'vue-fliplay'<FlipWarpper :flip-key="{ list }">
<!-- ...other element... -->
<!-- flip-item -->
<FlipItem v-for="item in list" :key="item">
<div>{{ item }}</div>
</FlipItem>
<!-- ...other element... -->
</FlipWarpper>Checkout the Playground for more examples.
Props
FlipWarpper
| Name | Description | Type | Required |
|---|---|---|---|
| flip-key |
flip-key is a object. The component will create a deep watcher. When the properties of flip-key change, the flip-item will play the animation. |
Object |
true |
FlipItem
None