vue-ele-import | 超简单、好用的 element-ui Excel 导入组件
介绍
vue-ele-import 利用 element ui 组件库完成的 Excel 导入数据组件, 主要特点如下:
- 简单:仅需一行 html 代码
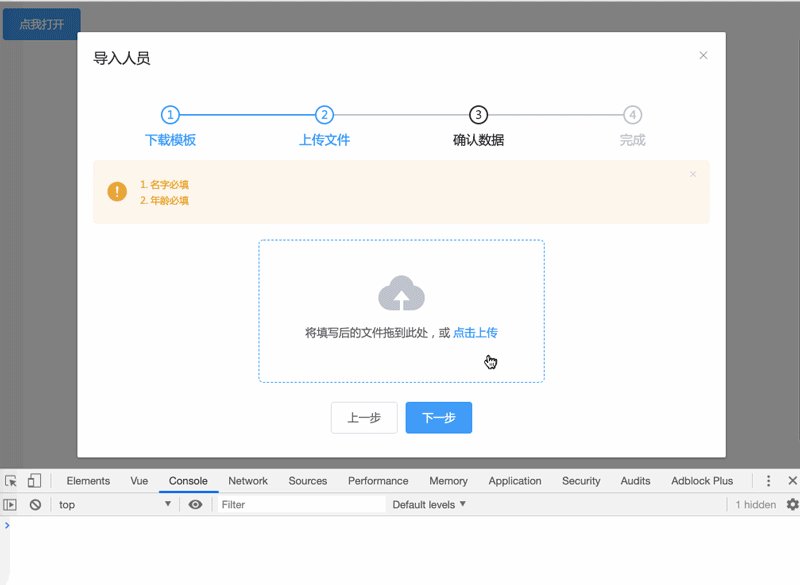
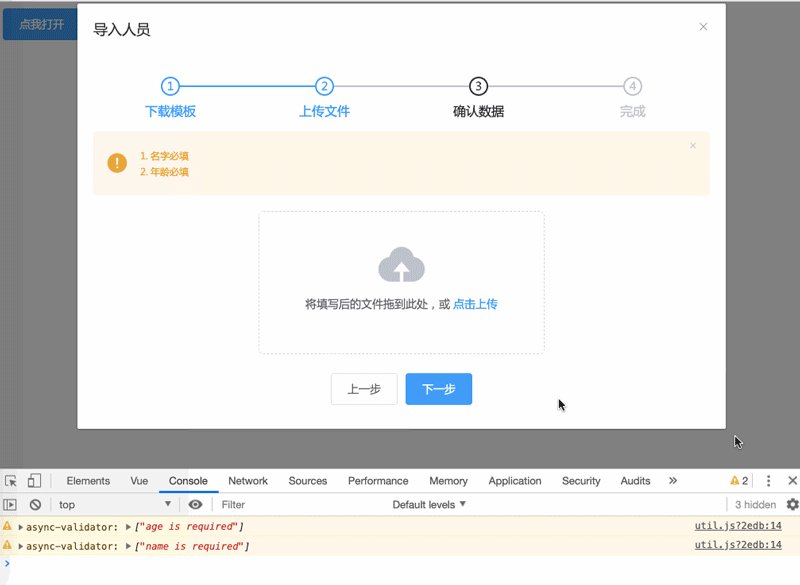
- 直观:分步骤进行、错误表格显示
- 强大:数据校检、数据转化一步完成

安装
npm install vue-ele-import --save使用
// 全局引入Vue// 局部引入 components: EleImport 示例
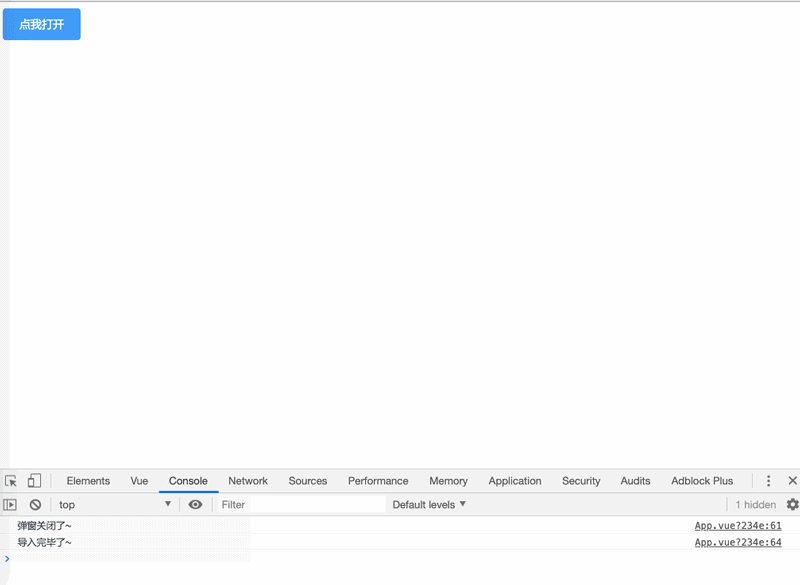
点我打开 Props 参数
props: // 文件路径 filepath: type: String required: true // 请求方法 requestFn: type: Function required: true // 字段 fields: type: Object required: true // 是否显示弹窗 visible: type: Boolean required: true // 弹窗标题 title: type: String default: '批量导入' // 提示信息,数组 tips: Array // 增加附加数据 append: Object // 验证规则 rules: Object // 格式化数据 formatter: type: Object // 弹窗宽度 dialogWidth: type: String default: '80%' 
