vue-ele-form-data-editor | vue-ele-form 的极简数据编辑器
介绍

安装
yarn add vue-ele-form-data-editor或者
npm install vue-ele-form-data-editor --save注册和使用
全局注册
;; // 注册 data-editor 组件Vue; // 注册 ele-formVue;局部注册
局部注册和使用请参考: https://www.yuque.com/chaojie-vjiel/vbwzgu/inlpxy#I5kdQ
使用
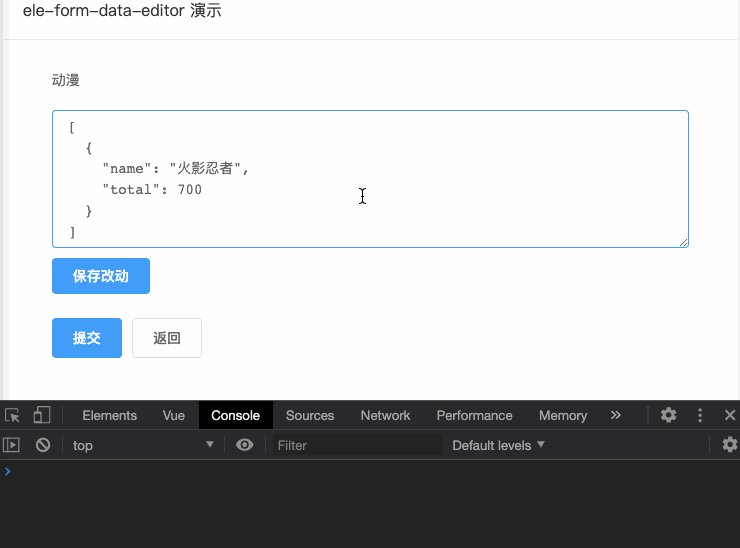
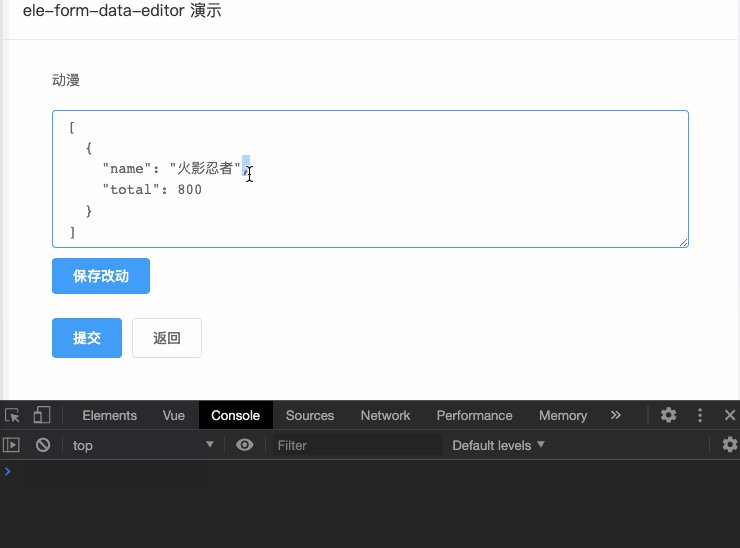
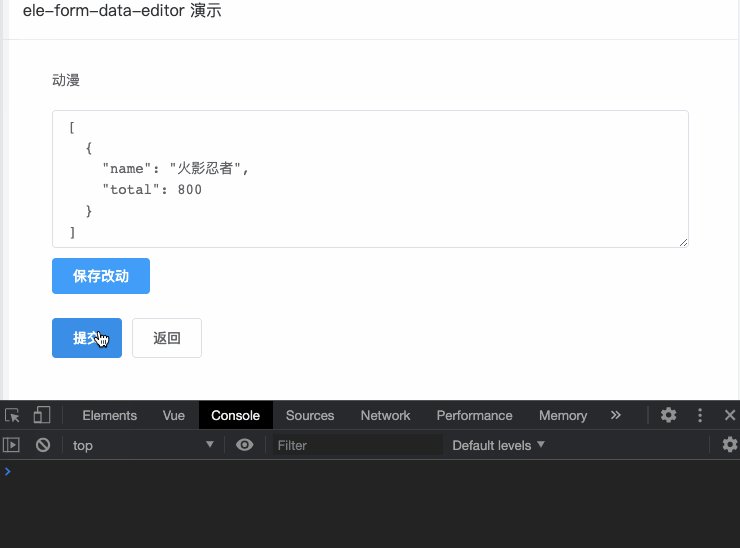
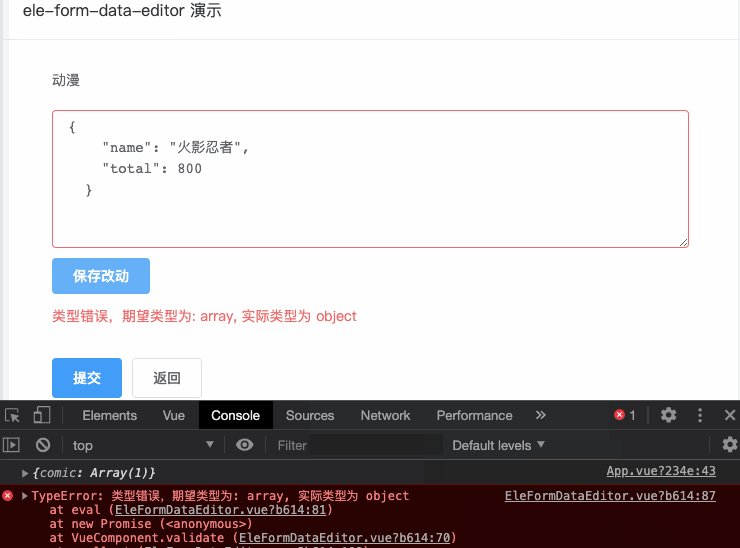
formDesc: xxx: label: 'xxx' // 只需要在这里指定为 data-editor 即可 type: 'data-editor' attrs: types: 'function' 'promise' // 其它属性,同 element input 组件 // https://element.eleme.cn/#/zh-CN/component/input rows: 8 示例
attrs
参数概述
attrs: // 数据类型列表 types: type: Array; // 是否在是去焦点时自动保存,默认为 true autoSave: type: Boolean default: true // 其它属性,同 element input 组件 // https://element.eleme.cn/#/zh-CN/component/input
