vue-easy-print
这是一个基于vue 2.0的打印组件


中文文档
English
核心:
使用vue组件的slot插槽进行模板加载。
使用iframe复制打印区域
更新
v0.0.7 修复兼容性问题。感谢Wizard67
快速开始
第一步:
npm install vue-easy-print --save
第二步,在你的vue页面里
import vueEasyPrint from "vue-easy-print";
import demo from './your path/demo';
export default {
components: {
vueEasyPrint,
demo
}
}
第三步,加载模板:
<vue-easy-print tableShow>
<template slot-scope="func">
<demo :getChineseNumber="func.getChineseNumber"></demo>
</template>
</vue-easy-print>
slot-scope
func.getChineseNumber接收到的方法是一个将金额转换成中文的
配置props参数
spaceRow: {
type:Boolean,
default:false,
},
tableData:{
type:Object,
default() {
return undefined
}
},
tableShow:{
type:Boolean,
default:false
},
onePageRow: {
type:Number,
default:5,
},
beforeCopy:Function,
beforePrint:Function,
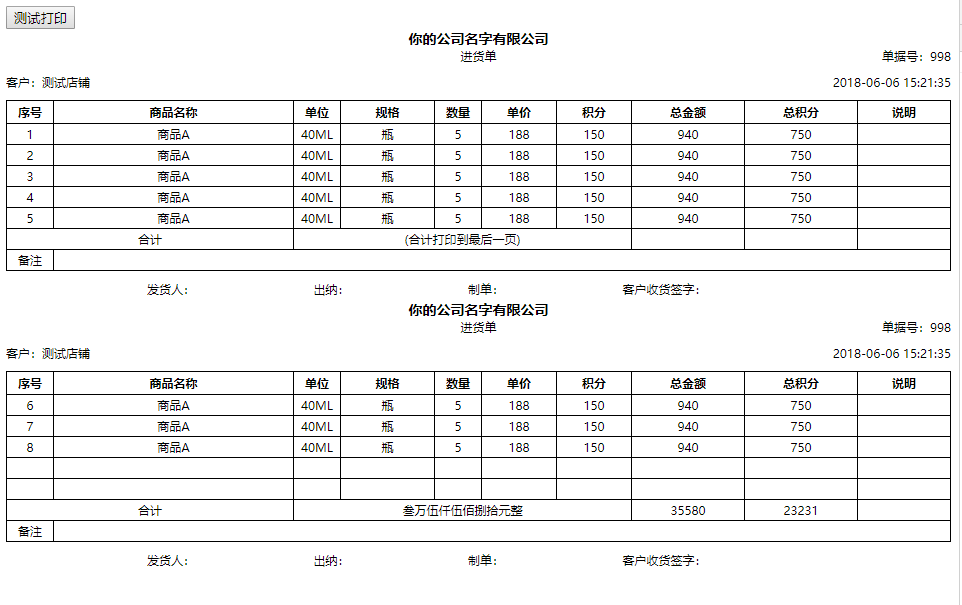
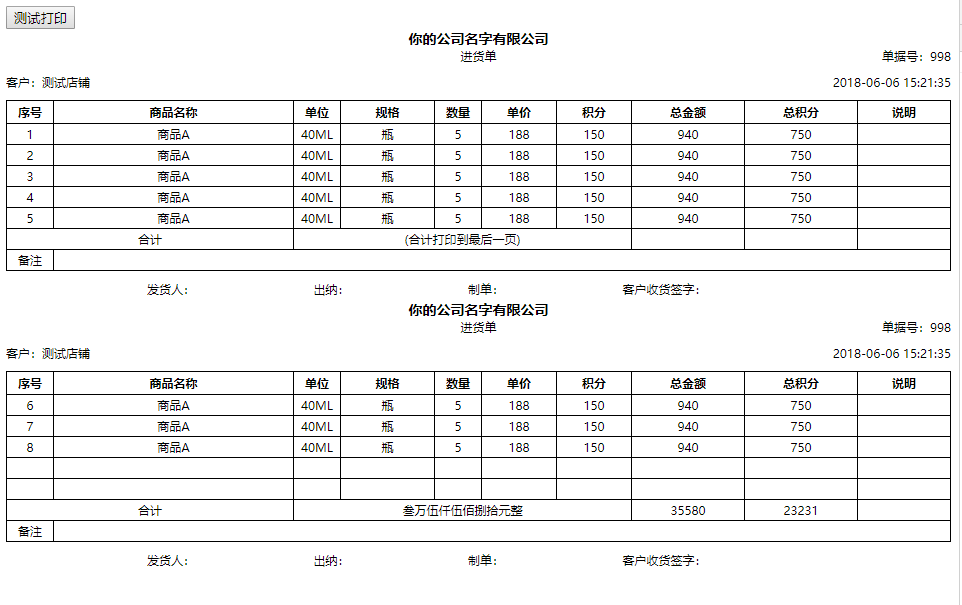
完整demo

代码
<template>
<div id="app">
<button @click="printDemo">测试打印</button>
<vue-easy-print tableShow ref="easyPrint" >
</vue-easy-print>
</div>
</template>
<script>
import vueEasyPrint from "vue-easy-print";
import demo from "./components/demo";
export default {
name: "App",
data() {
return {
tableData: {
id: 998,
store_name: "测试店铺",
created_at: "2018-06-06 15:21:35",
detail: [
{
name: "商品A",
item_unit: "40ML",
item_size: "瓶",
item_quantity: 5,
item_price: 188,
pv: 150,
item_total: 5 * 188,
item_total_pv: 5 * 150
},
{
name: "商品A",
item_unit: "40ML",
item_size: "瓶",
item_quantity: 5,
item_price: 188,
pv: 150,
item_total: 5 * 188,
item_total_pv: 5 * 150
},
{
name: "商品A",
item_unit: "40ML",
item_size: "瓶",
item_quantity: 5,
item_price: 188,
pv: 150,
item_total: 5 * 188,
item_total_pv: 5 * 150
},
{
name: "商品A",
item_unit: "40ML",
item_size: "瓶",
item_quantity: 5,
item_price: 188,
pv: 150,
item_total: 5 * 188,
item_total_pv: 5 * 150
},
{
name: "商品A",
item_unit: "40ML",
item_size: "瓶",
item_quantity: 5,
item_price: 188,
pv: 150,
item_total: 5 * 188,
item_total_pv: 5 * 150
},
{
name: "商品A",
item_unit: "40ML",
item_size: "瓶",
item_quantity: 5,
item_price: 188,
pv: 150,
item_total: 5 * 188,
item_total_pv: 5 * 150
},
{
name: "商品A",
item_unit: "40ML",
item_size: "瓶",
item_quantity: 5,
item_price: 188,
pv: 150,
item_total: 5 * 188,
item_total_pv: 5 * 150
},
{
name: "商品A",
item_unit: "40ML",
item_size: "瓶",
item_quantity: 5,
item_price: 188,
pv: 150,
item_total: 5 * 188,
item_total_pv: 5 * 150
}
]
}
};
},
methods:{
printDemo(){
this.$refs.easyPrint.print()
}
},
components: {
vueEasyPrint,
demo
}
};
</script>
License
MIT