vue-datetime
Mobile friendly datetime picker for Vue. Supports date, datetime and time modes, i18n and disabling dates.
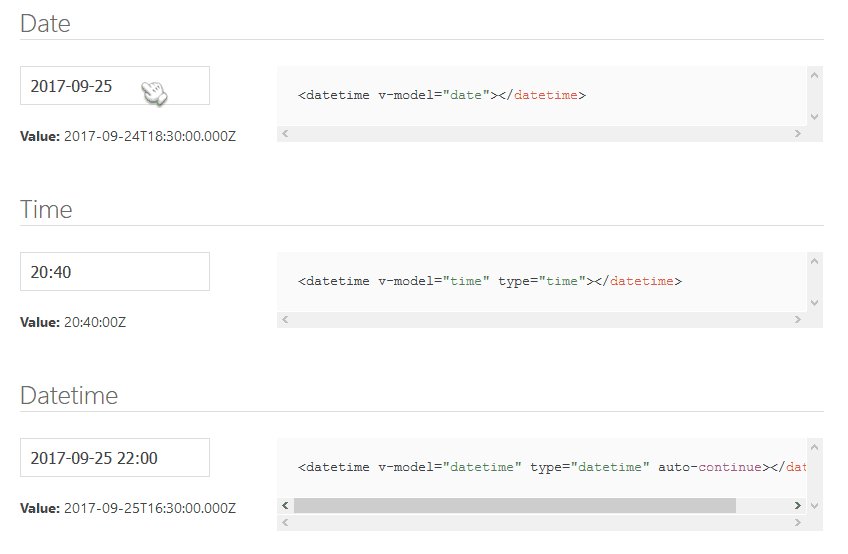
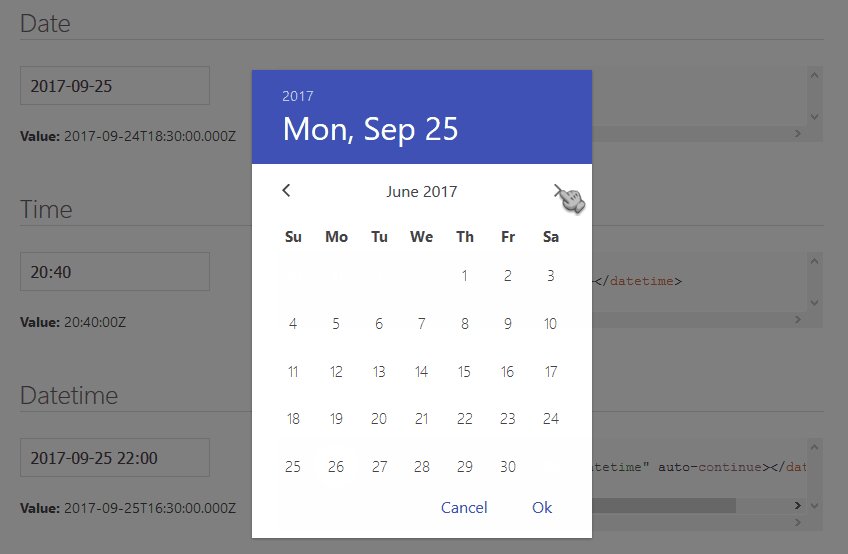
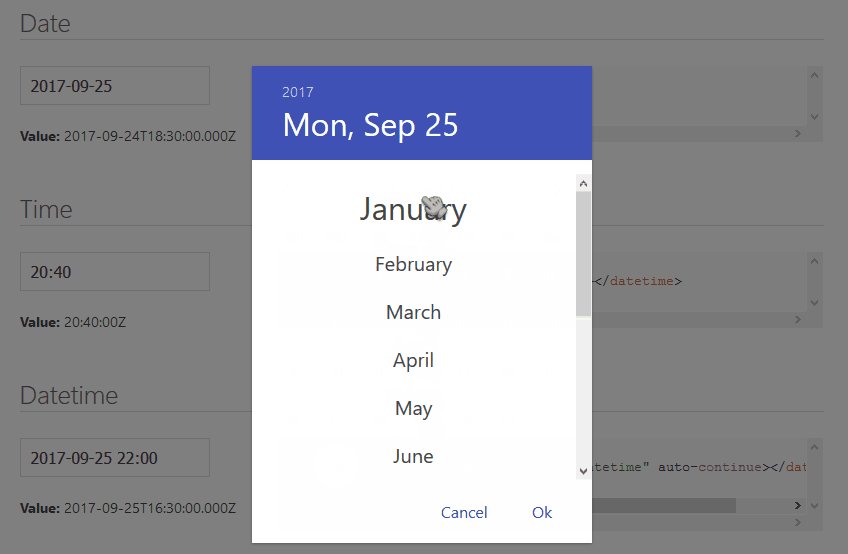
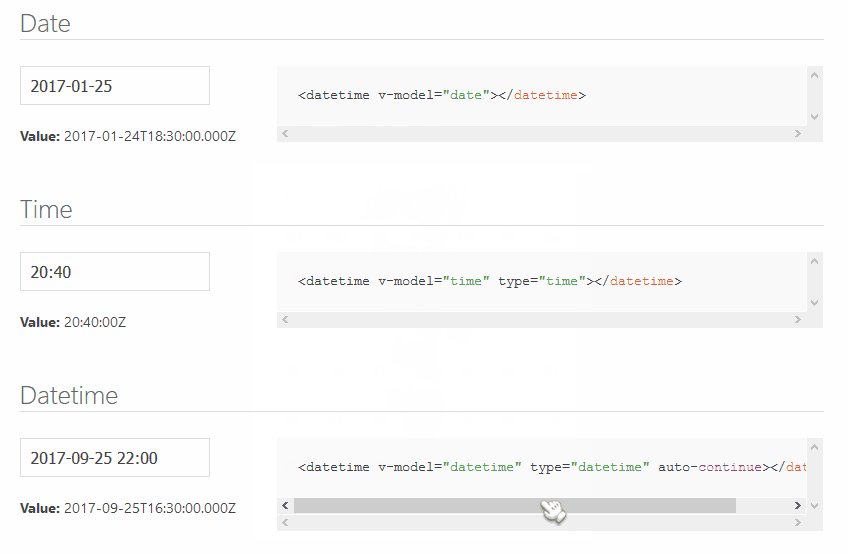
Demo
Install
yarn
yarn add vue-datetimenpm
npm install vue-datetime --saveRegister the component
; Vue;Register manually
Global
; Vue;Local
; Vue;Usage
Minimal
Complete
Third-party libraries
The component has a dependency, moment.js, and it behaves like an input text. It should work well with third-party libraries.
How to use with other libraries:
- Use with Vue-Formly @AndresCL
Params
| Parameter | Type | Default |
|---|---|---|
| v-model (required) | Date String |
- |
| type | String: date, datetime or time |
date |
| input-format | String |
YYYY-MM-DD, YYYY-MM-DD HH:mm or HH:mm |
| wrapper-class | String |
null |
| input-class | String |
null |
| placeholder | String |
null |
| moment-locale | String |
null |
| i18n | Object |
{ok: 'Ok', cancel: 'Cancel'} |
| disabled-dates | Array of date Strings |
[] |
| min-date | Date String |
null |
| max-date | Date String |
null |
| monday-first | Boolean |
false |
| auto-continue | Boolean |
false |
| auto-close | Boolean |
false |
| required | Boolean |
false |
The component is based on Moment.js, check out documentation to set dates (ISO 8601 recommended), input-format and moment-locale.
Events
Component emits the input event.