vue-date-picker
datepicker component for Vue 2.x
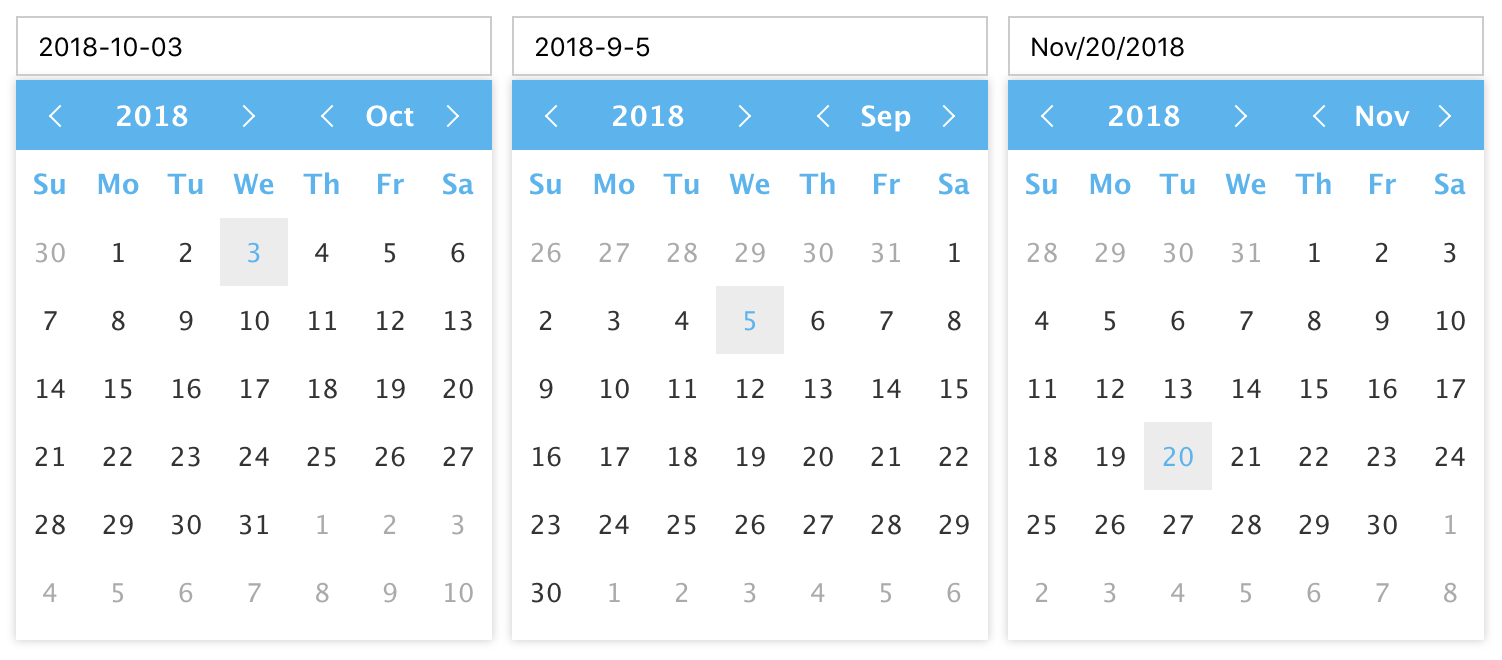
Screenshot

Instllation
$ npm install vue-date-picker --saveUsage
Prop
| Prop | Type | Default | Description |
|---|---|---|---|
| value | String | -- | Date value of the datepicker |
| name | String | -- | Input name property |
| format | String | YYYY-MM-DD | Date formatting string |
| readonly | String | false | Input readonly property |
| input-class | Array | Object | -- | Binding class for input |
| input-style | Array | Object | -- | Binding inline style for input |
| input-attr | Object | -- | Binding attribute for input |
| calendar-class | Array | Object | -- | Binding class for calendar |
| calendar-style | Array | Object | -- | Binding inline style for calendar |
| calendar-attr | Object | -- | Binding attribute for calendar |
| disabled-date | Function | -- | A function that determines if you want to disable dates |


